Development of refund function for WeChat Pay
This time I will bring you the development of the refund function of WeChat payment. What are the precautions for the development of the refund function of WeChat payment. The following is a practical case, let's take a look.
Let’s first complain about WeChat’s documentation and demo. The important step information is not emphasized clearly, and the .net demo has never been successfully run.
1. Scan the WeChat QR code to log in
2. WeChat PC payment
It took several attempts to get through this refund function. The following introduces the development steps of the WeChat payment refund function:
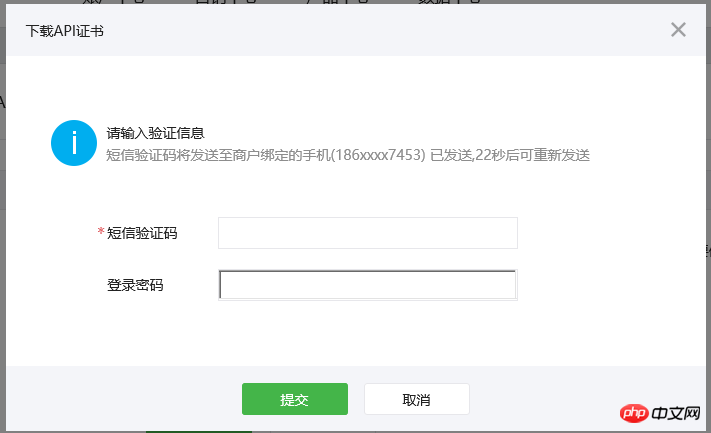
1. Download the certificate and import it into the system
WeChat refund requires a certificate. This certificate is not the certificate in the official demo, but You need to download the certificate from the api security column in the WeChat merchant platform. In a word document of the official certificate usage example, you can see the following words: C# There is one thing to note, in addition to using ## in the code In addition to #apiclient_cert.p12, the certificate also needs to be imported into the operating system before it can be used. 1. Used in the code; 2. Imported into the operating system, both of which are indispensable. .NET version needs to be greater than 2.0 I didn’t know these two steps before and wasted too much time. So download the certificate first:

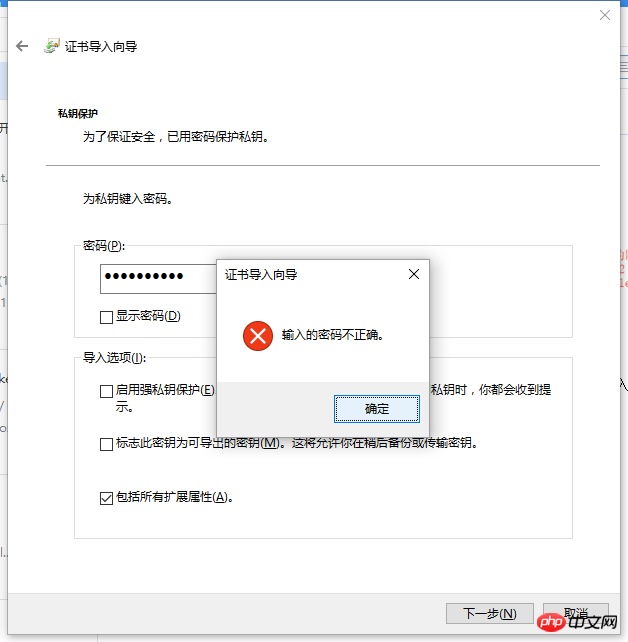
apiclient_cert.p12 and double-click to import it. When importing, you will be prompted to enter a password. This password is the merchant ID, and it must be the certificate downloaded on your own merchant platform. Otherwise, a password error prompt will appear:


public const string APPID = "wxf6dd794bcexxxx"; public const string MCHID = "xxxx"; public const string KEY = "xxxxx849ba56abbe56e05xxxxx"; public const string APPSECRET = "---"; //=======【证书路径设置】===================================== /* 证书路径,注意应该填写绝对路径(仅退款、撤销订单时需要) */ public const string SSLCERT_PATH = "/WxPayAPI/cert/apiclient_cert.p12"; public const string SSLCERT_PASSWORD = "131xxxx";
Next, add a refund method in  controller
controller
public ActionResult DoRefund()
{ string result = Refund.Run("","131667780120trade_no", "1", "1"); return Content(result);
} /***
* 申请退款完整业务流程逻辑
* @param transaction_id 微信订单号(优先使用)
* @param out_trade_no 商户订单号
* @param total_fee 订单总金额
* @param refund_fee 退款金额
* @return 退款结果(xml格式) */
public static string Run(string transaction_id, string out_trade_no, string total_fee, string refund_fee)
{
Logger.Info("Refund is processing...");
WxPayData data = new WxPayData(); if (!string.IsNullOrEmpty(transaction_id))//微信订单号存在的条件下,则已微信订单号为准 {
data.SetValue("transaction_id", transaction_id);
} else//微信订单号不存在,才根据商户订单号去退款 {
data.SetValue("out_trade_no", out_trade_no);
}
data.SetValue("total_fee", int.Parse(total_fee));//订单总金额
data.SetValue("refund_fee", int.Parse(refund_fee));//退款金额
data.SetValue("out_refund_no", out_trade_no);//随机生成商户退款单号
data.SetValue("op_user_id", WxPayConfig.MCHID);//操作员,默认为商户号
WxPayData result = WxPayApi.Refund(data);//提交退款申请给API,接收返回数据
Logger.Info("Refund process complete, result : " + result.ToXml()); return result.ToPrintStr();
} /**
*
* 申请退款
* @param WxPayData inputObj 提交给申请退款API的参数
* @param int timeOut 超时时间
* @throws WxPayException
* @return 成功时返回接口调用结果,其他抛异常 */
public static WxPayData Refund(WxPayData inputObj, int timeOut = 6)
{ string url = "https://api.mch.weixin.qq.com/secapi/pay/refund"; //检测必填参数
if (!inputObj.IsSet("out_trade_no") && !inputObj.IsSet("transaction_id"))
{ throw new WxPayException("退款申请接口中,out_trade_no、transaction_id至少填一个!");
} else if (!inputObj.IsSet("out_refund_no"))
{ throw new WxPayException("退款申请接口中,缺少必填参数out_refund_no!");
} else if (!inputObj.IsSet("total_fee"))
{ throw new WxPayException("退款申请接口中,缺少必填参数total_fee!");
} else if (!inputObj.IsSet("refund_fee"))
{ throw new WxPayException("退款申请接口中,缺少必填参数refund_fee!");
} else if (!inputObj.IsSet("op_user_id"))
{ throw new WxPayException("退款申请接口中,缺少必填参数op_user_id!");
}
inputObj.SetValue("appid", WxPayConfig.APPID);//公众账号ID
inputObj.SetValue("mch_id", WxPayConfig.MCHID);//商户号
inputObj.SetValue("nonce_str", Guid.NewGuid().ToString().Replace("-", ""));//随机字符串
inputObj.SetValue("sign", inputObj.MakeSign());//签名
string xml = inputObj.ToXml(); var start = DateTime.Now;
Log.Debug("WxPayApi", "Refund request : " + xml); string response = HttpService.Post(xml, url, true, timeOut);//调用HTTP通信接口提交数据到API
Log.Debug("WxPayApi", "Refund response : " + response); var end = DateTime.Now; int timeCost = (int)((end - start).TotalMilliseconds);//获得接口耗时 //将xml格式的结果转换为对象以返回
WxPayData result = new WxPayData();
result.FromXml(response);
ReportCostTime(url, timeCost, result);//测速上报
return result;
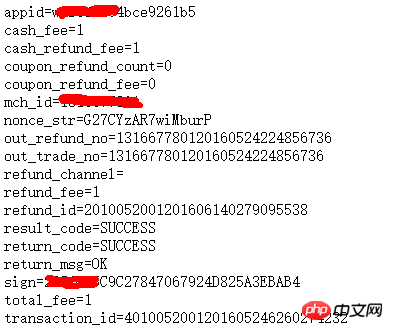
} Moreover, WeChat will immediately receive a refund notification: 
Summary : At this point, the refund function has been implemented. In fact, if the parameters and process are correct, this place is still very simple. WeChat’s regulations allow you to apply for refunds for transactions within one year. 
How to use the gradient of ss3
Detailed explanation of Promise in jQuery, Angular and node
H5 video playback library video.js detailed explanation
The above is the detailed content of Development of refund function for WeChat Pay. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
Both vivox100s and x100 mobile phones are representative models in vivo's mobile phone product line. They respectively represent vivo's high-end technology level in different time periods. Therefore, the two mobile phones have certain differences in design, performance and functions. This article will conduct a detailed comparison between these two mobile phones in terms of performance comparison and function analysis to help consumers better choose the mobile phone that suits them. First, let’s look at the performance comparison between vivox100s and x100. vivox100s is equipped with the latest
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 How long does it take for the Doudian deposit to be refunded? How long does it take for the refund to arrive?
Mar 26, 2024 pm 01:56 PM
How long does it take for the Doudian deposit to be refunded? How long does it take for the refund to arrive?
Mar 26, 2024 pm 01:56 PM
With the popularity of the Internet, online shopping has become an important part of people's lives. Douyin’s Douyin store has attracted a large number of users with its unique sales model and diverse products. However, during the shopping process, some users were confused about Doudian’s deposit return policy. As consumers pay more attention to shopping safety and rights, Doudian needs a more transparent and standardized refund mechanism to build consumer trust. By optimizing the refund process and strengthening supervision of merchants, Doudian can improve user experience and increase user loyalty. Consumers can also pay attention to platform regulations and communicate with merchants to effectively solve the deposit refund problem and ensure that their own rights and interests are not harmed. 1. How long does it take for the Doudian deposit to be refunded? Doudian is a shopping model based on a credit system, which requires consumers to
 Sharing the steps to apply for a refund with WeChat Pay
Mar 25, 2024 pm 06:31 PM
Sharing the steps to apply for a refund with WeChat Pay
Mar 25, 2024 pm 06:31 PM
1. First, we need to open the WeChat APP on the mobile phone, and then click to log in to the WeChat account, so that we enter the WeChat homepage. 2. Click the [Me] button in the lower right corner of the WeChat homepage, then select the [Payment] option. We click to enter the payment page. 3. After entering the [Payment] page, click the [Wallet] option to enter, and click [Bill] in the upper right corner of the [Wallet] page.
 What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
With the rapid development of the Internet, the concept of self-media has become deeply rooted in people's hearts. So, what exactly is self-media? What are its main features and functions? Next, we will explore these issues one by one. 1. What exactly is self-media? We-media, as the name suggests, means you are the media. It refers to an information carrier through which individuals or teams can independently create, edit, publish and disseminate content through the Internet platform. Different from traditional media, such as newspapers, television, radio, etc., self-media is more interactive and personalized, allowing everyone to become a producer and disseminator of information. 2. What are the main features and functions of self-media? 1. Low threshold: The rise of self-media has lowered the threshold for entering the media industry. Cumbersome equipment and professional teams are no longer needed.
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
As Xiaohongshu becomes popular among young people, more and more people are beginning to use this platform to share various aspects of their experiences and life insights. How to effectively manage multiple Xiaohongshu accounts has become a key issue. In this article, we will discuss some of the features of Xiaohongshu account management software and explore how to better manage your Xiaohongshu account. As social media grows, many people find themselves needing to manage multiple social accounts. This is also a challenge for Xiaohongshu users. Some Xiaohongshu account management software can help users manage multiple accounts more easily, including automatic content publishing, scheduled publishing, data analysis and other functions. Through these tools, users can manage their accounts more efficiently and increase their account exposure and attention. In addition, Xiaohongshu account management software has




