
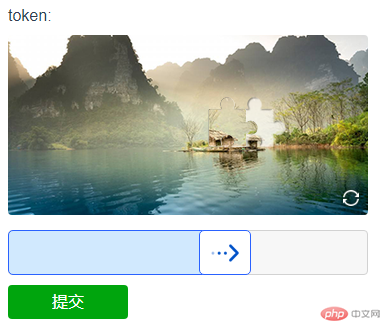
关于验证码的使用场景还是非常多的,很多网站上的验证码可谓是五花八门,下面是我使用Vue.js实现滑动拼图验证码做的一个笔记。

<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><!--头部引入Vue.js插件--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!--头部引入Vue.js插件--><!--头部引入行为验证码js插件--><script id="KgCaptcha" src="captcha.js?appid=XXX"></script><script>kg.captcha({// 绑定元素,验证框显示区域bind: "#captchaBox",// 验证成功事务处理success: function(e) {console.log(e);kg.$('#token').value = e['token'];},// 验证失败事务处理failure: function(e) {console.log(e);},// 点击刷新按钮时触发refresh: function(e) {console.log(e);}});</script><!--头部引入行为验证码js插件--></head><body><div id="app"><!--自定义内容、Vue组件-->token: <input name="token" id="token" /><!--行为验证码组件--><div id="captchaBox"></div><!--行为验证码组件--><button type="button">提交</button><!--自定义内容、Vue组件--></div></body><!--底部运行Vue.js代码--><script>var app = new Vue({el: '#app',})</script><!--底部运行Vue.js代码--></html>
SDK开源地址:https://github.com/KgCaptcha,顺便做了一个演示:https://www.kgcaptcha.com/demo/

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号