Some details in using vue components_vue.js
This article mainly introduces some details in the use of vue components. There are probably two major details. This article introduces you in great detail through basic examples. Friends who need it can refer to it
Details 1
Basic example

Running results:

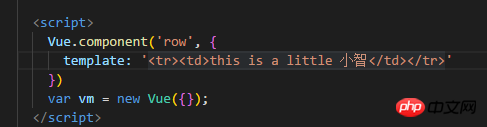
Everyone knows the above, so I won’t go into details here. Back to the code, sometimes we need each line in the tbody to be a sub-component. So how can we write the code? We can write like this and define a global component as follows:

Then we can call it like this in the body:

Run results:

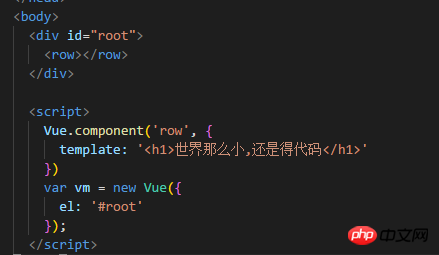
#You can see that row is printed, but it actually does not contain task content. So where is our problem? Back to the code, we found that we did not specify the point to be mounted when creating the vue instance, so we used el to specify the Dom that vue took over, as follows:

Running results :

It feels like there is no problem, but is it really the case? We check the DOM structure by checking the elements:

Can you see the error? The normal three tr should be in tbody, but now they are on the same layer as tbody. What's going on?
In the H5 specification, we are required to have a tbody in the table, and tr must be placed in the tbody. Now we use the subcomponent to write row, so our browser will have problems when parsing.
So how should we solve the bug once we encounter this situation? At this time we can solve this problem with the help of the is attribute provided by vue. It's very simple. Only tr can be written in tbody, so we all write tr. But in fact, if we want to display tr, we don't really only display the empty content of tr. We need to display the content of the row component, so what should we do?
We can add an additional attribute is in tr to make it equal to row, as follows:

The meaning of this code is: I want to use a component, but I can't write this component directly, so we wrote a tr. We use is to mean that although I wrote tr, it means it is a row component. This can not only comply with the H5 specifications but also display the content of our component. The program will There will be no more bugs.
Running results:

Everything is normal.
Similarly, we can also use this method when using ul and select tags.
Detail 2
Basic example

We define a The component row contains a piece of text. If we want to extract this piece of text separately and use it to represent it as a variable, then you will most likely write like this:

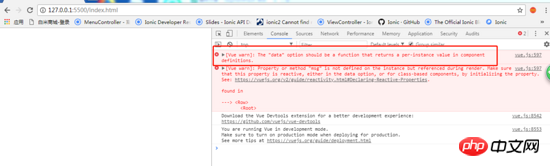
seems perfect. When you open the browser and run it, you will find that bugs are waving at you:

The main meaning is that data is a function, not an object. In any case, in the root component, which is the instance of the outermost vue, it is ok for us to define it through the object, but in non- It is not possible to define subcomponents of the root component in this way. The data definition is required to be a function, and this function is required to return an object, as follows:

Running result:

This solves the problem.
The reason why this is defined is that unlike the root component which is only called once, a sub-component can be called multiple times, so we do not want the data of each sub-component to be the same as <a href="http://www.php.cn/java/java-alibaba-qita.html" target="_blank"> other </a>'s sub-components conflict or each sub-component should have its own data field. This requirement can be achieved by returning an object from the function.
Detail 3
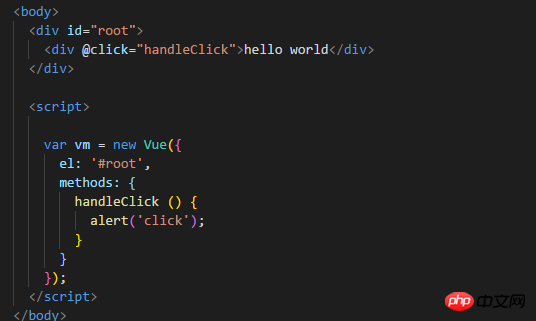
Basic example

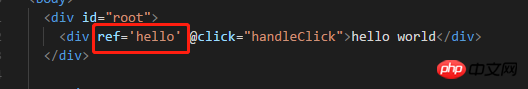
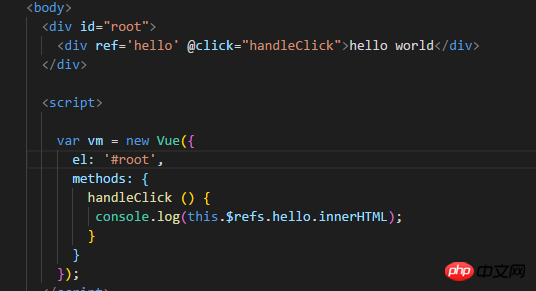
Run it, click and a pop-up click will appear, no problem. Vue does not recommend that we operate Dom in code, but when dealing with some extremely complex animation effects, we really have to operate Dom. So how to operate Dom in vue? We can reference through ref , as follows:

At this time we have a need, which is to print out the content when p is clicked. , we can get the p node by reference, and then print the content inside p:

Running result:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps to build a personal blog using VuePress (with code)
The above is the detailed content of Some details in using vue components_vue.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






