Detailed explanation of components and templates of Vue.js
Instructions are an important feature in Vue.js. They mainly provide a mechanism to map data changes to DOM behaviors. Let me share with you the components and templates of Vue.js through this article. Friends who need it can refer to it. I hope it can help everyone.
Abstract:
Directive is an important feature in Vue.js. It mainly provides a mechanism to map data changes to DOM behavior. Then changes in cross-data are mapped to DOM behaviors. Vue.js is driven by data, so we will not directly modify the DOM structure, and there will be no occurrences like $('ul').append('
Vue’s built-in instructions
1. v-bind
v-bind is mainly used to bind DOM element attributes (attributes),
is the actual value of the element attribute It is provided by the data attribute in the vm instance.
For example:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span v-bind:cutomId="id">{{message}}</span>
</p>
<script>
//数据
let obj ={
message:"Hello World",
id:'123'
};
//声明式渲染
var vm = new Vue({
el:'#demo',
data:obj });
</script>
</body>
</html>v-bind can be abbreviated as ":",
The above example can be abbreviated as
The implementation effect is as follows:

2. v-on
Bind event listener, abbreviated as @.
We also used it yesterday, let’s abbreviate it to see the effect
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span @click="clickHandle">{{message}}</span>
</p>
<script>
//数据
let obj = {
message:"hello Vue"
};
//声明式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>The effect is as follows:

3.v-html
v-html, the parameter type is string,
is used to update innerHTML,
The accepted string will not be compiled and other operations,
according to ordinary HTML Processing
The code is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo" v-html="HTML"></p>
<script>
//数据
let obj = {
HTML:"<p>Hello World</p>"
};
var vm = new Vue({
el:"#demo",
data:obj })
</script>
</body>
</html>The effect is as follows

For more built-in instructions, please check the official website: Vue.js instructions
Template
html template
Based on DOM templates, the templates are parsable and valid html
Interpolation
Text: use "Mustache" syntax (Double braces) {{value}}
Function: Replace the attribute value on the instance,
When the value changes, the interpolation content will be automatically updated
Native html: Double curly braces output text and will not parse html
Attributes: Use v-bind for binding, which can respond to changes
Use JavaScript expressions: you can write simple expressions
String template
template string
The attribute of the template option object
The template will replace the hanging element. Content hanging from the element will be ignored.
The code is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo"></p>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var str = "<p>Hello</p>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str })
</script>
</body>
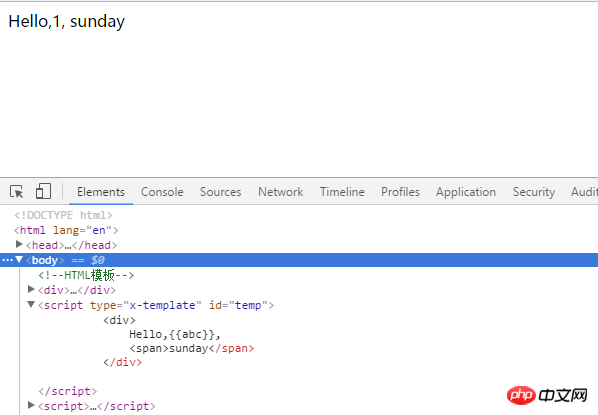
</html>Have you noticed any surprising changes?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo">
<span>vue</span>
</p>
<script type="x-template" id="temp">
<p>
Hello,{{abc}},
<span>sunday</span>
</p>
</script>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
</html>
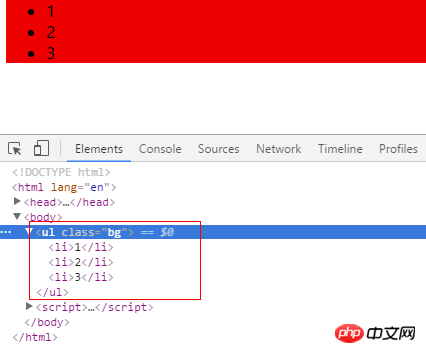
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函数</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
//数据
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
render(createElement){
return createElement(
//元素名
"ul",
//数据对象
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
</html>
Vue.js component communication example sharing
About communication issues in Vue.js components
What is a Vue.js component? Summary of Vue.js component usage
The above is the detailed content of Detailed explanation of components and templates of Vue.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of Linux system call system() function System call is a very important part of the Linux operating system. It provides a way to interact with the system kernel. Among them, the system() function is one of the commonly used system call functions. This article will introduce the use of the system() function in detail and provide corresponding code examples. Basic Concepts of System Calls System calls are a way for user programs to interact with the operating system kernel. User programs request the operating system by calling system call functions
 Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux's curl command Summary: curl is a powerful command line tool used for data communication with the server. This article will introduce the basic usage of the curl command and provide actual code examples to help readers better understand and apply the command. 1. What is curl? curl is a command line tool used to send and receive various network requests. It supports multiple protocols, such as HTTP, FTP, TELNET, etc., and provides rich functions, such as file upload, file download, data transmission, proxy
 Learn more about Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Learn more about Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Detailed explanation of Promise.resolve() requires specific code examples. Promise is a mechanism in JavaScript for handling asynchronous operations. In actual development, it is often necessary to handle some asynchronous tasks that need to be executed in sequence, and the Promise.resolve() method is used to return a Promise object that has been fulfilled. Promise.resolve() is a static method of the Promise class, which accepts a
 Detailed analysis of C language learning route
Feb 18, 2024 am 10:38 AM
Detailed analysis of C language learning route
Feb 18, 2024 am 10:38 AM
As a programming language widely used in the field of software development, C language is the first choice for many beginner programmers. Learning C language can not only help us establish the basic knowledge of programming, but also improve our problem-solving and thinking abilities. This article will introduce in detail a C language learning roadmap to help beginners better plan their learning process. 1. Learn basic grammar Before starting to learn C language, we first need to understand the basic grammar rules of C language. This includes variables and data types, operators, control statements (such as if statements,
 Detailed explanation of numpy version query method
Jan 19, 2024 am 08:20 AM
Detailed explanation of numpy version query method
Jan 19, 2024 am 08:20 AM
Numpy is a Python scientific computing library that provides a wealth of array operation functions and tools. When upgrading the Numpy version, you need to query the current version to ensure compatibility. This article will introduce the method of Numpy version query in detail and provide specific code examples. Method 1: Use Python code to query the Numpy version. You can easily query the Numpy version using Python code. The following is the implementation method and sample code: importnumpyasnpprint(np






