JS implementation stays in the interface prompt box
This time I will bring you JS implementation to stay in the interface prompt box. What are the precautions for JS implementation to stay in the interface prompt box. The following is a practical case, let's take a look.
Business scenario: When the mouse moves into an element, a prompt box is displayed for introduction. It will automatically disappear when the mouse is removed. Introduce ToolTip.js and ToolTip.css
Main method: ToolTip.show (id of the element to be prompted, as long as it is not repeated, html text to be prompted, width (optional), height (optional) );
ToolTip.show(obj, id, html, width, height);
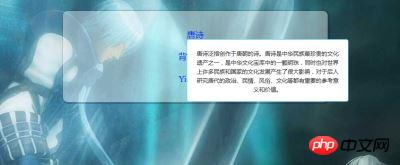
The effect is as follows:
1. Display text:

2: Display pictures

3: Display website

js code: F :\Html5\Plugins\ToolTip\js\ToolTip.js
(function () {
var ToolTip = {};
/**
* 显示函数
*/
ToolTip._showTip = function (parentId, childId, html, width, height) {
var parent = document.getElementById(parentId)//要提示的元素
var child = document.getElementById(childId);
if (child === null) {//创建
var toolTip = document.createElement("p");
toolTip.classList = "ui-tooltip-box";
toolTip.id = childId;
toolTip.innerHTML = html;
parent.appendChild(toolTip);
toolTip.style.width = width ? width + "px" : "auto"
toolTip.style.height = height ? height + "px" : "auto"
//定位:
toolTip.style.position = "absolute";
toolTip.style.display = "block";
var left = parent.offsetLeft;
var top = parent.offsetTop;
if (left + toolTip.offsetWidth > document.body.clientWidth) {
left = document.body.clientWidth / 2;
}
toolTip.style.left = left + "px";
toolTip.style.top = top + 20 + "px";
parent.onmouseleave = function (ev) {
setTimeout(function () { //延迟:
document.getElementById(childId).style.display = "none";//隐藏
}, 300);
}
} else {
//显示
document.getElementById(childId).style.display = "block";
}
},
/**
* 调用入口
*/
ToolTip.show = function (parentId, childId, html, width, height) {
var parent = document.getElementById(obj)
parent.onmouseenter = function (ev) {
ToolTip._showTip(parentId, childId, html, width, height)
}
}
window.ToolTip = ToolTip;
})();//为防止污染,将方法写在匿名函数中html code: F:\Html5\Plugins\ToolTip\ToolTip.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>提示框</title>
<link rel="stylesheet" type="text/css" href="ToolTip.css" rel="external nofollow" >
</head>
<body>
<p class="ui-tooltip-demo">
<p><a class="ui-tooltip" id="tooltip-text">唐诗</a></p>
<p><a class="ui-tooltip" id="tooltip-photo">背景图片</a></p>
<p><a class="ui-tooltip" id="tooltip-poem">Yi人诗社</a></p>
</p>
<script src="js/ToolTip.js"></script>
<script>
//调用方式
ToolTip.show("tooltip-text", "01", "唐诗泛指创作于唐朝的诗" +
"。唐诗是中华民族最珍贵的文化遗产之一,是" +
"中华文化宝库中的一颗明珠," +
"同时也对世界上许多民族和国家的文化发展产生了很大影响," +
"对于后人研究唐代的政治、民情、风俗、" +
"文化等都有重要的参考意义和价值。",300,90);
ToolTip.show("tooltip-photo", "02", "<img src=\"imgs/bg.jpg\" height=\"80px\">",150,80);
var html='<iframe src="http://www.toly.top" width="480px" height="300px"/>'
ToolTip.show("tooltip-poem", "03", html);
</script>
</body>
</html>css code: F:\Html5\ Plugins\ToolTip\ToolTip.css
body {
font-size: 14px;
line-height: 1.8;
background-image: url("imgs/bg.jpg");
}
.ui-tooltip-demo {
width: 500px;
margin: 30px auto;
padding: 20px 30px;
background-color: rgba(100%, 100%, 100%, 0.4);
border-radius: 10px;
text-align: center;
box-shadow: 2px 1px 0px 3px rgba(0, 0, 0, 0.2);
}
.ui-tooltip-demo .ui-tooltip {
color: #03f;
font-size: 18px;
cursor: help;
}
.ui-tooltip-box {
display: block;
background: #fff;
line-height: 1.6;
border: 1px solid #6cf;
color: #333;
padding: 20px;
font-size: 12px;
border-radius: 5px;
overflow: auto;
}I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue todo-list component upload npm
JS operation DOM insertion node
The above is the detailed content of JS implementation stays in the interface prompt box. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared? When we use Google Chrome to open a new tab, we sometimes encounter a prompt that the content of this tab is being shared. So what is going on? Let this site provide users with a detailed introduction to the problem of Google Chrome prompting that the content of this tab is being shared. Google Chrome prompts that the content of this tab is being shared. Solution: 1. Open Google Chrome. You can see three dots in the upper right corner of the browser "Customize and control Google Chrome". Click the icon with the mouse to change the icon. 2. After clicking, the menu window of Google Chrome will pop up below, and the mouse will move to "More Tools"
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Baidu Tieba app prompts that the operation is too frequent, what's the matter?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba app prompts that the operation is too frequent, what's the matter?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba app prompts that the operation is too frequent. This prompt is usually to maintain the normal operation and user experience of the platform to prevent malicious screen spam, advertising spam and other inappropriate behaviors. For specific handling methods, you can read the tutorial shared by the editor. Baidu Tieba app prompts that the operation is too frequent. Sharing how to deal with it 1. When the system prompts [Operation is too frequent], we need to wait for a while. If you are anxious, you can do something else first. Generally, after waiting for a while, this prompt message will It will disappear automatically and we can use it normally. 2. If after waiting for a long time, it still displays [Operation Too Frequent], we can try to go to Tieba Emergency Bar, Tieba Feedback Bar and other official Tieba, post to report this phenomenon and ask official personnel to solve it. 3.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest






