Angular development practice (2): HRM operating mechanism
This article introduces you to Angular development practice (2): HRM operating mechanism. Interested friends can take a look at
Introduction
is enabled in the angular-start project The Hot Module Replacement (HMR - Hot Module Replacement) function has been installed. For how to enable HRM in angular-cli, please view the HRM configuration
So what is HMR?
HMR is a function provided by webpack, angular-cli uses it, it will replace and add during the running process of the application Or remove the module without reloading the entire page. Mainly through the following methods, to significantly speed up development:
Preserve application state that is lost when the page is completely reloaded
Update only changes to save valuable development time
Adjust styles faster - almost equivalent to changing styles in the browser debugger
How does this all work?
Let’s take a look at the specific effects first:
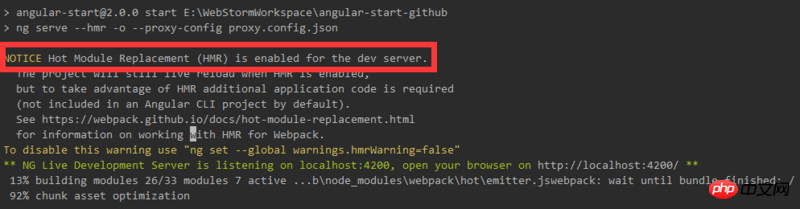
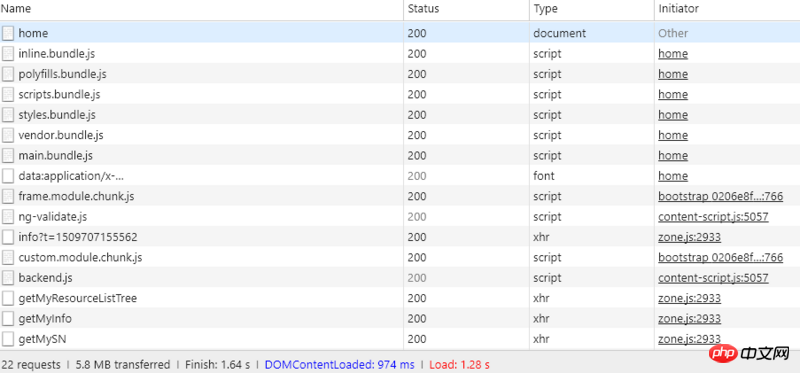
1. Start the angular-start project. In the console you can see that HRM has been enabled. Message:



HMR works…
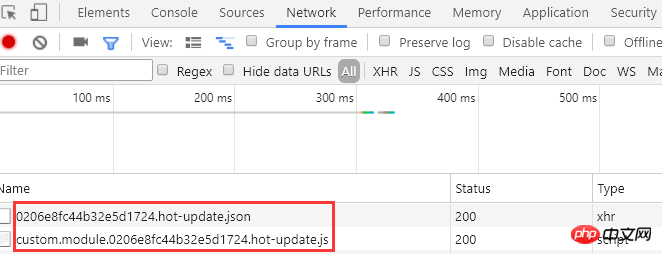
swap in and out) the module in the application through the following steps:
- Application code asks HMR runtime to check for updates
- HMR runtime (asynchronously) downloads updates and then notifies application code
- App Program code requires HMR runtime to apply updates
- HMR runtime (asynchronous) to apply updates
compiler) needs to issue update to allow updating the previous version to the new version. update consists of two parts:
- The updated
manifest (JSON)
- a or multiple updated
chunk (JavaScript)
including the new compiled hash and all pending Update chunk directory. Each update chunk contains code corresponding to all updated modules for this chunk (or a flag to indicate that this module is to be removed). The compiler ensures that the module
and chunk ID remain consistent between these builds. These ID are usually stored in memory (for example, when using webpack-dev-server), but it is also possible to store them in a JSON file. In modules
is an optional feature and will only affect modules containing HMR code. For example, add a patch to the style style through style-loader. In order to run additional patches, style-loader implements the HMR interface; when it receives an update via HMR, it replaces the old style with the new one. Similarly, when implementing the
interface in a module, you can describe what happens when the module is updated. In most cases, however, there is no need to force writing HMR code in every module. If a module does not have a HMR handler, updates will bubble up. This means that a simple handler function can update the entire module tree(complete module tree). If a single module in this module tree is updated, the entire set of dependent modules will be reloaded. For details on the module.hot interface, please check out the HMR API page.
In HMR Runtime
For the module system's
runtime, additional code is sent to parents and children for tracking module. In terms of management, runtime supports two methods check and apply.
Send a HTTP request to update the manifest. If the request fails, no updates are available. If the request is successful, the chunk to be updated will be compared with the currently loaded chunk. For each loaded chunk, the corresponding chunk to be updated will be downloaded. When all pending updates chunk have been downloaded, they will be ready to switch to the ready state. <p><code>applyThe method marks all updated modules as invalid. For each invalid module, there needs to be an update handler in the module or in its parent modules. Otherwise, the invalid tag bubbles up and invalidates the parent as well. Each bubbling continues until it reaches the application entry point, or the module with the update handler, whichever comes first. If it starts bubbling from the entry point, the process fails.
Afterwards, all invalid modules are processed (via the dispose handler function) and unloaded. Then update the current hash and call all accept processing functions. runtimeSwitch back to idle state and everything continues as usual.
Reference article
http://www.css88.com/doc/webp...
Related recommendations:
Angular Development Practice (1): Environment Preparation and Framework Construction
The above is the detailed content of Angular development practice (2): HRM operating mechanism. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development, requiring specific code examples. Since its birth, the Go language has received widespread attention and application. As an emerging efficient and concise programming language, Go's rapid development is inseparable from the support of rich open source libraries. This article will introduce the five most popular Go language libraries. These libraries play a vital role in Go development and provide developers with powerful functions and a convenient development experience. At the same time, in order to better understand the uses and functions of these libraries, we will explain them with specific code examples.
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Android development is a busy and exciting job, and choosing a suitable Linux distribution for development is particularly important. Among the many Linux distributions, which one is most suitable for Android development? This article will explore this issue from several aspects and give specific code examples. First, let’s take a look at several currently popular Linux distributions: Ubuntu, Fedora, Debian, CentOS, etc. They all have their own advantages and characteristics.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces






