Detailed explanation of JS prototype and prototype chain (2)
This time, following the previous article, let’s take a look at the JS prototype and prototype chain as well as the precautions. The following is a practical case, let’s take a look at it together.
4. __proto__
#When JS creates an object (whether it is an ordinary object or a function object), there is a built-in attribute called __proto__. A prototype object used to point to the constructor that created it.
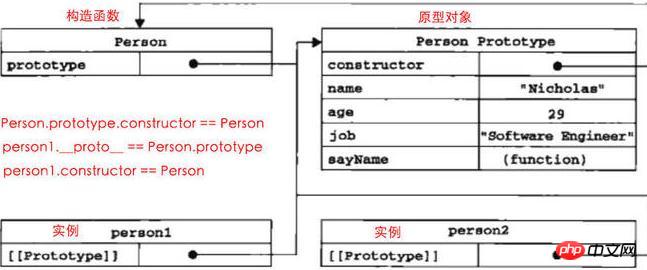
The object person1 has a __proto__ attribute, the constructor that created it is Person, and the prototype object of the constructor is Person.prototype, so:
person1.__proto__ == Person.prototype
Please Look at the picture below:

According to the above connection diagram, we can get:
Person.prototype.constructor == Person; person1.__proto__ == Person.prototype; person1.constructor == Person;
However, the really important point to make clear is that this connection exists Between the instance (person1) and the prototype object (Person.prototype) of the constructor (Person), rather than between the instance (person1) and the constructor (Person).
Note: Because most browsers support the __proto__ attribute, it was added to ES6 (some ES5 browsers also support it, but it is not yet a standard).
5. Constructor
Everyone who is familiar with Javascript knows that we can create an object like this:
var obj = {}It is equivalent to the following This way:
var obj = new Object()
obj is an instance of the constructor (Object). So:
obj.constructor === Object obj.__proto__ === Object.prototype
The new object obj is created using the new operator followed by a constructor. The constructor (Object) itself is a function (the function object mentioned above), which is similar to the constructor Person above. It's just that this function is defined for the purpose of creating new objects. So don't be intimidated by Object.
Similarly, the constructors that can create objects are not only Object, but also Array, Date, Function, etc.
So we can also use constructors to create Array, Date, and Function
var b = new Array(); b.constructor === Array; b.__proto__ === Array.prototype;var c = new Date(); c.constructor === Date; c.__proto__ === Date.prototype;var d = new Function(); d.constructor === Function; d.__proto__ === Function.prototype;
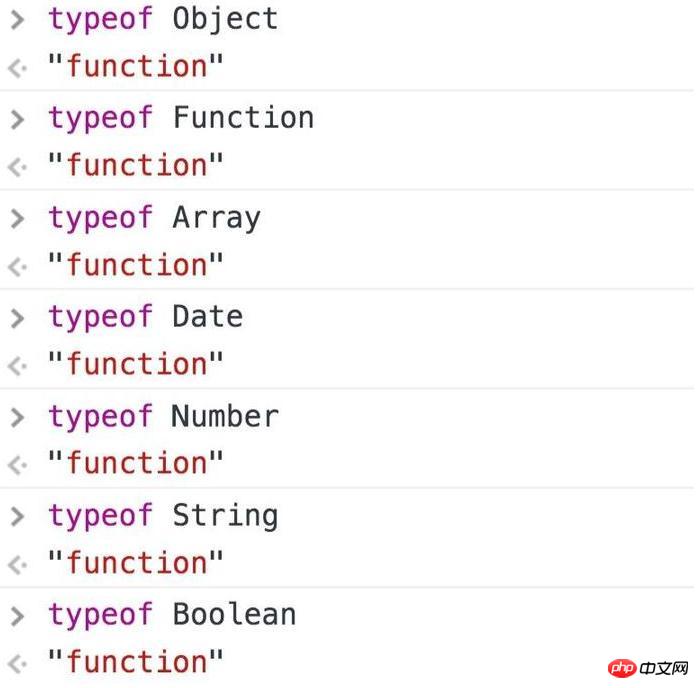
These constructors are all function objects:

6. Prototype Chain
Small test to check your understanding:
What is person1.__proto__?
What is Person.__proto__?
What is Person.prototype.__proto__?
What is Object.__proto__?
What is Object.prototype__proto__?
Answer:
First question:
Because person1.__proto__ === person1's constructor.prototype
Because person1's constructor === Person
So person1.__proto__ === Person.prototype
Second question:
Because Person.__proto__ === Person's constructor.prototype
Because Person's constructor=== Function
So Person. __proto__ === Function.prototype
The third question:
Person.prototype is an ordinary object. We don’t need to pay attention to its attributes, as long as we remember that it is an ordinary object.
Because the constructor of a common object === Object
So Person.prototype.__proto__ === Object.prototype
For the fourth question, refer to the second question, because Person and Object are the same It is a constructor function
Fifth question:
Object.prototype The object also has a proto attribute, but it is special and is null. Since null is at the top of the prototype chain, this can only be remembered.
Object.prototype.__proto__ === null
The above is the detailed content of Detailed explanation of JS prototype and prototype chain (2). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.






