Usage of FileReader API
This time I will bring you the use of FileReader API and what are the precautions for using FileReader API. The following is a practical case, let’s take a look.
Sometimes we need to read data from a file. Previously, you would need to send it to the server and then return the required data. The thing is, now we can also access files directly in the browser using the FileReader API.
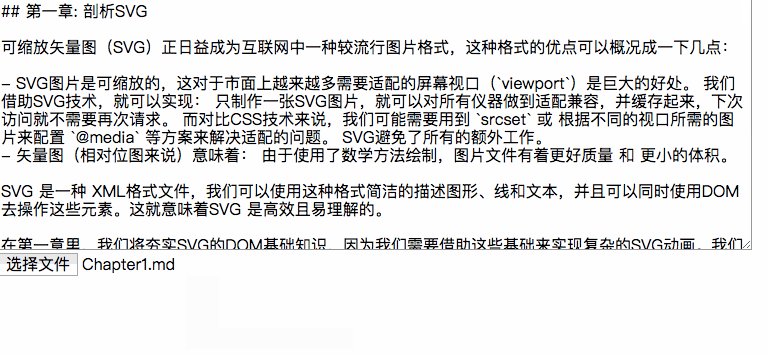
If we just want to read a text file to do something inconsequential on the UI level, then there is no need to send the file to the server. The following example reads relevant data from a file and populates it into a textarea.
FileReader API
FileReader API provides a good interface to read data in different ways using Text or Blob object types .
FileReader instances have a readAsText method that we can use to read a file as text:
const reader = new FileReader(); reader.readAsText(file);
Since the FileReader API is asynchronous, it exposes some things we can use to get it status event. In particular, when reading a file, we need the onload event to access the data:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
As you can see, the text data can be accessed through e.target.result.
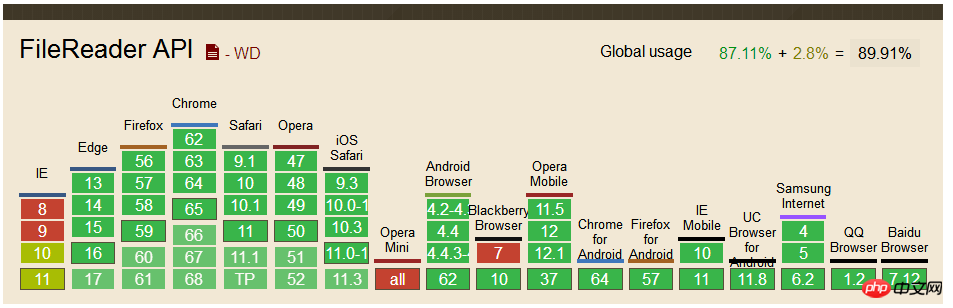
So far, browser support is as follows:

File Reader Component
The previous code has read a file, but we still have to give it a file object. To do this, we must use the <input type="file"> HTML tag, which will trigger a change event and then access the file through e.target.files.
Let's create a FileReader component and put it all together:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})The component listens to the load event so that the parent component can process the data.
Use components
Mount the newly created file-reader component under the p element of #app to demonstrate our component:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})We need to add a text attribute in data and bind it to textarea using v-model. Finally, we will capture the @load event and set the text property to a valid load event via $event.
The effect you see at this time is as follows:

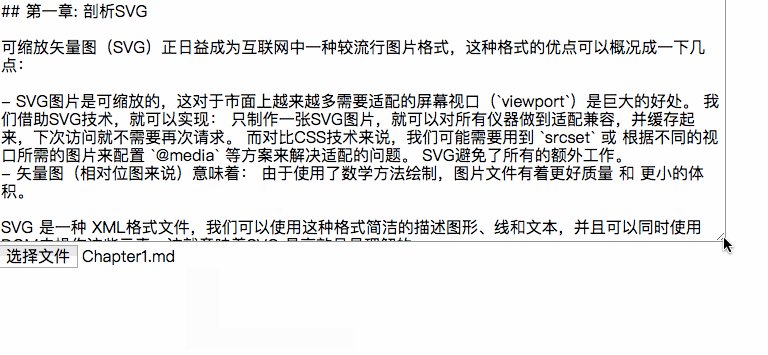
#In fact, the function is already available now, operate it in your browser as shown below, You can see the effect:

Special reminder: I have tried several file formats, and the loading of image, PDF and other file formats will be garbled, but the loading For files such as .md or .doc, the corresponding content can be displayed normally in the textarea.
Add style
If you read this far, you should see the effect. Looks ugly (in fact has no styling effect whatsoever). Next add some styling to make it look nice.
In each browser, the rendering effect of <input type="file"> is different. If we want the same rendering effect, we need to have a custom style. Then you can hide the input and use
To hide the input, you can use opacity:0 or use display:block or visibility:hidden to make it accessible. We also need to use the position and z-index attributes to place it behind the label:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}Of course, in order to look better, you can also add some styles to other elements. The final effect you see is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Summary of JS inserting DOM object node methods
D3.js creates a memory circular storage map
The above is the detailed content of Usage of FileReader API. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






