Regarding issues related to Vue.use in axios
This article mainly introduces to you the relevant information about the inability to use Vue.use() in axios. The article introduces it in detail through the example code. It has certain reference learning value for everyone's understanding and learning. Friends who need it can Reference
Preface
I have been learning axios recently and encountered some problems during use. I feel it is necessary to share with everyone, about For the basic knowledge of axios, you can refer to this article: Basic introductory usage tutorial of axios. I won’t say much below, let’s take a look at the detailed introduction.
Question
I believe many people will use Vue.use()## when using Vue to use other people’s components. # . For example: Vue.use(VueRouter), Vue.use(MintUI). But when using axios, you don’t need to use Vue.use(axios), you can use it directly. Then why is this?
Answer
Because axios does not install. What does that mean? Next, we customize a component that requiresVue.use() , that is, a component with install. You will understand it after reading this.
Define components
Generate template vue init webpack-simple custom-global-componentcustom-global-component is The name of the new folderThen press Entercd custom-global-component to enter the foldernpm install Install the modules needed this timenpm run dev Run the projectIf it can be opened normally, proceed to the next stepThis is the current project directory: Project directory
Project directory
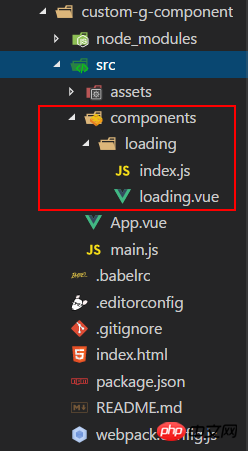
1. Create the folders and files as shown below

2. Define a component in Loading.vue
<template> <p class="loading-box"> Loading... </p> </template>
3.Introduce Loading.vue into jndex.js and export
// 引入组件
import LoadingComponent from './loading.vue'
// 定义 Loading 对象
const Loading={
// install 是默认的方法。当外界在 use 这个组件的时候,就会调用本身的 install 方法,同时传一个 Vue 这个类的参数。
install:function(Vue){
Vue.component('Loading',LoadingComponent)
}
}
// 导出
export default Loading4.Introduce the index under the loading file in main.js
// 其中'./components/loading/index' 的 /index 可以不写,webpack会自动找到并加载 index 。如果是其他的名字就需要写上。 import Loading from './components/loading/index' // 这时需要 use(Loading),如果不写 Vue.use()的话,浏览器会报错,大家可以试一下 Vue.use(Loading)
5. Write the defined component tag
<template> <p id="app"> <h1>vue-loading</h1> <Loading></Loading> </p> </template>
Vue.use(axios) is because the developer did not write the install step when encapsulating axios. As for why it was not written, that is unknown.
How to implement multiple file downloads in WeChat applet
Explain the Object object in JS in detail
How to use vue.js to realize that the pop-up box only bounces once
Detailed interpretation of the trie prefix tree in javascript
Detailed interpretation of todoMVC code in Vue
The above is the detailed content of Regarding issues related to Vue.use in axios. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if 'Uncaught (in promise) Error: Request failed with status code 500' occurs when using axios in a Vue application?
Jun 24, 2023 pm 05:33 PM
What should I do if 'Uncaught (in promise) Error: Request failed with status code 500' occurs when using axios in a Vue application?
Jun 24, 2023 pm 05:33 PM
It is very common to use axios in Vue applications. axios is a Promise-based HTTP client that can be used in browsers and Node.js. During the development process, the error message "Uncaught(inpromise)Error: Requestfailedwithstatuscode500" sometimes appears. For developers, this error message may be difficult to understand and solve. This article will explore this
 Choice of data request in Vue: Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Choice of data request in Vue: Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Choice of data request in Vue: AxiosorFetch? In Vue development, handling data requests is a very common task. Choosing which tool to use for data requests is a question that needs to be considered. In Vue, the two most common tools are Axios and Fetch. This article will compare the pros and cons of both tools and give some sample code to help you make your choice. Axios is a Promise-based HTTP client that works in browsers and Node.
 What should I do if 'TypeError: Failed to fetch' occurs when using axios in a Vue application?
Jun 24, 2023 pm 11:03 PM
What should I do if 'TypeError: Failed to fetch' occurs when using axios in a Vue application?
Jun 24, 2023 pm 11:03 PM
Recently, during the development of Vue applications, I encountered a common problem: "TypeError: Failedtofetch" error message. This problem occurs when using axios to make HTTP requests and the backend server does not respond to the request correctly. This error message usually indicates that the request cannot reach the server, possibly due to network reasons or the server not responding. What should we do after this error message appears? Here are some workarounds: Check your network connection due to
 How to solve the problem of 'Error: Network Error' when using axios in Vue application?
Jun 25, 2023 am 08:27 AM
How to solve the problem of 'Error: Network Error' when using axios in Vue application?
Jun 25, 2023 am 08:27 AM
How to solve the problem of "Error: NetworkError" when using axios in Vue application? In the development of Vue applications, we often use axios to make API requests or obtain data, but sometimes we encounter "Error: NetworkError" in axios requests. What should we do in this case? First of all, you need to understand what "Error:NetworkError" means. It usually means that the network connection
 Efficiently utilize Vue and Axios to implement batch processing of front-end data
Jul 17, 2023 pm 10:43 PM
Efficiently utilize Vue and Axios to implement batch processing of front-end data
Jul 17, 2023 pm 10:43 PM
Efficiently utilize Vue and Axios to implement batch processing of front-end data. In front-end development, data processing is a common task. When we need to process a large amount of data, processing the data will become very cumbersome and inefficient if there is no effective method. Vue is an excellent front-end framework, and Axios is a popular network request library. They can work together to implement batch processing of front-end data. This article will introduce in detail how to efficiently use Vue and Axios for batch processing of data, and provide relevant code examples.
 How to use vue3+ts+axios+pinia to achieve senseless refresh
May 25, 2023 pm 03:37 PM
How to use vue3+ts+axios+pinia to achieve senseless refresh
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realizes senseless refresh 1. First download aiXos and pinianpmipinia in the project--savenpminstallaxios--save2. Encapsulate axios request-----Download js-cookienpmiJS-cookie-s//Introduce aixosimporttype{AxiosRequestConfig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 What is the parameter passing specification for Java axios and spring front-end and back-end separation?
May 03, 2023 pm 09:55 PM
What is the parameter passing specification for Java axios and spring front-end and back-end separation?
May 03, 2023 pm 09:55 PM
1. The axios parameter transfer method corresponding to the @RequestParam annotation takes the following Springjava code as an example. The interface uses the POST protocol, and the parameters that need to be accepted are tsCode, indexCols, and table. For this Spring HTTP interface, how should axios pass parameters? How many methods are there? Let’s introduce them one by one. @PostMapping("/line")publicList
 What should I do if 'Error: timeout of xxxms exceeded' occurs when using axios in a Vue application?
Jun 24, 2023 pm 03:27 PM
What should I do if 'Error: timeout of xxxms exceeded' occurs when using axios in a Vue application?
Jun 24, 2023 pm 03:27 PM
What should I do if "Error: timeoutofxxxmsexceeded" occurs when using axios in a Vue application? With the rapid development of the Internet, front-end technology is constantly updated and iterated. As an excellent front-end framework, Vue has been welcomed by everyone in recent years. In Vue applications, we often need to use axios to make network requests, but sometimes the error "Error: timeoutofxxxmsexceeded" occurs.






