Using icon icon through Element in Vue
The icon library that comes with element-ui is not complete enough, and third-party icons still need to be introduced. Below I bring you a tutorial on how to use icons with Vue Element. Friends who are interested should take a look.
element-ui’s built-in icon library is still not complete enough. You still need to introduce third-party icons. You can do it yourself. There have always been some problems when using it. I referred to some tutorials and recorded them in detail
For us, the first choice is of course the Alibaba icon library
Tutorial:
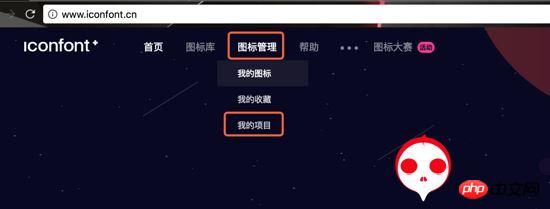
1. Open Alibaba icon, Register>Login>Icon Management>My Project

Icon Management>My Project, click in
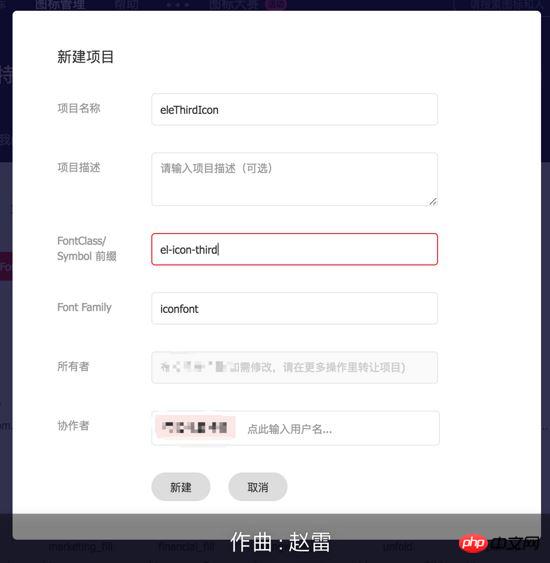
New Project

New Project
Write the project name as you like. Note the prefix, do not have the same name as the icon that comes with element-ui (prefix: el-icon).
After setting, click New

Pay attention to the prefix. After setting up, click New
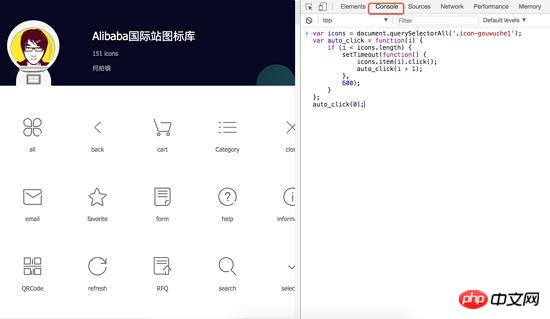
Now we return to the Alibaba icon homepage and click into the icon library you want. Because there is no batch import into the shopping cart, you usually need to click one by one, which is a waste of time. So please Enter the following code in the console, batch import
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);
and click Enter, he will add all the icons of this set of libraries to the shopping cart
Click on the page Shopping cart

The shopping cart icon on the right side of the page, click
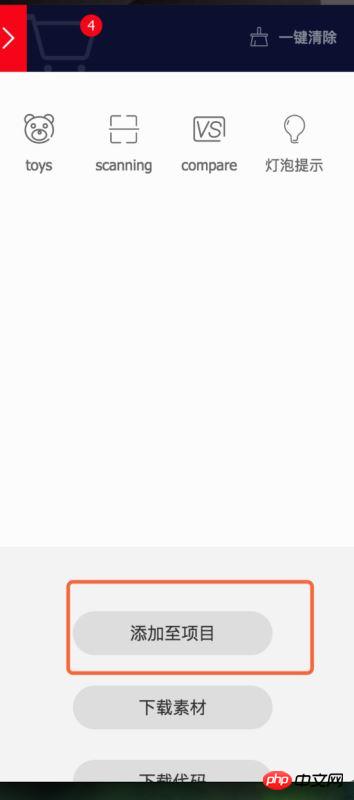
to add all the icons to the project just created

Add
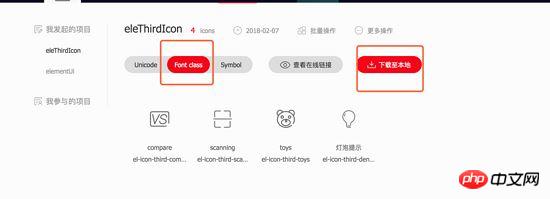
Set fontClass, then download to local

Download to local, decompress
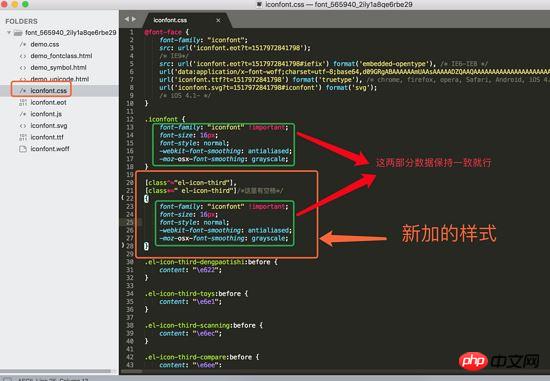
After decompression you You will get these files. Open the file in the circle in the picture
and add the following code. Note: el-icon-third is the icon prefix you set before. There is a space in front of the second el-icon-third.
[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }
Just keep the data in the green box consistent
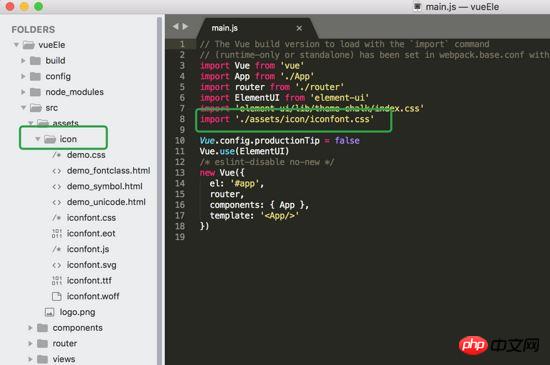
2. After setting up the above, open the vue project. I created it under src-assets Create the icon folder and copy all the files over.
Introduce the css into main.js

Remember to introduce it
Then re-npm run dev
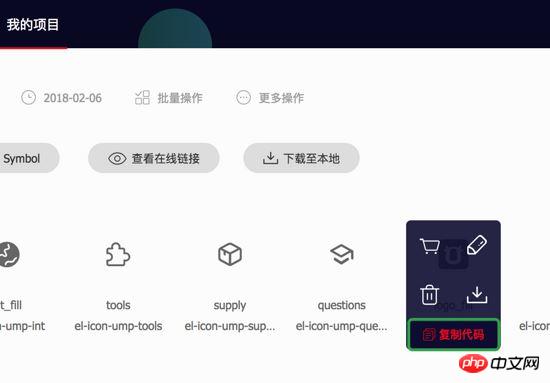
3. Open the project in Alibaba icon and copy the icon code you want

Icon code: el-icon-ump-qianniudaidise
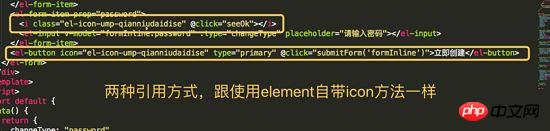
Use, two reference methods, the same as the usage method that comes with element

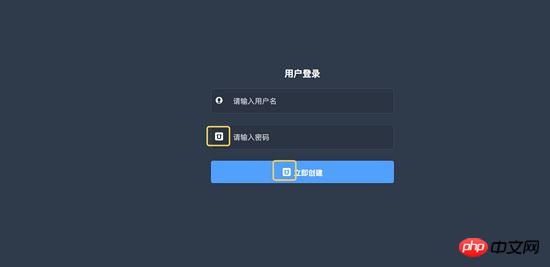
Final effect:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How jQuery implements image carousel
jQuery How to prevent the same event from being triggered quickly and repeatedly
Use AnglarJs to implement pull-up loading
The above is the detailed content of Using icon icon through Element in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






