 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How does Dreamweaver use the frame structure to quickly create web pages?_Dreamweaver Tutorial_Web Page Production
How does Dreamweaver use the frame structure to quickly create web pages?_Dreamweaver Tutorial_Web Page Production
How does Dreamweaver use the frame structure to quickly create web pages?_Dreamweaver Tutorial_Web Page Production
How does Dreamweaver use frame structure to quickly create web pages? When Dreamweaver makes a web page, the table layout can no longer realize the functions of the web page. For example, when there are multiple sub-pages on the same page, a frame structure must be used for layout. Let's take a look at Dreamweaver's detailed tutorial
When designing a web page with Dreamweaver, when there are multiple subpages on the same page, a frame structure must be used for layout. Let's take a look at how to use the Dreamweaver frame structure.
Software name:
Adobe Dreamweaver CC 2017 v17 .0 Chinese cracked version (with crack patch + installation tutorial) 64-bit
Software size:
758MB
Update time:
2016-11-05
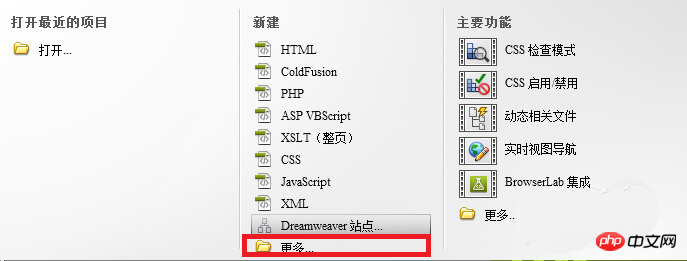
More" under "New"
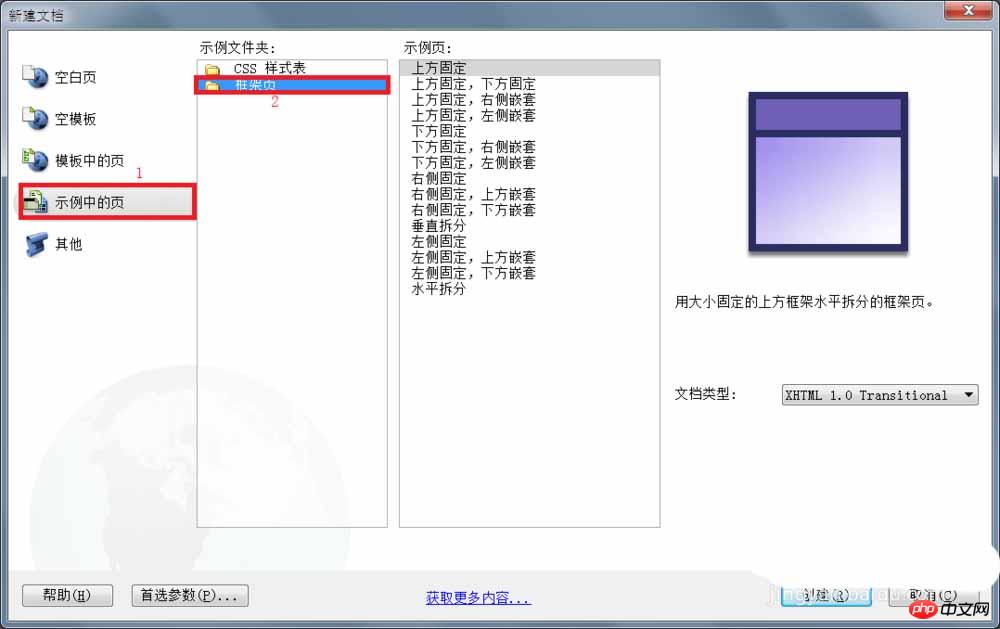
 # #2. Select the page in the
# #2. Select the page in the
frame page
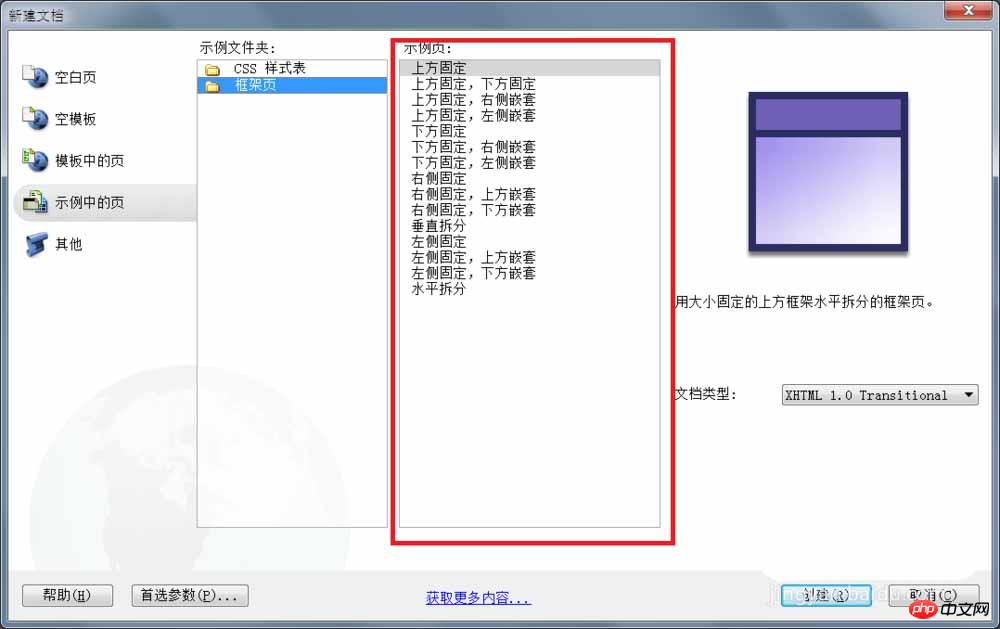
 3. Select what you need Frame structure, click "
3. Select what you need Frame structure, click "
The above structure is taken as an example)
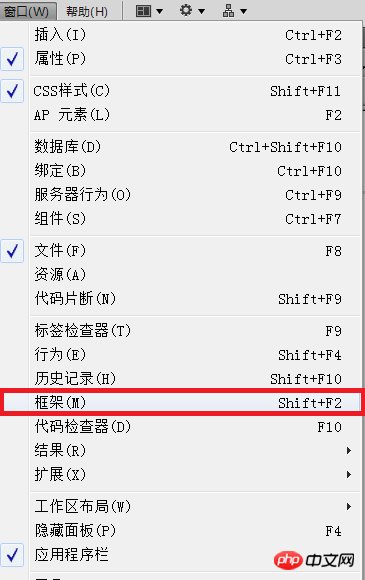
 4. After the new creation is completed, switch the editing view to "
4. After the new creation is completed, switch the editing view to "
", click Window-Frame to open the frame operation panel
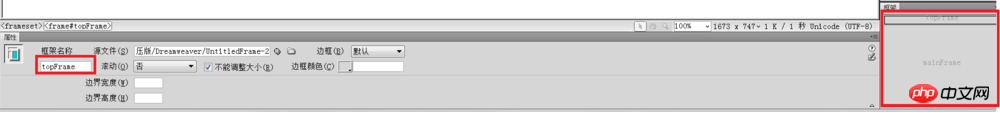
 5. Select the frame operation panel In the corresponding frame area, you can name the frame
5. Select the frame operation panel In the corresponding frame area, you can name the frame
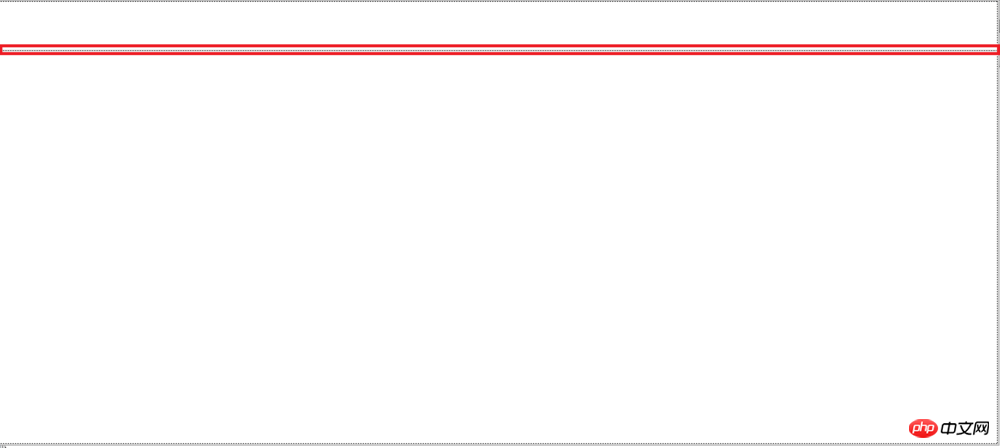
##6,  Click on the frame dividing line
Click on the frame dividing line
##7. Click File
-Save Frameset as Save Frame
Save Frame
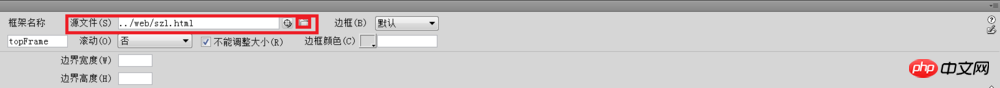
##8. Select the corresponding frame in the frame operation panel and click on the properties panel. Click the "
Browse File" command on the right side of "
" to insert page 9, Use this method to complete the insertion of all frame pages. After completing the operation, save the file and
press the browser
The above is how to use the Dreamweaver framework structure. I hope you will If you like it, please continue to pay attention to the PHP Chinese website.
 Related recommendations:
Related recommendations:
Summary of methods of inserting videos into HTML web pages
js, html obtain system current Time method
HTML implementation of simple prompt box
The above is the detailed content of How does Dreamweaver use the frame structure to quickly create web pages?_Dreamweaver Tutorial_Web Page Production. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
Add a text box in Dreamweaver: Open a new document and insert a table text field. Set text box properties, including name, height, width, and wrapping, through the Properties panel. Double-click the text box to enter text and use the text editing function to set the text style. Customize the appearance and behavior of text boxes with CSS. Use the HTML tab of the Properties panel to view and edit the text box code.
 How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
To set text size in Dreamweaver, just: Select the text Go to the Text menu Select Font Size Select the desired size Press Enter to save





