批改状态:合格
老师批语:看来你把编辑器也顺便完成了,作业并没有要求这个
在开课前软件都自行群里下载安装好了,就不去卸载重新安装了。
上课用到的3个软件我已经提前安装好了,并且有一段时间的使用经验,安装过程就不演示了(要卸载。。)
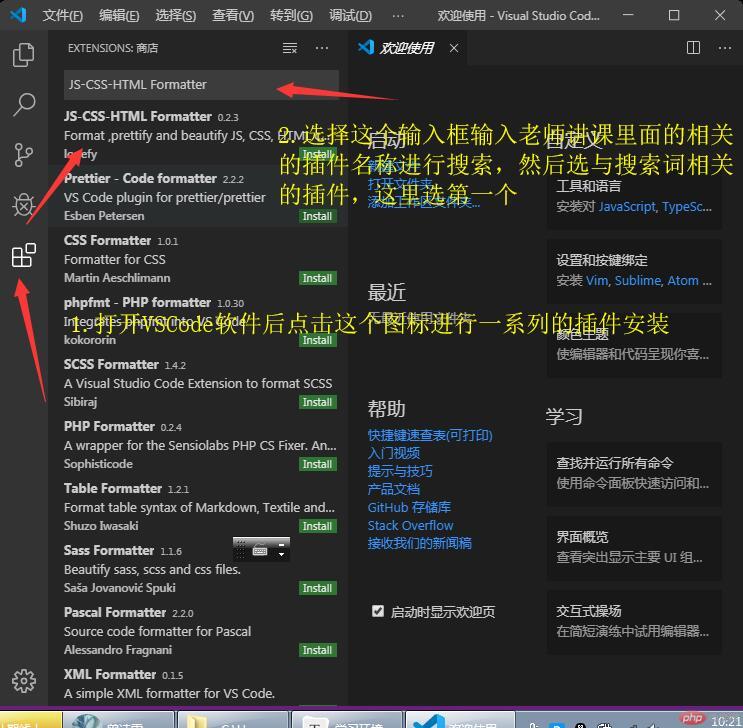
1.下面开始按老师讲课的视频进行安装VSCode的插件
ps:在开课前同学已经在群里教了怎么汉化了,下面我以:JS-CSS-HTML Formatter: JS/CSS/HTML格式化工具的安装进行演示(其它的插件同样操作)。
第一步:如下图指示

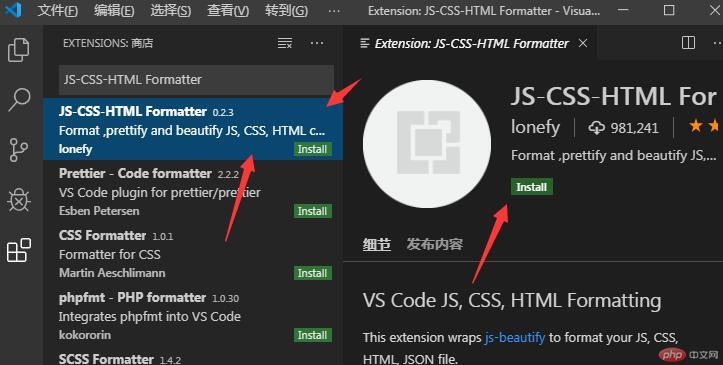
第二步:点击Install进行安装

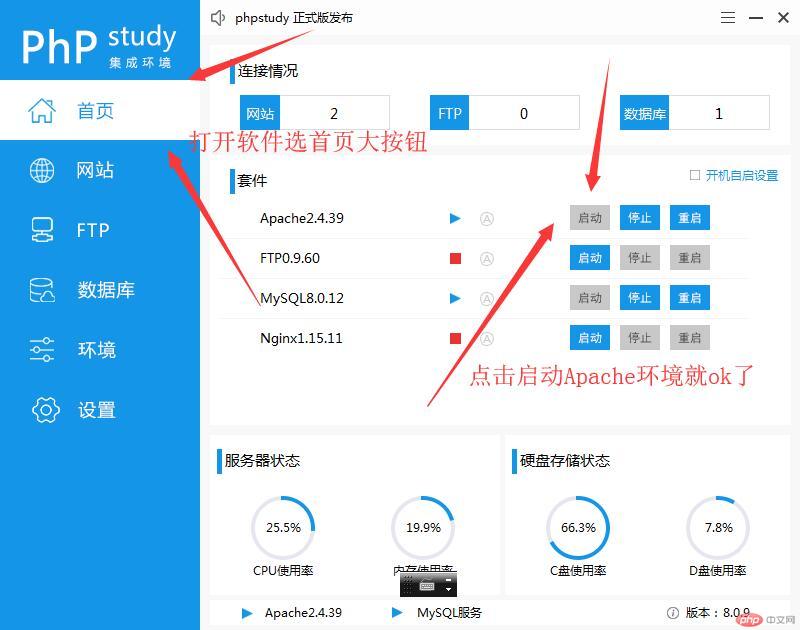
2.phpstudy的启动过程

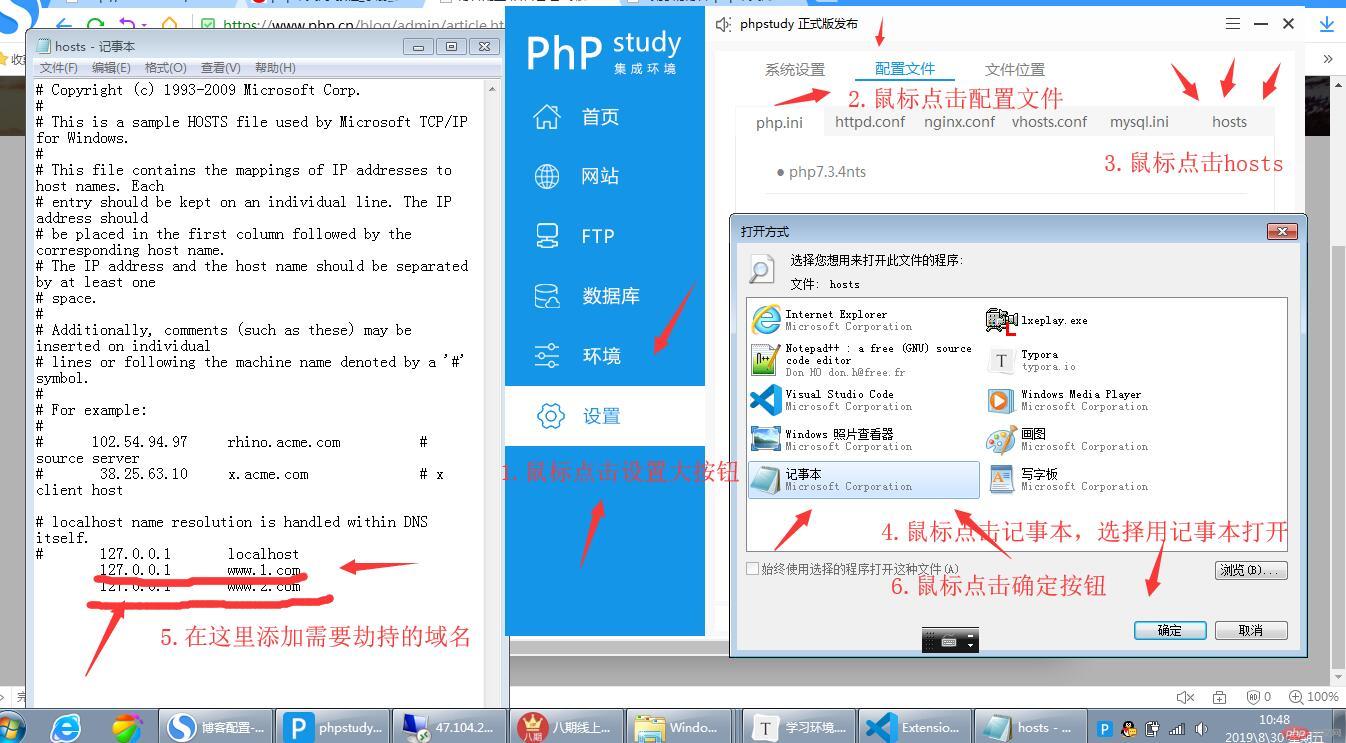
3.本地主机的创建过程

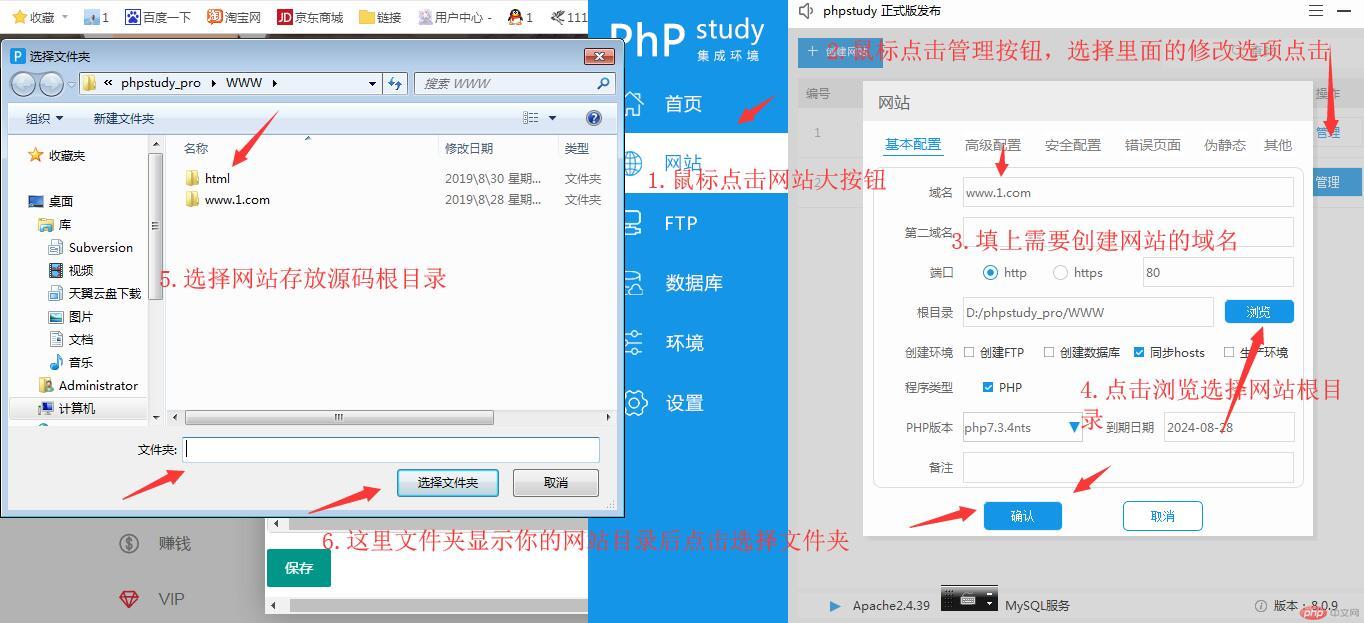
4.创建网站过程

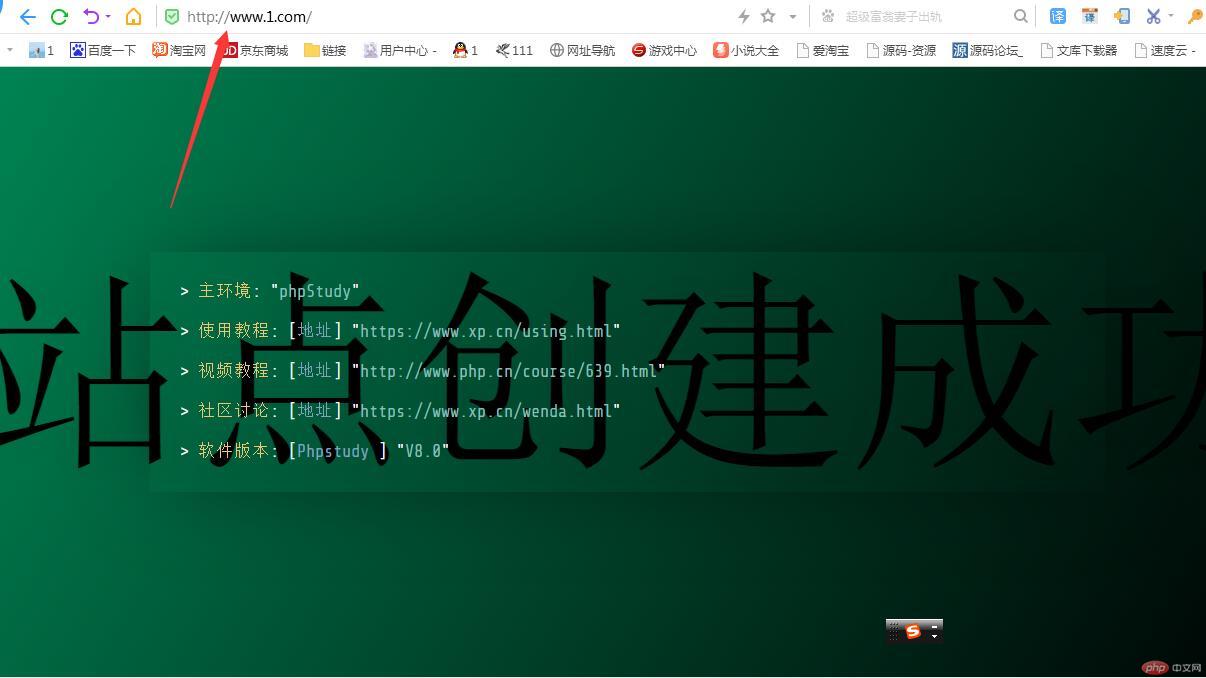
5.进行网站访问测试

7.课后总结
这个月夜班,上班没有时间看直播,只能看录播视频,虽然没法跟老师进行互动,但是视频里同学们问的问题老师都讲得很详细,软件,插件安装过程的教学速度能跟得上,课程后期的html预热讲得很详细通俗易懂。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号