Use JS thinking skills
This time I will bring you the use of JS thinking skills. What are the precautions for using JS thinking skills? . The following is a practical case, let’s take a look.
When we learn JavaScript, or any other coding skills, we often hesitate because of these obstacles:
Some concepts may cause Confusing, especially if you're coming from another language.
Can’t find the time (and sometimes the motivation) to study.
It's easy to forget what you already understand.
There are so many tools and they are constantly changing, so I don’t know where to start.
Fortunately, these roadblocks can be identified and eliminated. In this article, I'll introduce six thinking skills to help you learn JavaScript faster and become a happier, more productive programmer.
1. Don’t let future decisions stop you from moving forward now
Many people learn JavaScript, and the first question they ask is often “Which one should I use? ##frame?". However, if you haven’t mastered the most basic JavaScript, this is obviously the wrong question. You spend all your time working on different frameworks, and you start to stagnate.
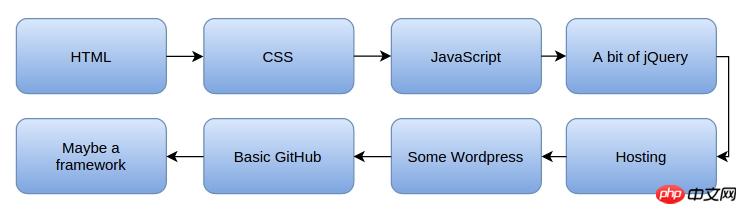
One way to help escape this trap is to draw a road map of what you need to learn. For example, to become a front-end developer, your roadmap might look like this:
Programming Language")
2. Don’t let Confidence tricks you into forgetting things
Quickly understanding a concept may be one of the things that most affects your progress on the road to learning JavaScript. Allow me to explain. When you read something and you feel that it is true, then you are likely to jump directly to the next content. Then you feel that the next content is very easy to understand, so you continue to read on. But soon, you will find that you have forgotten the content you thought you had mastered, so you can only go back and review. You give it a quick look, feel it makes sense again, and move on. But then you find yourself forgetting something else. You stay in this cycle until you finally lose yourself. You couldn't help but feel discouraged and thought about taking a rest first. However, when you came back after taking a rest, you found that you had forgotten all the content. Solving this problem is also very simple. It only requires two steps:- Limit the amount of learning at one time.
- Practice – actually writing code.
3. Do it with the right mentalityExercise
Many people think that repeated exercises are very boring, so they usually choose to skip or Try to take shortcuts. If you fast forward through JavaScript exercises, you end up taking more learning time. Try making the practice fun so it's less resisting? Try to change your mentality:What would happen if you were asked to learn a new JavaScript concept but couldn't try it? How do you feel? Personally, I would be very upset. It's like a child getting a new toy but not being able to play with it.
When you learn something new in JavaScript, try thinking of it like a new toy, a new car, new shoes, or anything else you’re interested in trying. Then don’t think of practice as work, think of practice as play. Use your new skills to try some cool stuff. Let yourself be amazed. Then show it off to your friends.
With a game mentality, you will learn faster, remember longer, and have more fun.
4. The magic of time to write code
The most common problem in learning JavaScript is that you can’t find the time to write code. However, at the same time, there is a lot of time to browse various websites, such as Facebook, YouTube, Wikipedia and Reddit.
There have been several times when I just wanted to open Facebook and watch it for a while, and then I realized I had been watching it for hours. How did this happen? Maybe it's because I don't plan to watch it for very long. Everything is difficult at the beginning, but once you get started, it becomes much easier to get stuck later. But if someone asked me if I would like to spend time on Facebook, I would firmly say no because I don’t have enough time. However, it’s often easier to accept it and then get stuck in just allowing it a moment.
The good news is that you can use this same psychology to learn to code. Don't think about coding for hours at first, because you'll never find that much time. Just tell yourself you are going to write code for 3 minutes. This way you never have to worry about running out of time.
5. Think slower, learn faster
This may sound counterintuitive, but I will explain it with a short story below.
A friend of mine was once confused by a certain feature of JavaScript. So I asked him to explain in detail what he knew, and then explained to him the parts that he was confused about. However, as he was going through the code snippets, I noticed that there was one section of code where he spoke very hastily.
"Wait a minute!" I said, "Speak slowly and explain each step in detail."
My friend continued to give me a comprehensive summary of what was happening in the code.
I had no choice but to stop him again. "You're still too hasty. Try again, but this time, I want you to literally go through every line of code and tell what's going on in each line of code."
This time, my friend Finally a good explanation of what's going on in the code. The crux of the matter was that he could finally examine the code snippets step by step instead of trying to understand it all at once.
In situations like this, thinking slower can actually make you learn faster.
6. First use concise language to write complex code
If you encounter a complex or unfamiliar code, then first use easy-to-understand language Language is written. This way, you know exactly what you want the code to do before you write it. This has two benefits:
The code is easier to write because you don't have to stop and think about what you want it to do.
Catch bugs before they happen because you have a clear idea of what the code should do.
Conclusion
We’ve discussed a bunch of ways to learn JavaScript faster, and you can apply these tips to other on skills. Let’s review it below:
Don’t worry about what decisions you will make in the future, study hard and deeply first.
Practice new skills happily as if they were toys.
Find time to write code with a small commitment, just like you comforted yourself to only browse the website for a short time at the beginning.
Slow down, the smaller the steps, the faster you learn.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JS sends json format POST request implementation steps
Select different domain names according to the environment passing parameter method
The above is the detailed content of Use JS thinking skills. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Win11 Tips Sharing: Skip Microsoft Account Login with One Trick
Mar 27, 2024 pm 02:57 PM
Win11 Tips Sharing: Skip Microsoft Account Login with One Trick
Mar 27, 2024 pm 02:57 PM
Win11 Tips Sharing: One trick to skip Microsoft account login Windows 11 is the latest operating system launched by Microsoft, with a new design style and many practical functions. However, for some users, having to log in to their Microsoft account every time they boot up the system can be a bit annoying. If you are one of them, you might as well try the following tips, which will allow you to skip logging in with a Microsoft account and enter the desktop interface directly. First, we need to create a local account in the system to log in instead of a Microsoft account. The advantage of doing this is
 A must-have for veterans: Tips and precautions for * and & in C language
Apr 04, 2024 am 08:21 AM
A must-have for veterans: Tips and precautions for * and & in C language
Apr 04, 2024 am 08:21 AM
In C language, it represents a pointer, which stores the address of other variables; & represents the address operator, which returns the memory address of a variable. Tips for using pointers include defining pointers, dereferencing pointers, and ensuring that pointers point to valid addresses; tips for using address operators & include obtaining variable addresses, and returning the address of the first element of the array when obtaining the address of an array element. A practical example demonstrating the use of pointer and address operators to reverse a string.
 What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
We often create and edit tables in excel, but as a novice who has just come into contact with the software, how to use excel to create tables is not as easy as it is for us. Below, we will conduct some drills on some steps of table creation that novices, that is, beginners, need to master. We hope it will be helpful to those in need. A sample form for beginners is shown below: Let’s see how to complete it! 1. There are two methods to create a new excel document. You can right-click the mouse on a blank location on the [Desktop] - [New] - [xls] file. You can also [Start]-[All Programs]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-click our new ex
 VSCode Getting Started Guide: A must-read for beginners to quickly master usage skills!
Mar 26, 2024 am 08:21 AM
VSCode Getting Started Guide: A must-read for beginners to quickly master usage skills!
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) is an open source code editor developed by Microsoft. It has powerful functions and rich plug-in support, making it one of the preferred tools for developers. This article will provide an introductory guide for beginners to help them quickly master the skills of using VSCode. In this article, we will introduce how to install VSCode, basic editing operations, shortcut keys, plug-in installation, etc., and provide readers with specific code examples. 1. Install VSCode first, we need
 PHP programming skills: How to jump to the web page within 3 seconds
Mar 24, 2024 am 09:18 AM
PHP programming skills: How to jump to the web page within 3 seconds
Mar 24, 2024 am 09:18 AM
Title: PHP Programming Tips: How to Jump to a Web Page within 3 Seconds In web development, we often encounter situations where we need to automatically jump to another page within a certain period of time. This article will introduce how to use PHP to implement programming techniques to jump to a page within 3 seconds, and provide specific code examples. First of all, the basic principle of page jump is realized through the Location field in the HTTP response header. By setting this field, the browser can automatically jump to the specified page. Below is a simple example demonstrating how to use P
 Win11 Tricks Revealed: How to Bypass Microsoft Account Login
Mar 27, 2024 pm 07:57 PM
Win11 Tricks Revealed: How to Bypass Microsoft Account Login
Mar 27, 2024 pm 07:57 PM
Win11 tricks revealed: How to bypass Microsoft account login Recently, Microsoft launched a new operating system Windows11, which has attracted widespread attention. Compared with previous versions, Windows 11 has made many new adjustments in terms of interface design and functional improvements, but it has also caused some controversy. The most eye-catching point is that it forces users to log in to the system with a Microsoft account. For some users, they may be more accustomed to logging in with a local account and are unwilling to bind their personal information to a Microsoft account.
 Tips for using Laravel form classes: ways to improve efficiency
Mar 11, 2024 pm 12:51 PM
Tips for using Laravel form classes: ways to improve efficiency
Mar 11, 2024 pm 12:51 PM
Forms are an integral part of writing a website or application. Laravel, as a popular PHP framework, provides rich and powerful form classes, making form processing easier and more efficient. This article will introduce some tips on using Laravel form classes to help you improve development efficiency. The following explains in detail through specific code examples. Creating a form To create a form in Laravel, you first need to write the corresponding HTML form in the view. When working with forms, you can use Laravel
 In-depth understanding of function refactoring techniques in Go language
Mar 28, 2024 pm 03:05 PM
In-depth understanding of function refactoring techniques in Go language
Mar 28, 2024 pm 03:05 PM
In Go language program development, function reconstruction skills are a very important part. By optimizing and refactoring functions, you can not only improve code quality and maintainability, but also improve program performance and readability. This article will delve into the function reconstruction techniques in the Go language, combined with specific code examples, to help readers better understand and apply these techniques. 1. Code example 1: Extract duplicate code fragments. In actual development, we often encounter reused code fragments. At this time, we can consider extracting the repeated code as an independent function to






