Implement automatic page update in webpack-dev-server
Below I will share with you a webpack-dev-server automatic page update method, which has a good reference value and I hope it will be helpful to everyone.
I have been watching webpack for the past two days, and today I got stuck on webpack-dev-server. After struggling all afternoon, it still cannot run normally. Every time the server prompts that it has started normally, but when I enter localhose in the browser: 8080/admin prompts Get/..., but the page cannot be opened anyway. Finally I found a post and found out that there was a problem with the code I used to start the server.
First install webpack related components
cnpm i webpack-dev-server --save-dev cnpm i webpack --save-dev
The code is as follows:
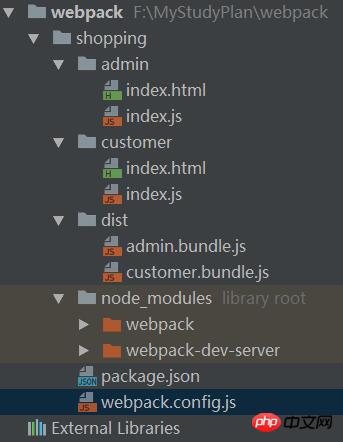
1. The project structure is as follows:

2.webpack.config.js configuration file
Because I defined two js, I need to define two names at the entrance and package them into two bundle.js. . . . .
Because the dynamically generated files are placed in the dist folder, the following publicPath: "/dist/" is used to monitor changes in the files in the folder, as long as the content of the files changes (actually Manually update the index.js in the admin and customer folders, it will automatically update the corresponding bundle.js), and the page will also be automatically updated.

3.package.json configuration
Just pay attention here to "server":"webpack -dev-server --inline --content-base" is the correct code to start the server.
I used the following three methods before (this method should be the old version before, now 2.0 The above version does not seem to support it, I did not check this aspect),
"server":"webpack-dev-server --inline --hot", "server":"webpack-dev-server --inline", "server":"webpack-dev-server"

##4. Execute the command
First enter "npm start" to generate two bundle.jsSecondly enter "npm run server" or "webpack-dev-server --inline --content-base"Finally Open the browser and enter localhose:8080/admin or localhose:8080/customer to open the corresponding page
5. Finally modify the js of the corresponding page The code and the page will be automatically synchronized and updated immediately

How to implement table support height percentage in bootstrap
How to encapsulate using axios in vue 2.x get and post methods
What are the security vulnerabilities in timing-attack when using node applications
The above is the detailed content of Implement automatic page update in webpack-dev-server. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Solution to win10 snmp installation failure error code 0x8024402C
Feb 13, 2024 am 08:30 AM
Solution to win10 snmp installation failure error code 0x8024402C
Feb 13, 2024 am 08:30 AM
The snmp protocol is a simple network management protocol. This protocol can support the network management system and is used to monitor whether the devices connected to the network have any situation that causes management concern. However, many users have recently reported that the win10 installation of snmp failed with the error code 0x8024402C. what to do? Users can start Powershell as an administrator to set up. Let this site carefully introduce to users the solution to the error code 0x8024402C when installing snmp in win10. Solution to win10 snmp installation failure error code 0x8024402C 1. Start Powershell as administrator 1. The first step is to run the win10 system
 Detailed tutorial on installing Carla on Ubuntu 20.04 system.
Feb 19, 2024 pm 08:20 PM
Detailed tutorial on installing Carla on Ubuntu 20.04 system.
Feb 19, 2024 pm 08:20 PM
Carla is an open source autonomous driving simulation platform designed for developing and testing autonomous driving algorithms. The following is a detailed tutorial for installing Carla on Ubuntu20.04 system: Install dependencies: Open a terminal window and run the following command to install Carla’s dependencies: sudoaptupdatesudoaptinstall-ybuild-essentialclang-10llvm-10python3-pippython3-devlibpng-devlibjpeg-devlibtiff5-devlibopenexr -devlibhdf5-devlibsquish-de
 VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
Vue is an excellent JavaScript framework that can help us quickly build interactive and efficient web applications. Vue3 is the latest version of Vue, which introduces many new features and functionality. Webpack is currently one of the most popular JavaScript module packagers and build tools, which can help us manage various resources in our projects. This article will introduce how to use Webpack to package and build Vue3 applications. 1. Install Webpack
 How to install, uninstall, and reset Windows server backup
Mar 06, 2024 am 10:37 AM
How to install, uninstall, and reset Windows server backup
Mar 06, 2024 am 10:37 AM
WindowsServerBackup is a function that comes with the WindowsServer operating system, designed to help users protect important data and system configurations, and provide complete backup and recovery solutions for small, medium and enterprise-level enterprises. Only users running Server2022 and higher can use this feature. In this article, we will explain how to install, uninstall or reset WindowsServerBackup. How to Reset Windows Server Backup If you are experiencing problems with your server backup, the backup is taking too long, or you are unable to access stored files, then you may consider resetting your Windows Server backup settings. To reset Windows
 How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
With the continuous development of web development technology, front-end and back-end separation and modular development have become a widespread trend. PHP is a commonly used back-end language. When doing modular development, we need to use some tools to manage and package modules. Webpack is a very easy-to-use modular packaging tool. This article will introduce how to use PHP and webpack for modular development. 1. What is modular development? Modular development refers to decomposing a program into different independent modules. Each module has its own function.
 Why is Tiny11 Windows so small but very secure without TPM and Secure Boot? - According to Dev's explanation
Apr 23, 2023 pm 01:55 PM
Why is Tiny11 Windows so small but very secure without TPM and Secure Boot? - According to Dev's explanation
Apr 23, 2023 pm 01:55 PM
Tiny Windows 11 While many people like the look or feel of Windows 11, some just want to cut back on what they consider to be bloat because their hardware may not be powerful enough to run the new operating system smoothly, or just for fun. A popular third-party Windows 11 tweak and customization app called ThisIsWin11 (TIW11) evolved into Debloos or DebloatOS, which, as the name suggests, allows the operating system to debloat. If someone isn't comfortable tweaking things themselves with it, they can also opt for Tiny11, which was released earlier today. This stripped-down Windows11Pro22H2mod requires 8G
 Microsoft releases Windows 11 build 25140 in Dev channel with fixes
Apr 19, 2023 pm 05:22 PM
Microsoft releases Windows 11 build 25140 in Dev channel with fixes
Apr 19, 2023 pm 05:22 PM
Microsoft is rolling out a new version of Windows 11 to Insiders registered in the Dev channel, bringing the build number to 25140. After last week's build introduced tabs in File Explorer, this update is more modest and focused on fixes for various issues. There is a more obvious improvement, and it has to do with the Euphemia font, which includes some languages that use Canadian syllabic scripts, such as Inuktitut. The upgraded font makes more than 200 characters more legible and improves their on-screen rendering, plus it supports new characters that are part of the Unicode14 standard. Other than that, it's all fixes, including some focused on File Explorer tabs
 Windows Server 2025 preview version welcomes update, Microsoft improves Insiders testing experience
Feb 19, 2024 pm 02:36 PM
Windows Server 2025 preview version welcomes update, Microsoft improves Insiders testing experience
Feb 19, 2024 pm 02:36 PM
On the occasion of releasing the build 26040 version of Windows Server, Microsoft announced the official name of the product: Windows Server 2025. Also launched is the Windows11WindowsInsiderCanaryChannel version build26040. Some friends may still remember that many years ago someone successfully converted Windows NT from workstation mode to server mode, showing the commonalities between various versions of Microsoft operating systems. Although there are clear differences between Microsoft's current version of the server operating system and Windows 11, those who pay attention to the details may be curious: why Windows Server updated the brand,






