 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of using Angular CLI to generate code from blueprints
Detailed explanation of using Angular CLI to generate code from blueprints
Detailed explanation of using Angular CLI to generate code from blueprints
This article mainly introduces the detailed explanation of using Angular CLI to generate code from a blueprint. Now I share it with you and give it as a reference.
The first article is: "Using angular cli to generate angular5 projects": http://www.jb51.net/article/136621.htm
This article mainly talks about generating Components , Directive, Service, class, interface, enum, etc.
ng generate
The format of this command is ng generate < Blueprint name>
You can also use the --dry-run parameter to list the files to be generated instead of actually generating them.
For example:
ng generate component person, a person.component.ts will be generated.
ng generate service sales-data will generate a sales-data.service.ts.
ng generate class user-model will generate a user-model.ts which contains the UserModel class.
#Components.
ng The command to generate xxx xxx is still a bit long, here angular cli has built-in aliases for commands, for example:
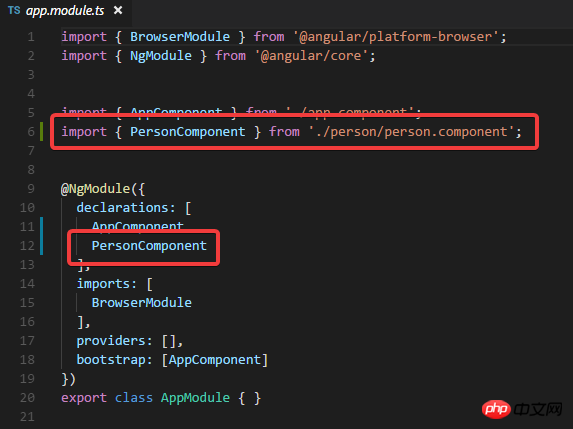
ng generate component person In this command, the generate in
can be replaced by the letter g, and the component in
can be replaced by the letter c Replace.
So these two commands are equal:
ng generate component person ng g c person
You can go here to view component-related commands and aliases:
https://github.com/angular/angular-cli/wiki/generate-component
Possibly commonly used command parameters are:
- ##--flat Indicates whether there is no need to create a folder
- --inline-template (-it) Whether the template should be placed in the ts file
- -- inline-style (-is) Whether the style should be placed in the ts file.
- --spec Whether it is necessary to create a spec file (test file)
- --view-encapsulation (-ve) View Encapsulation strategy (simply understood as the scope strategy of style files).
- --change-detection (-cd) Change detection strategy .
- --prefix Set the prefix of this component
- --dry-run (-d), print out the generated file list , instead of directly generating.
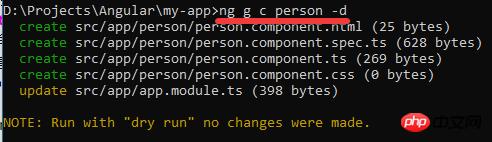
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
ng g c person -d



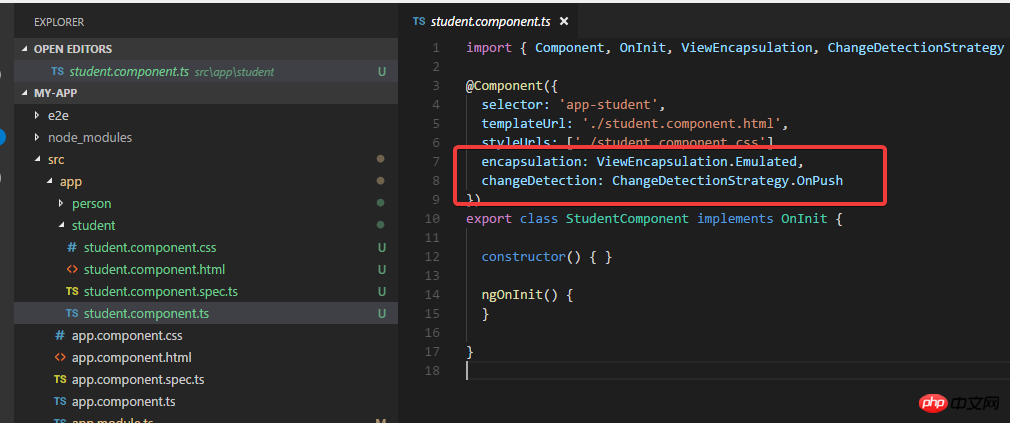
ng g c student -ve Emulated -cd OnPush


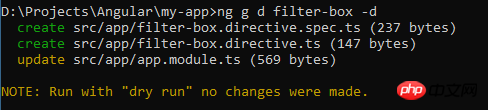
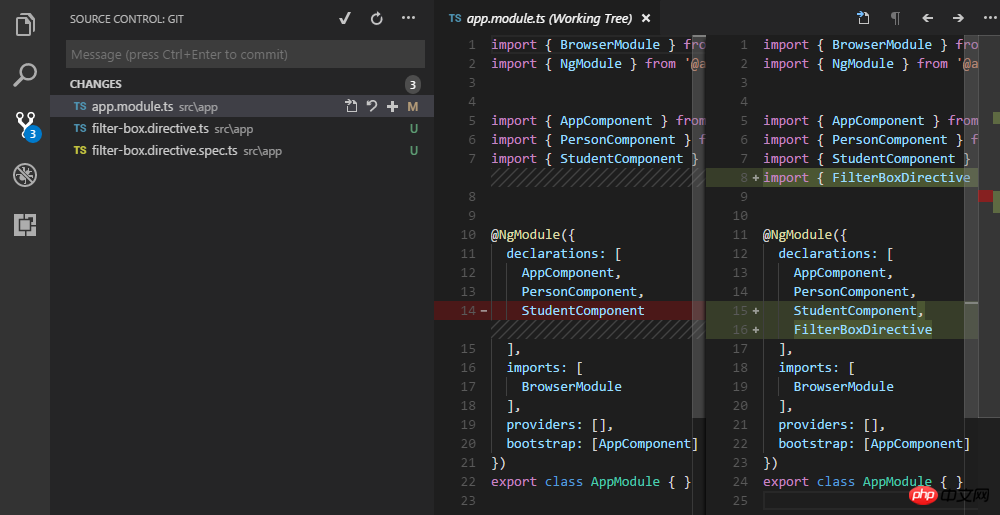
ng g d filter-box -d

ng g d filter-box

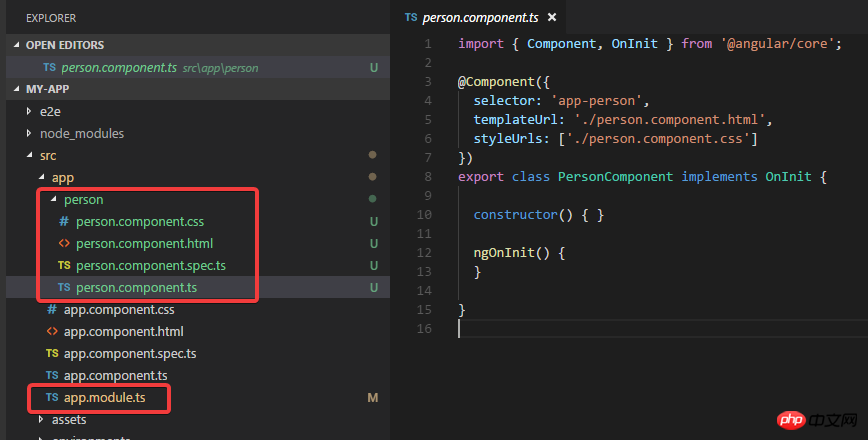
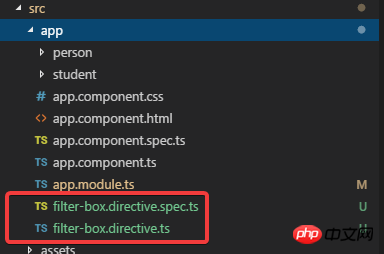
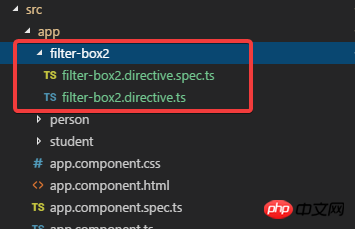
Look at the directory structure:

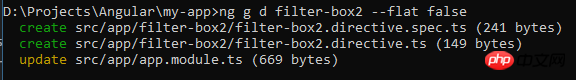
ng g d filter-box2 --flat false

 ##Now you have your own folder.
##Now you have your own folder.
Commit it.
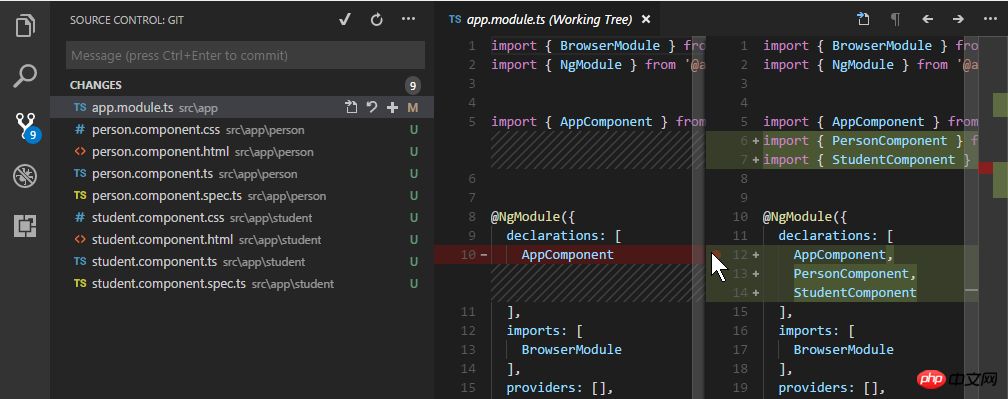
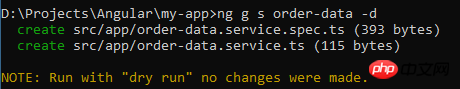
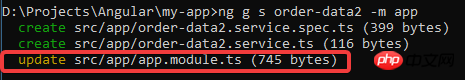
Service.ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
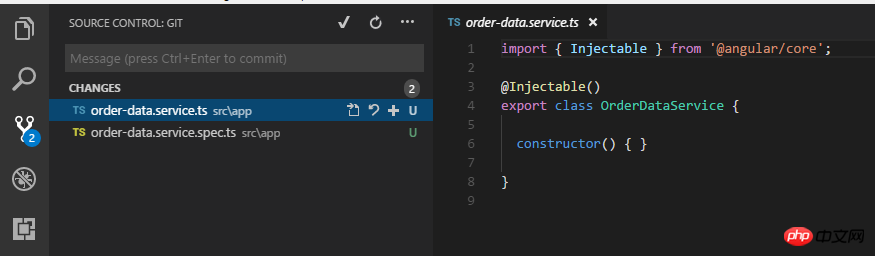
ng g s order-data

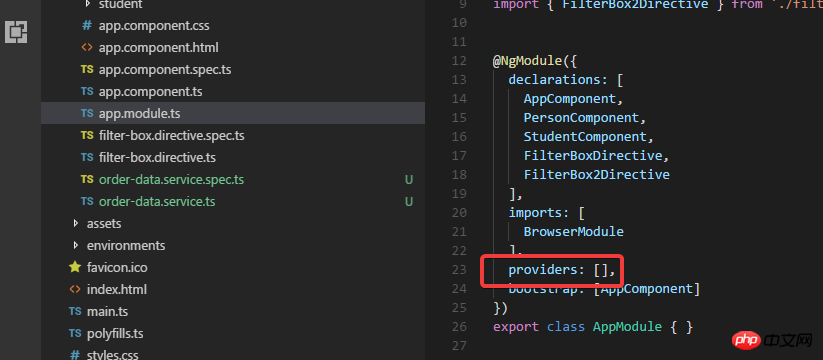
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
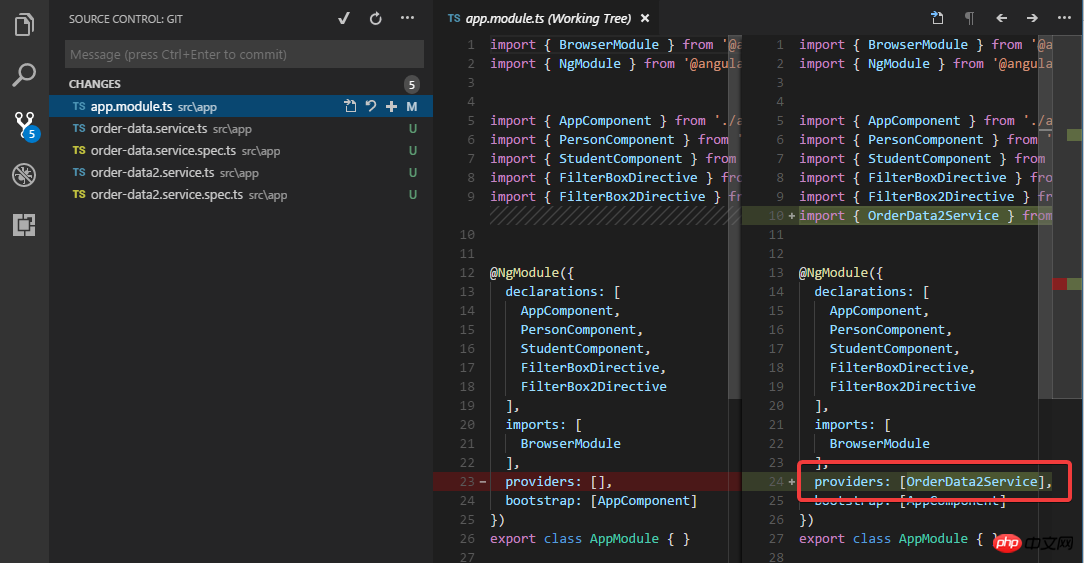
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
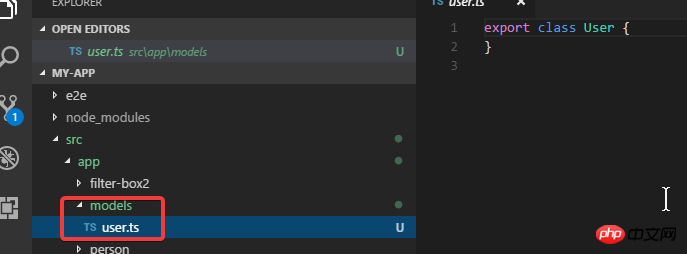
model:
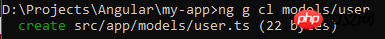
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


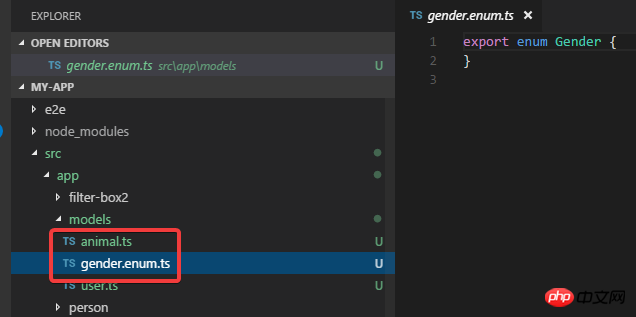
interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
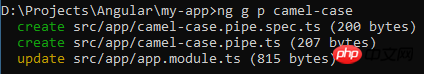
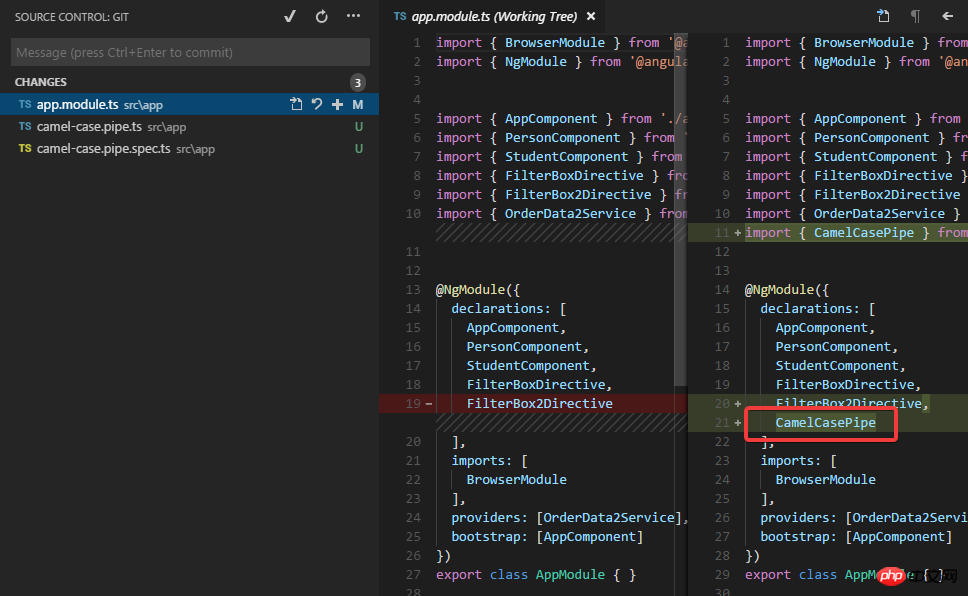
Pipe.
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
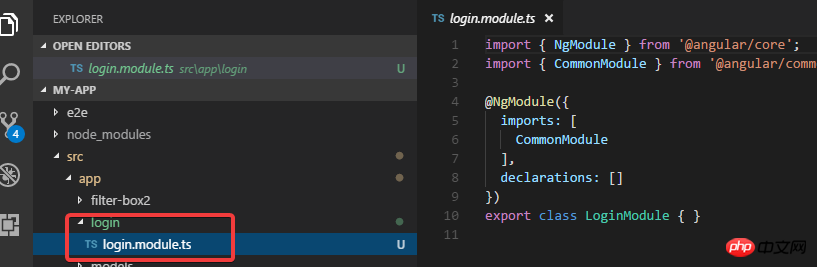
ng g m login


可以看到module默认是自带文件夹的.
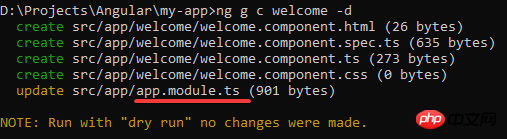
然后我试试添加一个component, 目的是要在login module进行声明:

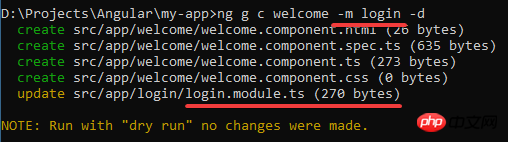
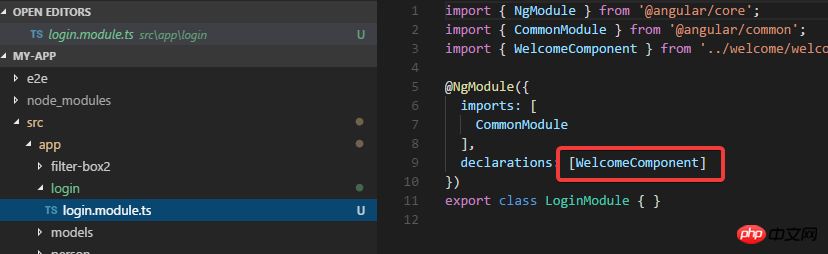
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Angular CLI进行Build(构建)和Serve详解
The above is the detailed content of Detailed explanation of using Angular CLI to generate code from blueprints. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
Some users encountered errors when installing the device, prompting error code 28. In fact, this is mainly due to the driver. We only need to solve the problem of win7 driver code 28. Let’s take a look at what should be done. Do it. What to do with win7 driver code 28: First, we need to click on the start menu in the lower left corner of the screen. Then, find and click the "Control Panel" option in the pop-up menu. This option is usually located at or near the bottom of the menu. After clicking, the system will automatically open the control panel interface. In the control panel, we can perform various system settings and management operations. This is the first step in the nostalgia cleaning level, I hope it helps. Then we need to proceed and enter the system and
 What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do with blue screen code 0x0000001? The blue screen error is a warning mechanism when there is a problem with the computer system or hardware. Code 0x0000001 usually indicates a hardware or driver failure. When users suddenly encounter a blue screen error while using their computer, they may feel panicked and at a loss. Fortunately, most blue screen errors can be troubleshooted and dealt with with a few simple steps. This article will introduce readers to some methods to solve the blue screen error code 0x0000001. First, when encountering a blue screen error, we can try to restart
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The win10 system is a very excellent high-intelligence system. Its powerful intelligence can bring the best user experience to users. Under normal circumstances, users’ win10 system computers will not have any problems! However, it is inevitable that various faults will occur in excellent computers. Recently, friends have been reporting that their win10 systems have encountered frequent blue screens! Today, the editor will bring you solutions to different codes that cause frequent blue screens in Windows 10 computers. Let’s take a look. Solutions to frequent computer blue screens with different codes each time: causes of various fault codes and solution suggestions 1. Cause of 0×000000116 fault: It should be that the graphics card driver is incompatible. Solution: It is recommended to replace the original manufacturer's driver. 2,
 Resolve code 0xc000007b error
Feb 18, 2024 pm 07:34 PM
Resolve code 0xc000007b error
Feb 18, 2024 pm 07:34 PM
Termination Code 0xc000007b While using your computer, you sometimes encounter various problems and error codes. Among them, the termination code is the most disturbing, especially the termination code 0xc000007b. This code indicates that an application cannot start properly, causing inconvenience to the user. First, let’s understand the meaning of termination code 0xc000007b. This code is a Windows operating system error code that usually occurs when a 32-bit application tries to run on a 64-bit operating system. It means it should
 Detailed explanation of the causes and solutions of 0x0000007f blue screen code
Dec 25, 2023 pm 02:19 PM
Detailed explanation of the causes and solutions of 0x0000007f blue screen code
Dec 25, 2023 pm 02:19 PM
Blue screen is a problem we often encounter when using the system. Depending on the error code, there will be many different reasons and solutions. For example, when we encounter the problem of stop: 0x0000007f, it may be a hardware or software error. Let’s follow the editor to find out the solution. 0x000000c5 blue screen code reason: Answer: The memory, CPU, and graphics card are suddenly overclocked, or the software is running incorrectly. Solution 1: 1. Keep pressing F8 to enter when booting, select safe mode, and press Enter to enter. 2. After entering safe mode, press win+r to open the run window, enter cmd, and press Enter. 3. In the command prompt window, enter "chkdsk /f /r", press Enter, and then press the y key. 4.
 GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
If you need to program any device remotely, this article will help you. We will share the top GE universal remote codes for programming any device. What is a GE remote control? GEUniversalRemote is a remote control that can be used to control multiple devices such as smart TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, streaming media players and more. GEUniversal remote controls come in various models with different features and functions. GEUniversalRemote can control up to four devices. Top Universal Remote Codes to Program on Any Device GE remotes come with a set of codes that allow them to work with different devices. you may
 What does the blue screen code 0x000000d1 represent?
Feb 18, 2024 pm 01:35 PM
What does the blue screen code 0x000000d1 represent?
Feb 18, 2024 pm 01:35 PM
What does the 0x000000d1 blue screen code mean? In recent years, with the popularization of computers and the rapid development of the Internet, the stability and security issues of the operating system have become increasingly prominent. A common problem is blue screen errors, code 0x000000d1 is one of them. A blue screen error, or "Blue Screen of Death," is a condition that occurs when a computer experiences a severe system failure. When the system cannot recover from the error, the Windows operating system displays a blue screen with the error code on the screen. These error codes





