Ajax achieves paging effect without refreshing
This time I will bring you the paging effect without Ajax refreshing. What are the precautions for achieving the paging effect without Ajax refreshing? The following is a practical case, let's take a look.
Ajax has no refresh paging effect, the following code implements it
nbsp;html>
<meta>
<title>Ajax无刷新分页效果</title>
<script>
function showpage(url) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
document.getElementById("result").innerHTML = xhr.responseText;
}
}
xhr.open('get',url);
xhr.send(null);
}
window.onload = function () {
showpage('page.php');
}
</script>
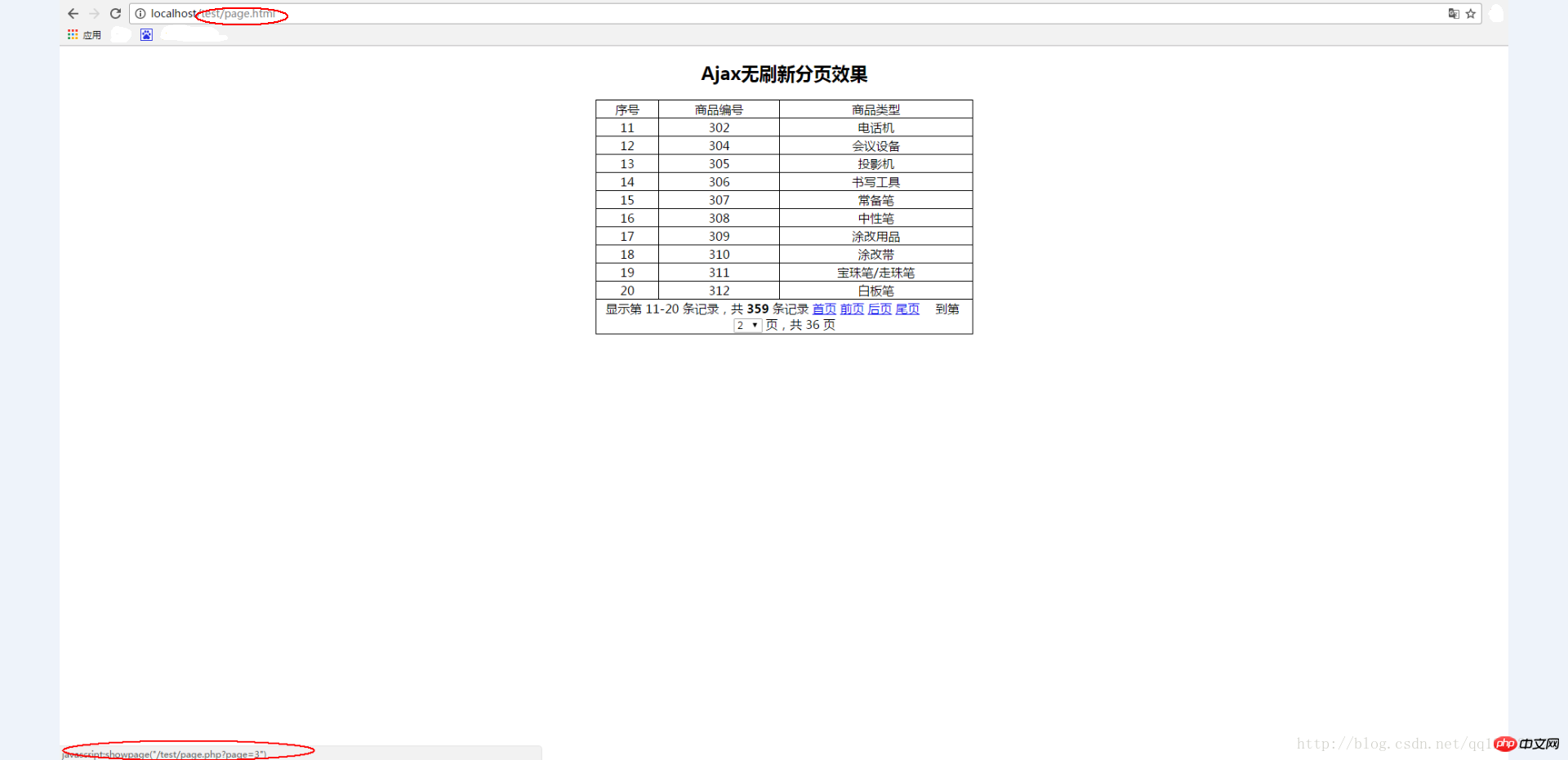
<h2 id="Ajax无刷新分页效果">Ajax无刷新分页效果</h2>
<p></p>
The paging code found online, can be used for personal testing~
/*
* Created on 2011-07-28
* Author : LKK , http://lianq.net
* 使用方法:
require_once('mypage.php');
$result=mysql_query("select * from mytable", $myconn);
$total=mysql_num_rows($result); //取得信息总数
pagepide($total,10); //调用分页函数
//数据库操作
$result=mysql_query("select * from mytable limit $sqlfirst,$shownu", $myconn);
while($row=mysql_fetch_array($result)){
...您的操作
}
echo $pagecon; //输出分页导航内容
*/
//if(!function_exists("pagepide")){
#$total 信息总数
#$shownu 显示数量,默认20
#$url 本页链接
function pagepide($total,$shownu=20,$url=''){
#$page 当前页码
#$sqlfirst mysql数据库起始项
#$pagecon 分页导航内容
global $page,$sqlfirst,$pagecon,$_SERVER;
$GLOBALS["shownu"]=$shownu;
if(isset($_GET['page'])){
$page=$_GET['page'];
}else $page=1;
#如果$url使用默认,即空值,则赋值为本页URL
if(!$url){ $url=$_SERVER["REQUEST_URI"];}
#URL分析
$parse_url=parse_url($url);
@$url_query=$parse_url["query"]; //取出在问号?之后内容
if($url_query){
$url_query=preg_replace("/(&?)(page=$page)/","",$url_query);
$url = str_replace($parse_url["query"],$url_query,$url);
if($url_query){
$url .= "&page";
}else $url .= "page";
}else $url .= "?page";
#页码计算
$lastpg=ceil($total/$shownu); //最后页,总页数
$page=min($lastpg,$page);
$prepg=$page-1; //上一页
$nextpg=($page==$lastpg ? 0 : $page+1); //下一页
$sqlfirst=($page-1)*$shownu;
#开始分页导航内容
$pagecon = "显示第 ".($total?($sqlfirst+1):0)."-".min($sqlfirst+$shownu,$total)." 条记录,共 <b>$total</b> 条记录";
if($lastpg首页 "; else $pagecon .=" 首页 ";
// if($prepg) $pagecon .=" <a>前页</a> "; else $pagecon .=" 前页 ";
// if($nextpg) $pagecon .=" <a>后页</a> "; else $pagecon .=" 后页 ";
// if($page!=$lastpg) $pagecon.=" <a>尾页</a> "; else $pagecon .=" 尾页 ";
if($page!=1) $pagecon .=" <a>首页</a> "; else $pagecon .=" 首页 ";
if($prepg) $pagecon .=" <a>前页</a> "; else $pagecon .=" 前页 ";
if($nextpg) $pagecon .=" <a>后页</a> "; else $pagecon .=" 后页 ";
if($page!=$lastpg) $pagecon.=" <a>尾页</a> "; else $pagecon .=" 尾页 ";
#下拉跳转列表,循环列出所有页码
// $pagecon .=" 到第 <select>\n";
$pagecon .=" 到第 <select>\n";
for($i=1;$i$i\n";
else $pagecon .="<option>$i</option>\n";
}
$pagecon .="</select> 页,共 $lastpg 页";
return $page;
}
//}else die('pagepide()同名函数已经存在!');</select>The following is a simple paging display I made
<?php header("Content-type:text/html; charset=utf-8");
$link = mysqli_connect('localhost','root','123','good');
if (!$link)
{
die("连接错误: " . mysqli_connect_error());
}
$sql = "SELECT * FROM ecs_category";
$qry = mysqli_query($link,$sql);
$total = mysqli_num_rows($qry);
$per = 10;
$page = pagepide($total,$per);
$sql = "SELECT cat_id,cat_name FROM category limit $sqlfirst,$shownu";
$result = mysqli_query($link,$sql);
//$goods = mysqli_fetch_all($result,MYSQLI_ASSOC);
//mysqli_free_result($result);
echo <<<eof
<style type="text/css">
table{width:500px;margin:auto;border: 1px solid black; border-collapse:collapse;text-align:center;}
td{border: 1px solid black;}
| 序号 | 商品编号 | 商品类型 |
| ".++$num." | "; echo "$goods[cat_id] | "; echo "$goods[cat_name] | "; echo "
| $pagecon |

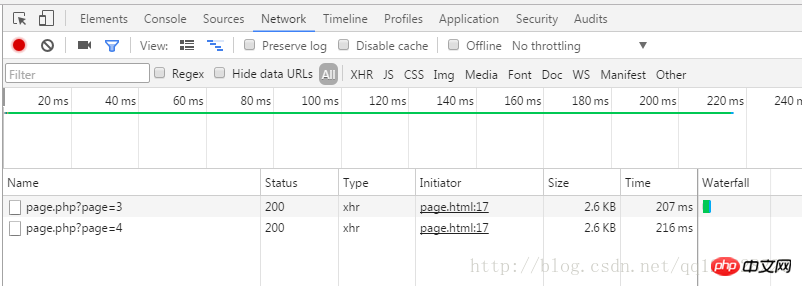
The page will not be refreshed and the URL will not change. You can see the data interaction of the website

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Ajax+Spring implements file upload
Ajax front-end and back-end interaction method
The above is the detailed content of Ajax achieves paging effect without refreshing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 Detailed explanation of the principle of MyBatis paging plug-in
Feb 22, 2024 pm 03:42 PM
Detailed explanation of the principle of MyBatis paging plug-in
Feb 22, 2024 pm 03:42 PM
MyBatis is an excellent persistence layer framework. It supports database operations based on XML and annotations. It is simple and easy to use. It also provides a rich plug-in mechanism. Among them, the paging plug-in is one of the more frequently used plug-ins. This article will delve into the principles of the MyBatis paging plug-in and illustrate it with specific code examples. 1. Paging plug-in principle MyBatis itself does not provide native paging function, but you can use plug-ins to implement paging queries. The principle of paging plug-in is mainly to intercept MyBatis
 Best way to implement array pagination in PHP
May 04, 2024 pm 02:39 PM
Best way to implement array pagination in PHP
May 04, 2024 pm 02:39 PM
There are two most common ways to paginate PHP arrays: using the array_slice() function: calculate the number of elements to skip, and then extract the specified range of elements. Use built-in iterators: implement the Iterator interface, and the rewind(), key(), current(), next(), and valid() methods are used to traverse elements within the specified range.
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.






