How to render function render in vue (detailed tutorial)
This article mainly introduces the use of vue rendering function render. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor and take a look
1. What is the render function?
vue uses template to create your HTML. However, in special cases, this hard-coded model cannot meet the needs, and js programming capabilities must be required. At this point, you need to use render to create HTML.
For example, I want to implement the following html:
<p id="container"> <h1> <a href="#" rel="external nofollow" rel="external nofollow" > Hello world! </a> </h1> </p>
We will use it as follows:
<!DOCTYPE html>
<html>
<head>
<title>演示Vue</title>
<style>
</style>
</head>
<body>
<p id="container">
<tb-heading :level="1">
<a href="#" rel="external nofollow" rel="external nofollow" >Hello world!</a>
</tb-heading>
</p>
</body>
<script src="./vue.js"></script>
<script type="text/x-template" id="templateId">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
</script>
<script>
Vue.component('tb-heading', {
template: '#templateId',
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: '#container'
});
</script>
</html>2. Example:
Problems encountered:
At work, I created a button component and a button-group component
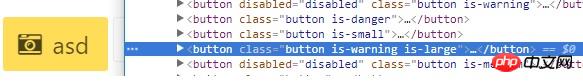
The button component is relatively simple, it is an input type/size/icon Buttons with other attributes

#This is the result after rendering.
Then, create the button-group component, and the target result is

Here, not only should a layer of p be wrapped in the outermost layer, but also in each A button component is wrapped with a p tag. Here, you need to use the render function.
Now that we have the render function, we no longer need the template tag. Only the script tag is needed in the vue file (the style of this component is global)
button-group.vue is as follows
<script>
export default {
name: "XButtonGroup",
props: {
compact: { //自定义的button-group属性,影响其classname
type: Boolean,
default: true
}
},
render(createElement) {
//此处创建element
},
computed: {
groupClass() {
const className = ["field"]; //通过计算属性监听compact属性传入className
className.push(this.compact ? "has-addons" : "is-grouped");
return className;
}
}
};
</script>The next step is to look at the render function.
The createElement method in the render function has three parameters. The first parameter is the name of the outer tag, the second is the attribute object of the outer tag, and the third is the content in the outer tag
So the first step
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, '内容',
)
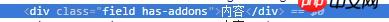
}renders the result :

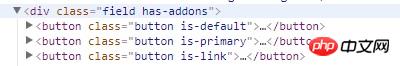
So how to render the button component in the outer p?
In addition to the string, the third parameter of the render function can also be passed in the array of VNode. VNode is the node in vue.
Here, we use this.$slots.default to obtain all button nodes inserted into the default slots in the button-group component
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, this.$slots.default,
)
},Rendering results:

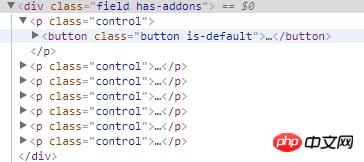
The button has been correctly rendered into the outer p. But how to wrap an element outside each button. createElement will create a new VNode, and the third parameter of the render function requires a VNode array, so we need to pass in an array composed of the return value of createElement.
render(createElement) {
//遍历每一个VNode,用createElement函数在外层包裹class为control的p标签,组成新的VNode数组
const arry = this.$slots.default.map(VNode => {
return createElement('p', {
class: 'control'
}, [VNode])
})
return createElement(
'p', {
class: this.groupClass
}, arry,
)
},Rendering result:

And according to the compact attribute of button-group, different classes can be switched to generate different effects
<x-button-group :compact="true">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group>
<x-button-group :compact="false">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group> 
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
About automated builds in Webpack (detailed tutorial)
About null and false values in javaScript Argument
How to implement page jump and value transfer in WeChat applet
The above is the detailed content of How to render function render in vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






