 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Commonly used components and framework structures in Vue (detailed tutorial)
Commonly used components and framework structures in Vue (detailed tutorial)
Commonly used components and framework structures in Vue (detailed tutorial)
This article introduces you to the skeleton and common components of the vue project in the form of pictures and texts.
vue project infrastructure
For a vue project, I think the smallest subset is actually {vue,vue-router,component} , vue, as a basic library, provides us with two-way binding and other functions. vue-router connects different "pages", and component is output as style or behavior. You can use these three things to implement the most basic static SPA website. Of course, I will not talk about the broad concept of vue family bucket here. I will list the main technical points one by one.
1.vue-cli: Build the basic vue project skeleton, scaffolding tool
2.sass-loader&node-sass: I use sass as a style pre-compilation tool, and the two are missing You can choose either one or the other, either less or stylus.
3. postcss: The key to achieving responsive layout, px=>rem. Dado has proposed a layout plan based on vw and vh, but I am taking a wait-and-see attitude for the time being.
4.vuex: Manage complex data flow, state machine tool, specialized Flux
5.vuex-persistedstate: Tool for persisting state in vuex
6.vue-router: Implement jumps between "pages" between SPA
7.vue-lazyload: Implement lazy loading of images and optimize http transmission performance
8.vue-awesome -swiper: Implementation of carousel function and completion of some special switching effects
9.better-scroll: Implementation of list scrolling and scrolling issues between parent and child components
10.axios:http tool, Implementation of requesting data from API and implementation of interceptor
11.fastclick: library to solve 300ms delay
The above are all what I think a medium to large vue project needs to use. There are also some things, such as the syntax of jsx that I used to implement image uploading, which requires something like babel-jsx. It is not universal, so I won’t give an example.
The following is a brief description of the things mentioned above. Some things will be discussed separately:
1.vue-cli:
https://github.com/vuejs/vue-cli
Scaffolding tool, when we choose vue as our development technology stack, we must start to build a directory and development environment for our project. After installing node, install it through the following commands
npm install -g vue-cli Install vue-cli into the global environment
vue init webpack my-vue-demo Create a webpack-based template The vue project named my-vue-demo file name
There are 6 templates here, but the one we commonly use is webpack.
During this period, you will see some unit testing tools such as e2e and ESLint code quality testing tools. I think there is no need to install them.
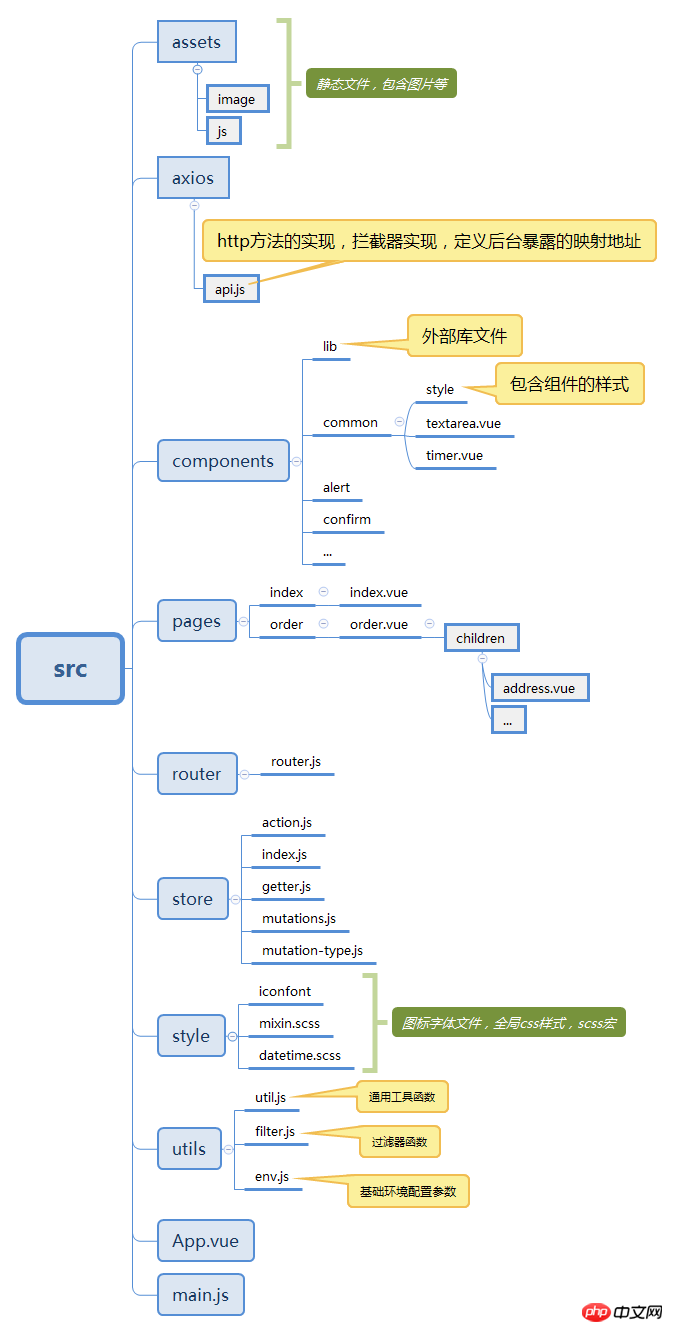
So, in fact, what we are most concerned about is the content under the src folder. You can look at the picture below

#The picture above is a vue skeleton that is more mature in the project after excluding the basic structure of vue-cli.
2&3: sass, postcss
The era of writing CSS directly has passed. The precompiled style processor helps us liberate productivity and improve efficiency. Sass, less, and stylus each have their own advantages and disadvantages, and each has its followers.
If you want to use sass, you need to install sass-loader and node-sass. However, node-sass is not easy to install and is blocked. It is recommended to use taobao's mirror. If the error still cannot be parsed after the installation is completed, you may need to go to webpack.base.conf.js to see if the corresponding loader has been set up.
Common functions of postcss
px2rem => can help us convert px to rem units. You only need to define the corresponding conversion standards.
autoprefixer => Postcss can also help us handle compatibility.
//vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
postcss: [
require('autoprefixer')({
browsers: ['iOS >= 7', 'Android >= 4.1']
}),
require('postcss-px2rem')
({ remUnit: 64 })
]
}4,5:vuex,vuex-persistedstate
https://github.com/robinvdvleuten/vuex-persistedstate
A medium and large Vue projects must have complex states that need to be managed. The simple event bus is no longer suitable.
Specialized Flux architecture, vuex is on top. In short: it is our state management tool for handling multiple operations such as user operations, API returns, URL changes, etc. I will talk about vuex in detail in the future.
People who have used vuex will find a very painful place, which is the state in vuex. As long as we refresh it, it will be released. Some statuses are fine, but if nothing happens, we can ask the user to do it again. But for operations like logging in, you can't let users log in just by swiping. Of course, you will say, we can save it locally or in a cookie. It can be! But in this case, the state forms a loose connection with the data in the local, and the state is very fragile, because you cannot predict when you will write one less setStore method. vuex-persistedstate helps us solve this problem. It helps us directly map the state to the local cache environment. We can use the mapState auxiliary function provided by vuex in computed to dynamically update the local data. There is no need for persistent state, we can still refresh it to release it.
6.vue-router
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper :options="swiperOption" ref="swiper" v-if="list&& list.length !== 0">
<swiper-slide v-for="(item,index) in list" :key="index" class="hot-item">
<router-link :to="{name:'quickCar',params:{carID:item.CarID}}" class="description_car">
<img v-lazy="item.Attachments.length !==0 && item.Attachments[0].FilePath"/>
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p class="noData" v-else></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of Commonly used components and framework structures in Vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.





