About custom events in Vue components (detailed tutorial)
This article introduces the function of custom events of Vue components in the form of pictures and texts. It is very good and has reference value. Friends in need can refer to it
Use v-on to bind custom events
(1) Project initialization based on webpack
Before use, we first use npm to build a vue application so that the project can be easily It is best to use it with the webpack module packager. The command is as follows
Enter the custom empty folder vuepro. Myapp project initialization needs to use webpack packaging to generate a project folder in a standard directory
vue init webpack myapp
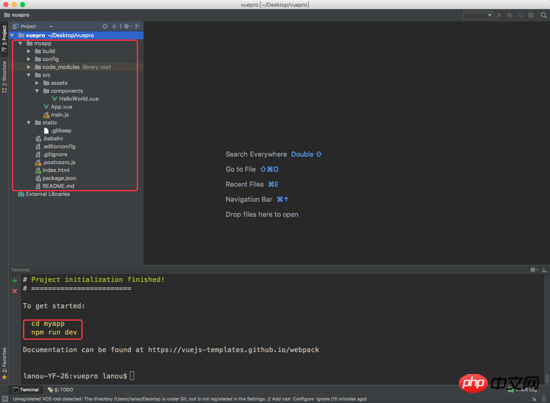
Installation During the process, the following places will appear for us to operate. For the first few, just press Enter and then enter n, as shown below

After the installation is completed, the myapp folder Some files and folders will be automatically generated below, indicating that our project initialization is complete, and our APP.vu is the main component. The components component is a code reuse mechanism of Vue. Components mixes js and HTML together as The foundation of the entire Vue application layer

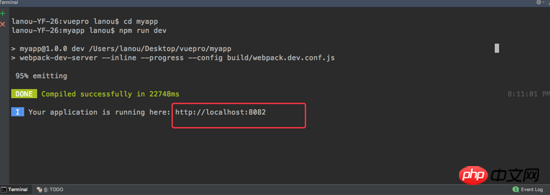
We can run our project according to the command prompted by the terminal in the picture above
cd myapp
npm run dev

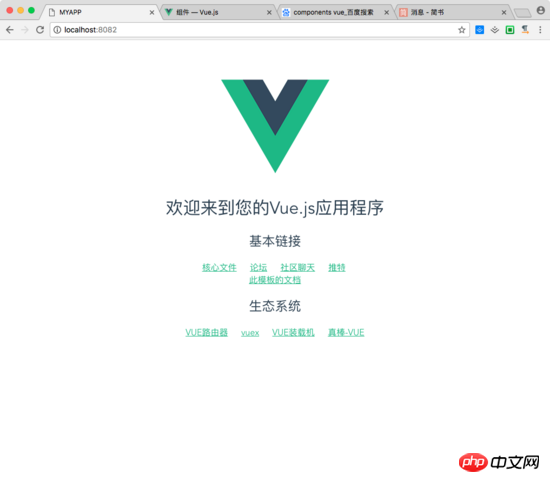
We then assign the URL obtained in the above picture to the browser and open it. The following page indicates that our webpack-based project was successfully built

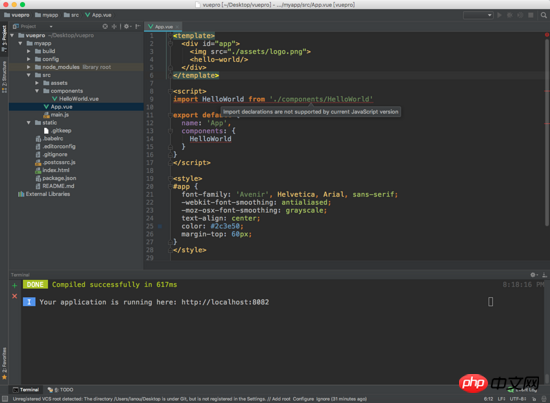
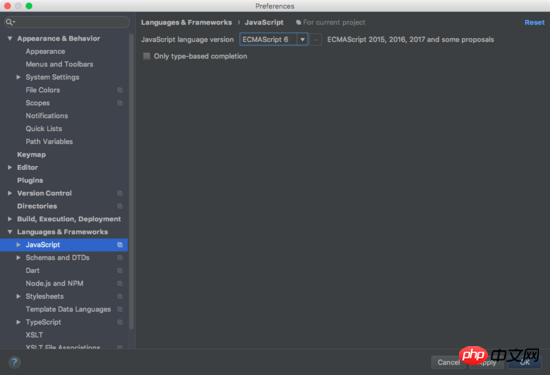
Open the main component. If you see the same reminder as me in the picture below, it is because our javascript does not support ES6 syntax. We only need to enter the settings and change the language type.


Here we can introduce the use of component custom events
( 2) v-on && $emit Use $on(eventName) to listen to events and use $emit(eventName) to trigger events
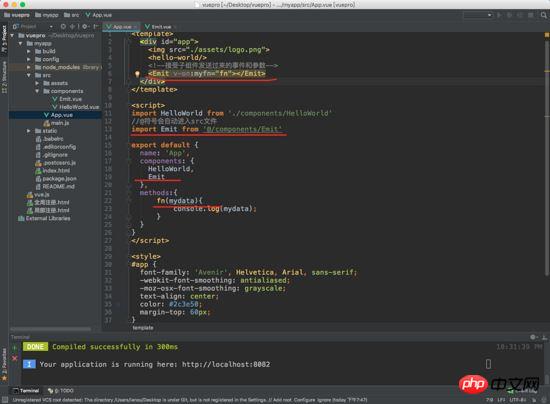
We create a new component Emit.vue under myapp/src/components , at the same time we have to introduce the component in the main component APP.vue, and register the component

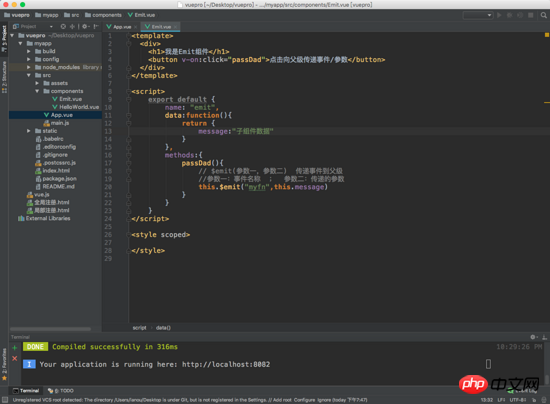
Then we go to some examples of custom events in the Emit.vue file

When we click the button, we can get the event box parameters inside the component

The above is what I compiled for everyone Yes, I hope it will be helpful to everyone in the future.
Related articles:
Use native JavaScript to achieve the magnifying glass effect
Detailed analysis of Vue Socket.io source code
Vue component communication (detailed tutorial)
The above is the detailed content of About custom events in Vue components (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






