How to implement asynchronous component loading in vue+webpack?
Below I will share with you a method for implementing asynchronous component loading with vue webpack. It has a good reference value and I hope it will be helpful to everyone.
8.9 update: When I wanted to move to csdn before, I couldn’t transfer the blog because of the invitation code problem, so I went to the blog park. Today I found that csdn had moved the article for me. It is necessary to correct it. This article.
When I wrote this article, I was new to vue, so I was a little confused when tinkering with it.
-------------/*You can skip the following*/------------- ---
It took a long time to do something that was originally very simple.
1. The vue document only gives an example of Vue.component('comp_name', function(resolve,reject){}) loading component definition content via ajax in the callback, but now I am used to writing components in .vue files. , how to do it when clicking on the route to get .vue?
2. Webpack's coding-split supports commonjs/amd syntax, that is, there are different implementations. After checking many messy cases on the Internet, I finally settled on two ways of writing
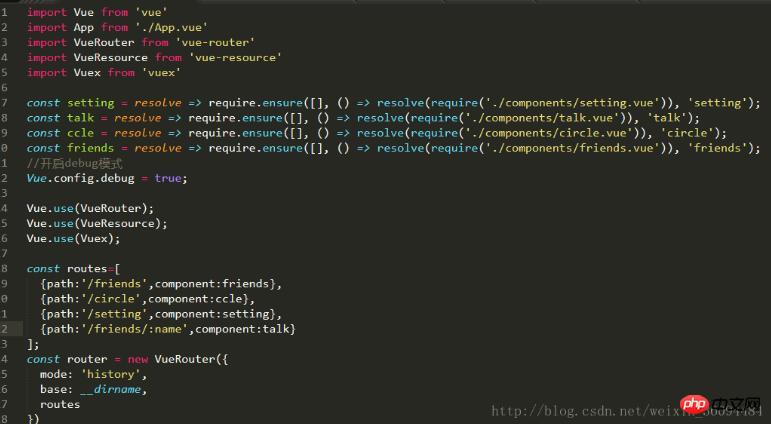
commonjs syntax: const setting = resolve => require.ensure([], ()=> resolve(require('./components /setting.vue')),'setting');
Document writing method: resolve =>require(['./components/setting.vue')],resolve);//Lazy loading
At that time, I practiced together with routing. The first one I used was what I saw on github. require.ensure is the syntax of webpack. When packaging, the code specified in the require.ensure part is cut out and packaged. On another chunk, just add the chunkFileName item in webpack.config.js. The three parameters of require.ensure are: dependent URL, callback, and custom chunk name.
In fact, the essence of code split is to separate the modules you require and package them separately. When used, the browser initiates asynchronous acquisition and inserts it into the head through scriptdom. This is it The underlying implementation. When I tried it myself, every time I obtained an asynchronous component, two tags were inserted into the head, one script and one yigestyle, because the .vue file will eventually be parsed into html, css and js.
PS: In fact, the sample code on the webpack official website does not have the resolution=> writing method. Just require.ensure directly in the function. I was a little confused at first. I couldn’t find an explanation on the Internet, so I did my own research. Found the require.ensure function. After webpack packaging and compilation,
is a function of _webpack_require_.e, which itself is a thenable instance. The callback of require.ensure is placed in _webpack_require_.e.then (fn), it is immediately obvious that the syntax of webpack itself should be a promise instance, but in the above way of getting the vue component, because require.ensure is an encapsulated syntax, we have to pass resolve into its parent function , obtain and call it through the scope chain in the callback of require.ensure. This also reveals that the resolve function does not have to be in the function parameters of the promise, and its appearance position can be flexibly set. As mentioned in Teacher Ruan Yifeng's ES6 introduction, the resolve function is provided by the js engine and does not need to be deployed by yourself.
------------------/*You can skip the above*/------------ ------
First of all, the use of asynchronous components is not as complicated as you thought when you first came into contact with it.
1. If you apply the official website method:
HTML:
<input type="button" @click="showchild" value="show"> //点击按钮后,show为真,先获取child组件,再渲染p内容 <p id="contain" v-if="show"> <child></child> </p>
JS:
//...
data () {
return {
msg: 'Welcome to Your Vue.js App',
show:false
}
},
methods: {
showchild:function(){
this.show=true;
}
},
components: {
'child': function(resolve) {
require(['./components/child.vue'], resolve);
}*Note: When loading asynchronous components, do not ignore the .vue after the component name.
This example should be more intuitive. After clicking the button, the Boolean value of the variable show is changed to true. Since child.vue is an asynchronous component, the component will be obtained through ajax first and then rendered.
In many cases, asynchronous components will be used with vue-router to switch views. In fact, any syntax can be used at this time.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use Dom elements in jQuery?
What are the commonly used array functions in js?
About how to use datepicker in vue2.0
The above is the detailed content of How to implement asynchronous component loading in vue+webpack?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






