Detailed explanation of the differences between ajax, jsonp and json
This time I will bring you a detailed explanation of the differences between ajax, jsonp and json. What are the precautions when using ajax, jsonp and json? Here are practical cases, let’s take a look.
Preface
The first time I heard about jsonp was actually 2 years ago. At that time, I was working on a lottery module for an event page. I needed to get a probability from the server. I didn’t understand anything at the time. My colleague said to use ajax, so I used ajax. My colleague said that the dataType should be changed to jsonp, so I changed it to jsonp. So the activity page was finished, and I never encountered jsonp again. During this period, I always thought that jsonp was closely related to ajax, and it was a special cross-domain form of xhr... Until an interview a month ago, I asked about jsonp I was tortured to death, so I decided to take a look at jsonp. Well, it turns out that jsonp is not difficult.
Why use jsonp?
I believe that everyone must be familiar with cross-domain, and they are also familiar with the same-origin policy. What, you haven’t heard of it? It doesn’t matter, since we are explaining it in simple terms, let’s start from the beginning.
If I write an index page, and there is a request in the page, the request is for a json data (I don’t know the JSON introduction and usage summary of json data), simply think about it and write the following code:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
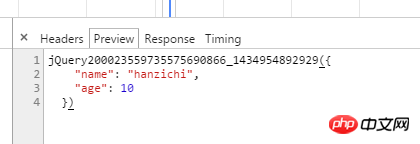
}The poster put both files under the www folder under wamp. The ajax request did not cross domain and the result was obtained perfectly:

But if mine What if the json file and the index file are not in the same domain, that is, cross-domain (if you don’t understand cross-domain, please refer to JavaScript’s same-origin policy)?
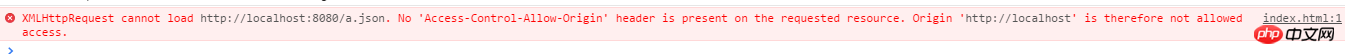
Try to open a new apache port under wamp (if you don’t know how to open it, you can refer to using multi-port access under WampServer), and put the json file in the folder of the service port (the port number set by the poster) is 8080, the default is port 80), try to send a request:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
Obviously, the prompt is cross-domain! What to do? At this time jsonp is about to take action!
Magic script tag
Closely related to jsonp is the script tag, while xhr or ajax in the traditional sense has nothing to do with it. Money matters!
Next, looking at the index.html code above, we see that the page references the jquery path of Baidu cdn. We seem to be accustomed to this method, but if we think about it carefully, the script tag is completely cross-domain. Yes...yes, the core of jsonp implementation is to use the cross-domain capability of script tags! So we had an idea, it seemed that we could do this, dynamically generate a script tag, assign the json url to the script's src attribute, and then insert the script tag into the dom...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>We created a script tag, and the content wrapped in the tag is the required json data, but the error is as follows:

The reason is that the json data is not a legal js statement, so replace the above The simplest way is to put the json data in a callback function:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
});
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>JQuery’s encapsulation of jsonp
In order to facilitate development, jq also encapsulates jsonp in the ajax method.<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
});<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp');需要注意的是getJSON方法的请求地址url需要带上callback=?,因为jq对该方法进行封装的时候并没有默认回调函数变量名为callback,于是php中$_GET['callback']就找不到变量值了。
而一般的jq方法url 中不用指定 callback 参数。对于 jQuery 中的 jsonp 来说,callback 参数是自动添加的。默认情况下,jQuery 生成的 jsonp 请求中 callback 参数是形如 callback=jQuery200023559735575690866_1434954892929 这种根据看似随机的名字,对应的就是 success 那个处理函数,所以一般不用特意处理。二如果要写死callback名的话,可以参照上文。

总结
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求,这就是jsonp的核心。
jsonp原理:
1.首先在客户端注册一个callback, 然后把callback的名字传给服务器。
2.服务器先生成 json 数据。 然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数 jsonp. 最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
3.客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时数据作为参数,传入到了客户端预先定义好的 callback 函数里.(动态执行回调函数)
json和jsonp的区别,ajax和jsonp的区别
json和jsonp虽然只有一个字母的区别,但是它们之间扯不上关系。
json是一种轻量级的数据交换格式。
jsonp是一种跨域数据交互协议。
json的优点:(1)基于纯文本传递极其简单,(2)轻量级数据格式适合互联网传递,(3)容易编写和解析。
ajax和jsonp的区别:
相同点:都是请求一个url
不同点:ajax的核心是通过xmlHttpRequest获取内容
jsonp的核心则是动态添加

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 and MySQL8.0 are two different MySQL database versions. There are some main differences between them: Performance improvements: MySQL8.0 has some performance improvements compared to MySQL5.7. These include better query optimizers, more efficient query execution plan generation, better indexing algorithms and parallel queries, etc. These improvements can improve query performance and overall system performance. JSON support: MySQL 8.0 introduces native support for JSON data type, including storage, query and indexing of JSON data. This makes processing and manipulating JSON data in MySQL more convenient and efficient. Transaction features: MySQL8.0 introduces some new transaction features, such as atomic
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Quick Start: Pandas method of reading JSON files, specific code examples are required Introduction: In the field of data analysis and data science, Pandas is one of the important Python libraries. It provides rich functions and flexible data structures, and can easily process and analyze various data. In practical applications, we often encounter situations where we need to read JSON files. This article will introduce how to use Pandas to read JSON files, and attach specific code examples. 1. Installation of Pandas
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSONUnicode to Chinese During development, we often encounter situations where we need to process JSON data, and Unicode encoding in JSON will cause us some problems in some scenarios, especially when Unicode needs to be converted When encoding is converted to Chinese characters. In PHP, there are some methods that can help us achieve this conversion process. A common method will be introduced below and specific code examples will be provided. First, let us first understand the Un in JSON
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Quick tips for converting PHP arrays to JSON
May 03, 2024 pm 06:33 PM
Quick tips for converting PHP arrays to JSON
May 03, 2024 pm 06:33 PM
PHP arrays can be converted to JSON strings through the json_encode() function (for example: $json=json_encode($array);), and conversely, the json_decode() function can be used to convert from JSON to arrays ($array=json_decode($json);) . Other tips include avoiding deep conversions, specifying custom options, and using third-party libraries.






