列表有几种, 如何定义?
列表一般分为三种:有序列表,无序列表,自定义列表
有序列表由<ol></ol>标记对实现,在<ol></ol>标记之间使用成对的<li></li>标记添加列表项目。类容前面会带有序号


无序列表由成对的<ul></ul>标记对实现,<ul></ul>标记之间使用成对的<li></li>标记可添加列表项目。类容前面默认会带项目符号·


自定义列表以<dl>标记开始,自定义列表项目以<dt>开始,自定义列表的解释以<dd>开始。
dt类似于标题,dd就是类容,二者数量可以自己定


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head> <body> <!-- 有序列表 --> <h1>有序列表</h1> <ol> <li>学习HTML标签</li> <li>学习CSS样式标签</li> <li>学习js,jq用法</li> <li>学会综合布局</li> </ol> <!-- 无序列表 --> <h1>无序列表</h1> <ul> <li>学习HTML标签</li> <li>学习CSS样式标签</li> <li>学习js,jq用法</li> <li>学会综合布局</li> </ul> <!-- 自定列表 --> <h1>自定义列表</h1> <dl> <dt>第一步</dt> <dd>学习HTML标签</dd> <dt>第二步</dt> <dd>学习CSS样式标签</dd> <dt>第三步</dt> <dd>学习js,jq用法</dd> <dt>第四步</dt> <dd>学会综合布局</dd> <dd>实战</dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例
列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表:
列表由<ol><li></li></ol>或<ul><li></li></ul>或<dl><dt></dt><dd></dd></dl>来构成,但是其本身是块元素,一行只能放一个。并且其展示类容如果不添加css样式的话。只能是一列多行的样式来显示。一般用来做导航栏,新闻列表等等。
一般用来做导航栏,标签行啊,菜单啊。这些:
表格:
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
在浏览器显示如下:
row 1, cell 1 row 1, cell 2
row 2, cell 1 row 2, cell 2
具体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>demo</title> </head> <body> <table> <thead> <th>标题栏1</th> <th>标题栏2</th> <th>标题栏3</th> </thead> <tbody> <tr> <td>内容1-1</td> <td>内容1-2</td> <td>内容1-3</td> </tr> <tr> <td>内容2-1</td> <td>内容2-2</td> <td>内容2-3</td> </tr> <tr> <td>内容3-1</td> <td>内容3-2</td> <td>内容3-3</td> </tr> <tr> <td>内容4-1</td> <td>内容4-2</td> <td>内容4-3</td> </tr> <tr> <td>内容5-1</td> <td>内容5-2</td> <td>内容5-3</td> </tr> <tr> <td>内容6-1</td> <td>内容6-2</td> <td>内容6-3</td> </tr> </tbody> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
点击 "运行实例" 按钮查看在线实例
效果图如下:
表格最少可以一行一列,最多可以按需求N行N列,展示类容远远多于列表。
总结:列表适用于一行一列,展示类容比较少的时候用,而表格适用于多行多列。展示类容比较多,又需要整齐规范的时候使用。但具体看个人视情况而定,没有具体的用法。
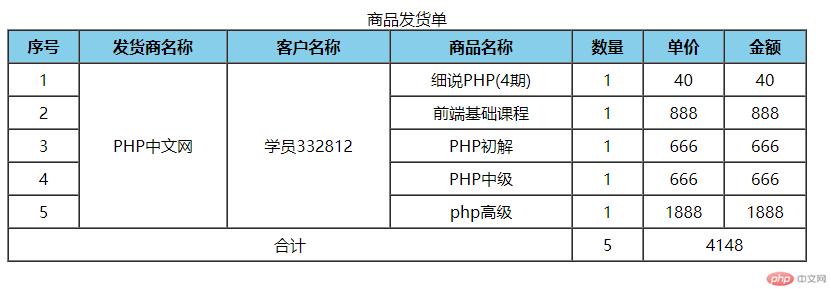
商品列表示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>demo</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" style="width: 800px;text-align: center;"> <caption>商品发货单</caption> <!-- 商品发货单标题 --> <thead style="background-color: skyblue;"> <th>序号</th> <th>发货商名称</th> <th>客户名称</th> <th>商品名称</th> <th>数量</th> <th>单价</th> <th>金额</th> </thead> <!-- 商品发货单清单列表 --> <tbody> <tr> <td>1</td> <td rowspan="5">PHP中文网</td> <td rowspan="5">学员332812</td> <td>细说PHP(4期)</td> <td>1</td> <td>40</td> <td>40</td> </tr> <tr> <td>2</td> <!-- <td>PHP中文网</td> --> <!-- <td>学员332812</td> --> <td>前端基础课程</td> <td>1</td> <td>888</td> <td>888</td> </tr> <tr> <td>3</td> <!-- <td>PHP中文网</td> --> <!-- <td>学员332812</td> --> <td>PHP初解</td> <td>1</td> <td>666</td> <td>666</td> </tr> <tr> <td>4</td> <!-- <td>PHP中文网</td> --> <!-- <td>学员332812</td> --> <td>PHP中级</td> <td>1</td> <td>666</td> <td>666</td> </tr> <tr> <td>5</td> <!-- <td>PHP中文网</td> --> <!-- <td>学员332812</td> --> <td>php高级</td> <td>1</td> <td>1888</td> <td>1888</td> </tr> <tr> <td colspan="4">合计</td> <!-- <td></td> <td></td> <td></td> --> <td>5</td> <!-- <td></td> --> <td colspan="2">4148</td> </tr> </tbody> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
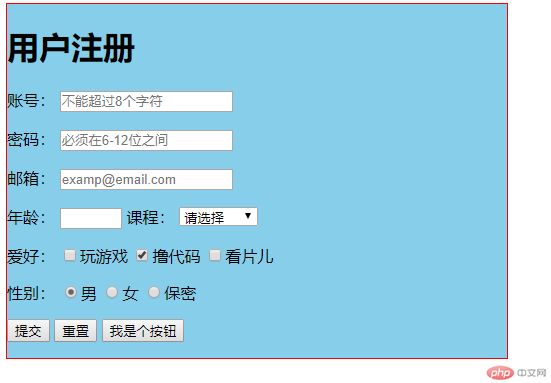
注册示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单控件</title> </head> <body> </body> <div style="width:500px;background-color: skyblue;border: 1px solid red"> <h1>用户注册</h1> <form class="" action="" method="post"> <p> <label class="" for="username">账号:</label> <input type="text" id="username" name="username" maxlength="8" placeholder="不能超过8个字符"> </p> <p> <label class="" for="pwd">密码:</label> <input type="password" id="pwd" name="pwd" maxlength="8" placeholder="必须在6-12位之间"> </p> <p> <label class="" for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="examp@email.com"> </p> <p> <label class="" for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> <label for="class">课程:</label> <select name="class" id="class"> <optgroup label="前端"> <option value="0">请选择</option> <option value="1">JQ</option> <option value="2">JS</option> <option value="3">HTML</option> </optgroup> <OPtgroup label="后端"> <option value="1">PHP</option> <option value="2">AJAX</option> <option value="3">XML</option> </OPtgroup> </select> </p> <p> <label for="game">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programe" id="programe" checked><label for="programe">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看片儿</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gander" id="male" checked><label for="male">男</label> <input type="radio" name="gander" id="female"><label for="female">女</label> <input type="radio" name="gander" id="secrecy"><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <button type="button">我是个按钮</button> </p> </form> </div> </html>
点击 "运行实例" 按钮查看在线实例

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号