浅谈个人对html标签, 元素与属性的理解:
html文档结构:
<!DOCTYPE html>//声明文档类型
<html lang="en">//文档根元素
<head>//文档头部--引入的样式文件,js文件一般都写在这里
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo</title>
</head>
<body>//文档主体
页面所呈现的类容一般都放在这里面
</body>
</html>
html标签
HTML标签是由一对尖括号<>及标签名组成的。标签分为“起始标签”和“结束标签”两种,两者的标签名称是相同的,只是结束标签多了一个斜杠“/”。<p>为起始标签,</p>为结束标签,“p”为标签名称,它是英文“paragraph(段落)”的缩写。标签名称对大小写不敏感,如<P>……</p>和<P>……</P>的效果是一样的。不过,HTML规范推荐使用小写字母表示标签。又分为单表签和双标签:
双标签:

单标签

元素:
HTML元素是组成HTML文档最基本的部件,它是用标签来表现的,一般来说,“起始标签”表示元素的开始,“结束标签”表示元素的结束。HTML元素分为“有内容的元素”和“空元素”两种。“有内容的元素”是由起始标签、结束标签以及两者之间的元素内容组成的,其中元素内容既可以是需要显示在网页中的文字内容,也可以是其它元素。

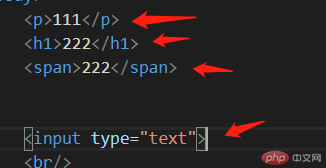
例如:这些标红的都是一个个元素
属性
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。

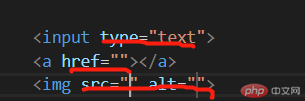
这些都是元素的属性

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号