批改状态:合格
老师批语:很简洁, 不错
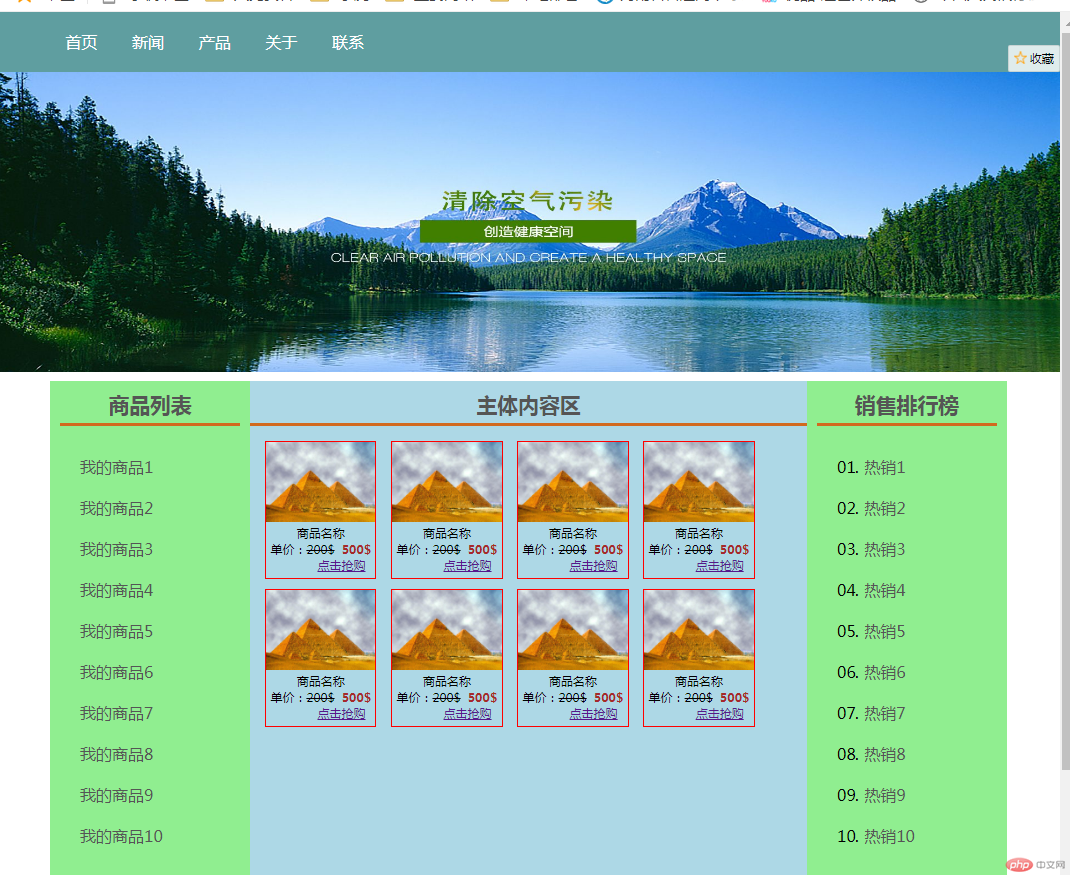
作业效果:

上码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
body,
h1,
p {
margin: 0;
}
/*头部样式 开始*/
.header {
background-color: cadetblue;
}
/*头部内容区*/
.header .content {
width: 90%;
margin: 0 auto;
height: 60px;
}
/*头部中的导航*/
.header .content a {
min-width: 80px;
min-height: 60px;
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
/*导航前景色*/
color: white;
padding: 0 15px;
/*去掉a标签的默认下划线*/
text-decoration: none;
}
.header .content a:hover {
padding-bottom: 5px;
border-bottom: 2px solid chartreuse;
}
/*设置轮播图*/
.slider {
width: 100%;
margin: 0 auto;
}
.slider img {
width: 100%;
max-height: 300px;
}
/*设置商品列表样式*/
.left,
.right,
.main {
box-sizing: border-box;
padding: 10px;
}
.container h1 {
color: #555;
font-size: 1.3rem;
border-bottom: 1px solid #555555;
text-align: center;
padding-bottom: 5px;
border-bottom: 3px solid chocolate;
}
.left ul,
.right ol {
margin-top: 20px;
padding: 0;
}
.left ul li,
.right ol li {
list-style: none;
padding: 10px 20px;
}
.right ol li {
list-style: decimal-leading-zero;
list-style-position: inside;
}
.left ul li a,
.right ol li a {
text-decoration: none;
color: #555555;
text-align: center;
}
.left ul li a:hover,
.right ol li a:hover {
color: coral;
padding-bottom: 5px;
border-bottom: 3px solid chocolate;
cursor: pointer;
}
/*主体使用圣杯来实现*/
/*第一步: 设置主体的宽度*/
.container {
width: 90%;
background-color: lightgray;
margin: 5px auto;
overflow: hidden;
}
/*第二步: 将中间内容区, 左侧和右侧的宽高进行设置*/
.left,
.right {
width: 200px;
min-height: 600px;
background-color: lightgreen;
}
.main {
width: 100%;
background-color: lightblue;
min-height: 600px;
/*设置一个盒模型的大小的计算方式, 默认大小由内容决定*/
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
}
/*第三步: 将主体,左, 右全部浮动*/
.main,
.left,
.right {
float: left;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/*页面的底部样式开始*/
.footer .content {
width: 100%;
background-color: #444444;
height: 60px;
margin: 0 auto;
}
.footer .content p {
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
}
.footer .content p a {
color: #999999;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}
/*商品*/
.shangpin {
padding: 5px;
}
.shangpin div {
display: inline-block;
margin-top: 10px;
margin-left: 10px;
padding-bottom: 5px;
}
.shangpin div p {
font-size: 0.6em;
text-align: center;
}
.shangpin div p:nth-child(3) span {
color: brown;
font-weight: 700;
}
.shangpin div p:last-child {
text-align: right;
color: brown;
padding-right: 10px;
}
</style>
<!--头部-->
<div class="header">
<!-- 头部内容区-->
<div class="content">
<a href="">首页</a>
<a href="">新闻</a>
<a href="">产品</a>
<a href="">关于</a>
<a href="">联系</a>
</div>
</div>
<div class="slider">
<img src="img/timg.jpg" alt="">
</div>
<!--主体-->
<div class="container">
<!-- 圣杯DOM结构-->
<!-- 主体-->
<div class="main">
<h1>主体内容区</h1>
<div class="shangpin">
<!--单个商品-->
<div style="border:1px solid red;width:20%;">
<p><img src="img/feng-1.jpg" alt="" width="100%"></p>
<p>商品名称</p>
<p>单价:<del>200$</del> <span>500$</span></p>
<p><a href="">点击抢购</a></p>
</div>
<!--单个商品-->
<!--单个商品-->
<div style="border:1px solid red;width:20%;">
<p><img src="img/feng-1.jpg" alt="" width="100%"></p>
<p>商品名称</p>
<p>单价:<del>200$</del> <span>500$</span></p>
<p><a href="">点击抢购</a></p>
</div>
<!--单个商品-->
<!--单个商品-->
<div style="border:1px solid red;width:20%;">
<p><img src="img/feng-1.jpg" alt="" width="100%"></p>
<p>商品名称</p>
<p>单价:<del>200$</del> <span>500$</span></p>
<p><a href="">点击抢购</a></p>
</div>
<!--单个商品-->
<!--单个商品-->
<div style="border:1px solid red;width:20%;">
<p><img src="img/feng-1.jpg" alt="" width="100%"></p>
<p>商品名称</p>
<p>单价:<del>200$</del> <span>500$</span></p>
<p><a href="">点击抢购</a></p>
</div>
<!--单个商品-->
<!--单个商品-->
<div style="border:1px solid red;width:20%;">
<p><img src="img/feng-1.jpg" alt="" width="100%"></p>
<p>商品名称</p>
<p>单价:<del>200$</del> <span>500$</span></p>
<p><a href="">点击抢购</a></p>
</div>
<!--单个商品-->
<!--单个商品-->
<div style="border:1px solid red;width:20%;">
<p><img src="img/feng-1.jpg" alt="" width="100%"></p>
<p>商品名称</p>
<p>单价:<del>200$</del> <span>500$</span></p>
<p><a href="">点击抢购</a></p>
</div>
<!--单个商品-->
<!--单个商品-->
<div style="border:1px solid red;width:20%;">
<p><img src="img/feng-1.jpg" alt="" width="100%"></p>
<p>商品名称</p>
<p>单价:<del>200$</del> <span>500$</span></p>
<p><a href="">点击抢购</a></p>
</div>
<!--单个商品-->
<!--单个商品-->
<div style="border:1px solid red;width:20%;">
<p><img src="img/feng-1.jpg" alt="" width="100%"></p>
<p>商品名称</p>
<p>单价:<del>200$</del> <span>500$</span></p>
<p><a href="">点击抢购</a></p>
</div>
<!--单个商品-->
</div>
</div>
<!-- 左侧边栏-->
<div class="left">
<h1>商品列表</h1>
<ul>
<li><a href="">我的商品1</a></li>
<li><a href="">我的商品2</a></li>
<li><a href="">我的商品3</a></li>
<li><a href="">我的商品4</a></li>
<li><a href="">我的商品5</a></li>
<li><a href="">我的商品6</a></li>
<li><a href="">我的商品7</a></li>
<li><a href="">我的商品8</a></li>
<li><a href="">我的商品9</a></li>
<li><a href="">我的商品10</a></li>
</ul>
</div>
<!-- 右侧边栏-->
<div class="right">
<h1>销售排行榜</h1>
<ol>
<li><a href="">热销1</a></li>
<li><a href="">热销2</a></li>
<li><a href="">热销3</a></li>
<li><a href="">热销4</a></li>
<li><a href="">热销5</a></li>
<li><a href="">热销6</a></li>
<li><a href="">热销7</a></li>
<li><a href="">热销8</a></li>
<li><a href="">热销9</a></li>
<li><a href="">热销10</a></li>
</ol>
</div>
</div>
<!--底部-->
<div class="footer">
<!-- 底部内容区-->
<div class="content">
<p>
<a href="">© 我所有</a> |
<a href="">110</a> |
<a href="">老师必读</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
辛苦老师看看,OK不?

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号