Vue makes a searchable drop-down box
This time I will bring you a searchable drop-down box with Vue. What are the precautions for making a searchable drop-down box with Vue? Here is a practical case, let’s take a look.
Practice deepens the understanding of vue and is an effective way to use it. This article is based on the implementation of a searchable drop-down box customized component of vue, which is recorded here.
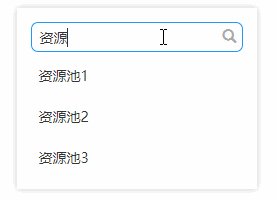
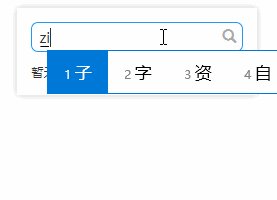
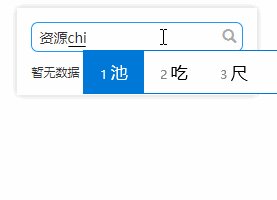
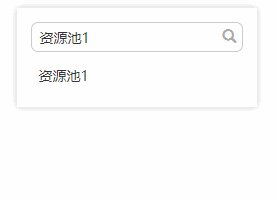
1. Effect

2. Component code
dropdown.vue
<template>
<p class="vue-dropdown default-theme" v-show-extend="show">
<p class="search-module clearfix" v-show="length">
<input class="search-text"
@keyup='search($event)' :placeholder="placeholder" />
<span class="glyphicon glyphicon-search search-icon"></span>
</p>
<ul class="list-module" v-show="length">
<li v-for ="(item,index) in datalist" @click="appClick(item)"
:key="index">
<span class="list-item-text">{{item.name}}</span>
</li>
</ul>
<p class="tip__nodata" v-show="!datalist.length">{{nodatatext}}</p>
</p>
</template>
<script>
export default {
data(){
return {
_datalist:this.itemlist.concat(),
datalist:this.itemlist.concat(),
length:this.itemlist.length
}
},
props:{
'show':{//用于外部控制组件的显示/隐藏
type:Boolean,
default:true
},
'itemlist':Array,
'placeholder':String,
'nodatatext':String
},
directives:{
'show-extend':function(el,binding,vnode){//bind和 update钩子
let value = binding.value,searchInput = null;
if(value){
el.style.display='block';
}else{//隐藏后,恢复初始状态
el.style.display='none';
searchInput = el.querySelector(".search-text");
searchInput.value = '';
vnode.context.datalist = vnode.context.itemlist;//还原渲染数据
}
}
},
methods:{
appClick:function(data){
this.$emit('item-click',data);
},
search:function(e){
let vm = this,searchvalue = e.currentTarget.value;
vm.datalist = vm.$data._datalist.filter(function(item,index,arr){
return item.name.indexOf(searchvalue) != -1;
});
}
},
mounted:function(){
}
}
</script>
<style lang="scss" scoped>
.vue-dropdown.default-theme {
position: absolute;
left:15%;
display: none;
width: 70%;
margin: 0 auto;
margin-top: 1em;
padding: 1em;
z-index:10;
box-shadow: 0px 0px 10px #ccc;
&._self-show {
display: block!important;
}
.search-module {
position: relative;
.search-text {
width: 100%;
height: 30px;
padding-right: 2em;
padding-left:0.5em;
border-radius: 0.5em;
box-shadow: none;
border: 1px solid #ccc;
&:focus {
border-color: #2198f2;
}
}
.search-icon {
position: absolute;
top: 24%;
right: 0.5em;
color: #aaa;
}
}
.list-module {
max-height: 200px;
overflow-y: auto;
li {
&._self-hide {
display: none;
}
margin-top: 0.5em;
padding: 0.5em;
&:hover {
cursor:pointer;
color: #fff;
background: #00a0e9;
}
}
}
}
.tip__nodata {
font-size: 12px;
margin-top: 1em;
}
</style>3. Component usage
<dropdown :itemlist="itemlist" :placeholder="placeholder" :nodatatext="nodatatext"></dropdown>
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use jquery layur pop-up layer in actual projects
How does Angular CLI implement an Angular project
The above is the detailed content of Vue makes a searchable drop-down box. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.






