jquery operation animation display and hidden effects
This time I will bring you the jquery operation animation display and hiding effects. What are the precautions for jquery operation animation display and hiding? . The following is a practical case, let's take a look.
In the past few days, I have been writing some pages of background articles. In order to get better interactivity, some effects need to be done. js is undoubtedly the best choice, but because the compatibility of browsers has always been unsatisfactory, so Using the jquery framework, you can achieve a better user experience through css styles, dom nodes and its own functions. This case has three functional points. They are:
1. Use jquery's own toggle() function to realize the hiding and display animation of the layer;
2. Imitate the dynamic decrement effect of characters in the input box of Sina and Tencent Weibo (can be used as a separate js, introduced i.e. Universal);
3. Implement several navigation buttons to switch different content, similar to tab;
The following is all the code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用jquery实现两个table的显示与隐藏</title>
<script type="text/javascript" src="jquery-1.2.6.min.js" language="javascript"> </script>
<style>
/*整体table样式*/
.mainbox {margin:5px 10px;overflow:hidden;zoom:1;_margin:5px;}
.mainnav_title {line-height:40px;height:40px;border-bottom:1px solid #eee;color:#ddd;}
.mainnav_title a {color:#004499;margin:0 5px;padding:4px 7px;background:#EFEFEF;}
.mainnav_title a:hover ,.mainnav_title a.on{background:#498CD0;color:#FFF;}
.table_form td{padding-left:12px}
.table_form th span{color:#FF0000}
.table_form th{font-weight:normal; text-align:right;padding-right:10px; color:#777}
.table_form td label{ vertical-align:middle}
.table_form td , .table_form th{padding:8px 0 5px 8px;line-height:22px;}
.table_form tbody td,.table_form tbody th{border-bottom:1px solid #eee; }
.colorpanel tbody td,.colorpanel tbody th{ padding:0;border-bottom: none;}
/*控制文章字数输入样式*/
.textAfter{font-weight: 700;font-size: 22px;font-style: italic;color:#FF0000;font-family: Constantia, Georgia;}
.textCount{font-weight: 700;font-size: 22px;font-style: italic;font-family: Constantia, Georgia;}
/*文章列表页面样式*/
.article_search{border:1px solid #FFCC33; background-color:#FFFFCC;height:46px;margin:10px 0px 10px 0px;line-height:46px;padding:0px 15px 0px 15px;}
.advsetup{background-color:red; height:57px;line-height:57px;}
.search_table a:hover ,.search_table a.on{background:#498CD0;color:#FFF;}
.search_table a{margin:5px;padding:5px;height:15px;line-height:15px;}
.search a{color:#004499;margin:0 5px;padding:4px 7px;background:#EFEFEF;}
</style>
<script>
/*控制文章字数输入函数*/
$(function(){
$("td span").addClass('textCount');//页面加载时为所有span标签添加新浪字体样式
})
/*
words_deal函数是一个可以通用的关于仿新浪字符输入的函数,用在网站的文章编辑上可以提高用户的交互性
dom:当前要操作的对象
num:限制字符数量
id:通过传入id值动态添加需要操作的span
*/
function words_deal(dom,num,id)
{
var curLength=$(dom).val().length; //获取文本框中输入的文字总数量
if(curLength>num)//判断是否大于限制字符数量
{ //如果大于限制级字符数量,获得从0到该限制数量的所有字符串
var totalNum=$(dom).val().substr(0,num);
$(dom).val(totalNum); //将这些字符重新载入文本框,并弹框提示
alert("超过字数限制,多出的字将被截断!" );
}
else
{
if(curLength>num-10)
{//如果输入字符为倒数10个字符时改变样式将字体变红
$('.textCount_'+id).addClass("textAfter");
}
else
{//否则移除样式
$('.textCount_'+id).removeClass("textAfter");
}
$(".textCount_"+id).text(num-$(dom).val().length); //如小于限制级字符数量,进行累加计数显示
}
}
//文章列表菜单栏效果控制函数
function fun_search(dom,id){
//控制搜索层显示或隐藏
if(id!=1){
$(".article_search").toggle("fast",function(){
});
}
//控制切换样式
var className = $(dom).attr("class");
if(className != 'on'){
$('.search_table a').removeClass('on');
$(dom).addClass('on');
}
}
</script>
</head>
<body>
<!--包含层start-->
<p class="mainbox">
<!--导航栏strat-->
<p id="nav" class="mainnav_title">
<ul>
<a href="javascript:;" onclick="toOpen(this,'1');" class="on">添加文章</a>
<a href="javascript:;" onclick="toOpen(this,'2');">高级设置</a>
<a href="javascript:;" onclick="fun_search(this,2);">搜索</a>
</ul>
</p>
<!--导航栏end-->
<!--搜索层start-->
<p class="article_search" style="display:none;">
<form id="searchForm" action="admin/user/0" method="post">
添加时间:
<input type="text" class="input-text" name="dateMin" id="dateMin" readonly="readonly"/>
<input type="text" class="input-text" name="dateMax" id="dateMax" readonly="readonly"/>
<select name="channel_id2" id="channel_id2">
<option value="" >--- 全部栏目 ---</option>
<c:forEach items="${list}" var="list">
<option value="${list.id}">--- ${list.name} ---</option>
</c:forEach>
</select>
<select name="choose">
<option value="" >--- 查询条件 ---</option>
<option value="" >--- ID ---</option>
<option value="" >--- 标题 ---</option>
<option value="" >--- 简介 ---</option>
<option value="" >--- 发布人 ---</option>
</select>
<input type="text" class="input-text" name="txtSearch" size="30"></input>
<input type="submit" class="button" value="搜索"></input>
</form>
</p>
<!--搜索层end-->
<!--第一个p层start-->
<table id="table_1" cellpadding=0 cellspacing=0 width="100%" class="table_form" >
<tr>
<th width="140"><span>*</span> 栏目</th>
<td>
<select name="channel" id="channel">
<option value="" >--- 全部栏目 ---</option>
<c:forEach items="${list}" var="list">
<option value=""></option>
</c:forEach>
</select>
</td>
</tr>
<tr>
<th width="140"><span>*</span> 标题</th>
<td>
<input name="title" id="title" class="input-text"" type="text" size="90" onkeyup="words_deal(this,40,1);"></input>剩余<span class="textCount_1">40</span>个字<br />
</td>
</tr>
<tr>
<th width="140">缩略图:</th>
<td>
<table>
<td>
<input name="txtSmallPic" type="text" id="text" class="input-text" size="45"/>
<input name="btnUpdown" type="submit" value="本地上传" class="button"/>
<input name="btnChoose" type="submit" value="站内选择" class="button"/>
<input name="btnCut" type="submit" value="裁切" class="button"/>
</td>
<td><img src="thumbnail.ico" style="width:128px; height:128px;" /></td>
</table>
</td>
</tr>
<tr>
<th width="140">自定义属性 </th>
<td>
<input id="chkDiyAtrr" type="checkbox" /> 首页头条推荐
<input id="chkDiyAtrr" type="checkbox" /> 首页焦点图推荐
<input id="chkDiyAtrr" type="checkbox" /> 视频首页每日热点
<input id="chkDiyAtrr" type="checkbox" /> 视频首页头条推荐
<input id="chkDiyAtrr" type="checkbox" /> 视频首页焦点图
<input id="chkDiyAtrr" type="checkbox" /> 首页图片推荐<br></br>
<input id="chkDiyAtrr" type="checkbox" /> 栏目首页推荐
<input id="chkDiyAtrr" type="checkbox" /> 视频栏目精彩推荐
<input id="chkDiyAtrr" type="checkbox" /> 网站顶部推荐
</td>
</tr>
<tr>
<th width="140">TAG标签</th>
<td>
<input id="txtTag" class="input-text" type="text" size=""/> (','号分开,单个标签小于12字节)
</td>
</tr>
</table>
<!--第一个p层end-->
<!--第二个p层start-->
<table id="table_2" style="display:none;" cellpadding=0 cellspacing=0 width="100%" class="table_form">
<tr>
<th width="140">附加选项</th>
<td>
<input id="chkDiyAtrr" type="checkbox" /> 提取第一个图片为缩略图
<input id="chkWatermark" type="checkbox" /> 图片是否加水印
</td>
</tr>
<tr><th width="140">分页选项</th>
<td>
<input id="rdoManual" type="radio" class="input-text" /> 手动 (分页符为: #p#分页标题#e# )
<input id="rdoAutomatic" type="radio" class="input-text" /> 自动 大小:
<input id="txtPage" type="text" style=" width:20px;" />K
</td>
</tr>
<tr>
<th width="140"> 评论选项</th>
<td>
<input id="rdoAllow" type="radio" class="input-text"/> 允许评论
<input id="rdoBan" type="radio" class="input-text" /> 禁止评论
</td>
</tr>
<tr>
<th width="140"><span>*</span> 标题</th>
<td>
<input name="title" class="input-text"" type="text" size="90" id="TextArea" onkeyup="words_deal(this,20,2);"/>
剩余<span class="textCount_2">20</span>个字<br />
</td>
</tr>
<tr>
<th width="140"> 文章排序 </th>
<td colspan="2">
<select id="u108" class="u108">
<option selected="" value="默认排序">默认排序</option>
<option value="置顶一周">置顶一周</option>
<option value="置顶一月">置顶一月</option>
<option value="置顶一年">置顶一年</option>
</select>
</td>
</tr>
</table>
<!--第二个p层end-->
</p>
<!--包含层start-->
</body>
<script>
//切换界面
function toOpen(dom,id){
var className = $(dom).attr("class");
if(className != 'on'){
$('table[id^=table_]').hide();
$('.mainnav_title ul a').removeClass('on');
$('#table_'+id).show();
$(dom).addClass('on');
}
}
//文章列表菜单栏效果控制函数
function fun_search(dom,id){
//控制搜索层显示或隐藏
if(id!=1){
$(".article_search").toggle("fast",function(){
});
}
//控制切换样式
var className = $(dom).attr("class");
if(className != 'on'){
$('.search_table a').removeClass('on');
$(dom).addClass('on');
}
}
</script>
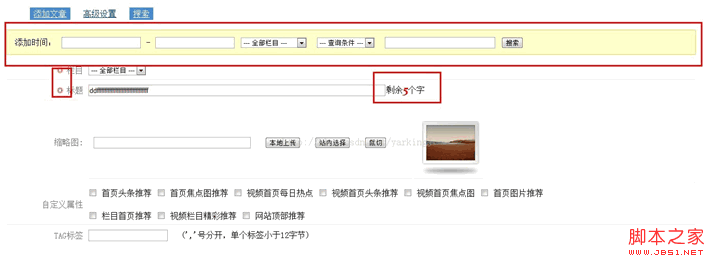
</html>The following is the rendering of the operation: 
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
jQuery implements drag sorting of pictures on the navigation page of a portal website
jQuery implements sliding switching of provinces and cities (with code )
The above is the detailed content of jquery operation animation display and hidden effects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to hide WeChat friends without blocking or deleting them? How to hide WeChat friends without blocking or deleting them
Mar 13, 2024 pm 07:19 PM
How to hide WeChat friends without blocking or deleting them? How to hide WeChat friends without blocking or deleting them
Mar 13, 2024 pm 07:19 PM
How to hide WeChat friends without blocking or deleting them? Many users want to hide some friends but don’t know how to do it. Let this site carefully introduce to users how to hide WeChat friends without blocking or deleting them. Methods to hide WeChat friends without blocking or deleting Method 1: 1. First open the WeChat software, find the address book on the WeChat page, and click "My". 2. Then we enter the settings page. 3. Find the “Privacy” option and click on it. 4. Then click "Don't let him see". 5. Go to the Do Not Let Her View page and click "+" to check the friends you want to hide.
 How to hide works in Douyin short videos How to hide personal video works
Mar 12, 2024 pm 12:49 PM
How to hide works in Douyin short videos How to hide personal video works
Mar 12, 2024 pm 12:49 PM
There are many short video works provided in the Douyin short video app software. You can watch them as you like, and they are all permanently provided free of charge. Different types of live video channels are open, and all video content is original, with Give everyone the most satisfying way to watch. Enter your account to log in online, and a variety of exciting short videos will be pushed, which are accurately recommended based on what everyone watches every day. You can also enter the live broadcast room to interact and chat with the anchor, making you feel more happy. Works uploaded by individuals can also be hidden. It is very simple to set up with one click. You can see wherever you swipe. Swipe up and down to see the real-time comments of countless netizens. You can also share daily life dynamics. Now the editor has detailed online Douyin short videos. Users push for ways to hide personal video works. First open Douyin short video
 How to hide Smart Island on Xiaomi Mi 14?
Mar 18, 2024 pm 03:40 PM
How to hide Smart Island on Xiaomi Mi 14?
Mar 18, 2024 pm 03:40 PM
In addition to the amazing hardware configuration and excellent functions, Xiaomi Mi 14 also hides a fascinating place - Smart Island. Here, users can enjoy personalized customization and unlimited creative mobile phone experience. But not everyone likes this feature, so how does Xiaomi Mi 14 hide Smart Island? Let’s find out together. How to hide Smart Island on Xiaomi Mi 14? 1. Open the settings application of Xiaomi 14 mobile phone. 2. Scroll to find the "Features" option and click to enter. 3. Find the "Hide Smart Island" option on the features page and turn it on. 4. After confirming that hiding the Smart Island is turned on, return to the desktop and you will see that the Smart Island has been hidden.
 Detailed tutorial on hiding works on Douyin
Mar 25, 2024 pm 03:11 PM
Detailed tutorial on hiding works on Douyin
Mar 25, 2024 pm 03:11 PM
1. First click [+] to shoot. 2. Then click the check mark in the lower right corner to confirm the completion of shooting. Click] Next[, 3. Click [Who can see]. Just select [Private]. Scenario 2: The work has been taken. 1. Click [Me] and select [Work]. 2. Click the [three dots] logo on the right. 3. Swipe left to find [Permission Settings], 4. Click [Set as Private].
 How to deeply clean the hidden junk on your phone (completely remove junk from your phone's memory)
Jun 01, 2024 am 09:29 AM
How to deeply clean the hidden junk on your phone (completely remove junk from your phone's memory)
Jun 01, 2024 am 09:29 AM
Mobile phones have become an indispensable part of our daily lives, with the continuous advancement of technology and the popularity of smartphones. These junk files take up valuable storage space, and over time, a large amount of hidden junk will accumulate in the phone and cause the performance of the phone to degrade, however. Knowing how to deeply clean hidden junk on your phone has become essential knowledge for every mobile phone user. 1. Find and clear useless application caches 2. Delete applications that are no longer used 3. Clean photo and video cache 4. Thoroughly clean temporary files and download folders 5. Organize and clean contact and text message records 6. Clean system cache 7. Uninstall useless system applications 8. Clean browser cache and history 9. Delete invalid music and audio files 10. Optimize mobile phone file system
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to hide watch list in bilibili
Mar 01, 2024 pm 01:10 PM
How to hide watch list in bilibili
Mar 01, 2024 pm 01:10 PM
When we use the bilibili software, other users can see our watch list. Some friends have expressed that they want to set the list to a private state. Here we will introduce how to hide the list. Open the "bilibili" app on your phone, enter the personal center page, and click "More Services" in the lower right corner of the bottom. Find the "Settings" function in the expanded options and click to open it. 2. After coming to the settings page, find "Security and Privacy" and click on it to enter. 3. Next, there is a "Space Settings" on the page you enter. When you see it, click on it to select it. 4. Finally, in the space settings page, there is a switch button behind "Public my watch list". Click the slider on it to set it to gray.






