webpack performance optimization
There are many ways to optimize Webpack performance. The reason why dll is explained separately in this article is because dll is the simplest, crudest and extremely effective optimization method. This article mainly introduces the detailed explanation of webpack performance optimization-DLL. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
In the normal packaging process, many libraries you reference such as: jquery, bootstrap, react, react-router, redux, antd, vue, vue-router, vuex, etc. will also be packaged into the bundle in the file. Since the contents of these libraries will basically never change, adding them to each package is undoubtedly a huge waste of performance.
Dll technology is to package all introduced libraries into a dll.js file for the first time, and package the content written by yourself into a bundle.js file, so that subsequent packaging only needs to process the bundle part. .
Taking a Vue project as an example, first create a file named webpack.dll.config.js
var path = require("path"),
fs = require('fs'),
webpack = require("webpack");
var vendors = [
'vue',
'vue-router',
'vuex'
];
module.exports = {
entry: {
vendor: vendors
},
output: {
path: path.join(__dirname, "dist"),
filename: "Dll.js",
library: "[name]_[hash]"
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "dist", "manifest.json"),
name: "[name]_[hash]",
context: __dirname
})
]
};The function of this file is to convert vue , vue-router and vuex are merged and packaged into a static resource package named Dll.js, and a manifest.json file is generated to facilitate reference to the modules in Dll.js.
It should be noted that executing the webpack command will execute the file named webpack.config.js or webpackfile.js in the directory by default. Therefore, you need to manually specify the file through the --config command, and finally add the -p command to compress Dll.js.
$ webpack --config webpack.dll.config.js -p
In this way, an additional dist folder will be added to the project root directory, which contains the compressed Dll.js and manifest.json files.
The content of the manifest.json file is as follows. Give each module an ID for reference.
{
"name": "vendor_2beb750db72b1cda4321",
"content": {
"./node_modules/process/browser.js": {
"id": 0,
"meta": {}
},
"./node_modules/vue-router/dist/vue-router.esm.js": {
"id": 1,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
"./node_modules/vue/dist/vue.runtime.esm.js": {
"id": 2,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
//.......Finally add the reference in webpack.config.js. Add the DllReferencePlugin plugin in the plugins attribute and specify the reference path to the manifest.json file.
//...
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./dist/manifest.json')
})
]After ensuring successful execution of the webpack.dll.config.js file, execute webpack -p to package the project.

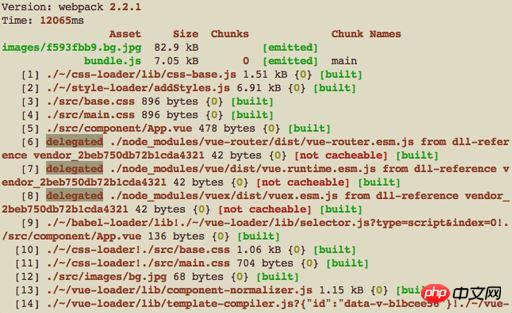
You can see that the files packaged in the Dll file are delegated (delegated) instead of being directly entered into the bundle file.
In this way, we will package all the resources, and the generated dist directory is as follows:

However, the dist folder is not enough to be used as a complete project. For an html file, I created a file named pack.js and used the fileSystem of nodejs to modify and copy the html file.
pack.js
##
var fs = require('fs');
fs.readFile('./index.html', 'utf8', (err, data) => {
if (!err) {
var dataStr = data.toString(),
timestamp = (new Date()).getTime();
dataStr = dataStr
.replace('bundle.js', 'bundle.js?v='+timestamp)
.replace('<!-- dll -->', '<script src="./dist/Dll.js?v='+ timestamp +'"></script>');
fs.writeFile('./dist/index.html', dataStr, (error) => {
if (!error) {
console.log('HTML file copy successfully');
} else {
console.log(error);
}
});
} else {
console.log(err);
}
});<!-- .... --> <body> <p id="demo" class="container"></p> <!-- dll --> <script src="./bundle.js"></script> </body> </html>
$ node pack.js

<!-- .... --> <body> <p id="demo" class="container"></p> <script src="./dist/Dll.js?v=1488250309725"></script> <script src="./bundle.js?v=1488250309725"></script> </body> </html>
Use mockjs to simulate back-end data in vue, vuecli, and webpack
Detailed explanation of webpack configuration and back-end rendering
The above is the detailed content of webpack performance optimization. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Windows 10 vs. Windows 11 performance comparison: Which one is better?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 performance comparison: Which one is better?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 performance comparison: Which one is better? With the continuous development and advancement of technology, operating systems are constantly updated and upgraded. As one of the world's largest operating system developers, Microsoft's Windows series of operating systems have always attracted much attention from users. In 2021, Microsoft released the Windows 11 operating system, which triggered widespread discussion and attention. So, what is the difference in performance between Windows 10 and Windows 11? Which
 Comparison of PHP and Go languages: big performance difference
Mar 26, 2024 am 10:48 AM
Comparison of PHP and Go languages: big performance difference
Mar 26, 2024 am 10:48 AM
PHP and Go are two commonly used programming languages, and they have different characteristics and advantages. Among them, performance difference is an issue that everyone is generally concerned about. This article will compare PHP and Go languages from a performance perspective, and demonstrate their performance differences through specific code examples. First, let us briefly introduce the basic features of PHP and Go language. PHP is a scripting language originally designed for web development. It is easy to learn and use and is widely used in the field of web development. The Go language is a compiled language developed by Google.
 Comparing the performance of Win11 and Win10 systems, which one is better?
Mar 27, 2024 pm 05:09 PM
Comparing the performance of Win11 and Win10 systems, which one is better?
Mar 27, 2024 pm 05:09 PM
The Windows operating system has always been one of the most widely used operating systems on personal computers, and Windows 10 has long been Microsoft's flagship operating system until recently when Microsoft launched the new Windows 11 system. With the launch of Windows 11 system, people have become interested in the performance differences between Windows 10 and Windows 11 systems. Which one is better between the two? First, let’s take a look at W
 Kirin 8000 processor competes with Snapdragon series: Who can be king?
Mar 25, 2024 am 09:03 AM
Kirin 8000 processor competes with Snapdragon series: Who can be king?
Mar 25, 2024 am 09:03 AM
In the era of mobile Internet, smartphones have become an indispensable part of people's daily lives. The performance of smartphones often directly determines the quality of user experience. As the "brain" of a smartphone, the performance of the processor is particularly important. In the market, the Qualcomm Snapdragon series has always been a representative of strong performance, stability and reliability, and recently Huawei has also launched its own Kirin 8000 processor, which is said to have excellent performance. For ordinary users, how to choose a mobile phone with strong performance has become a key issue. Today we will
 The local running performance of the Embedding service exceeds that of OpenAI Text-Embedding-Ada-002, which is so convenient!
Apr 15, 2024 am 09:01 AM
The local running performance of the Embedding service exceeds that of OpenAI Text-Embedding-Ada-002, which is so convenient!
Apr 15, 2024 am 09:01 AM
Ollama is a super practical tool that allows you to easily run open source models such as Llama2, Mistral, and Gemma locally. In this article, I will introduce how to use Ollama to vectorize text. If you have not installed Ollama locally, you can read this article. In this article we will use the nomic-embed-text[2] model. It is a text encoder that outperforms OpenAI text-embedding-ada-002 and text-embedding-3-small on short context and long context tasks. Start the nomic-embed-text service when you have successfully installed o
 PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
The performance comparison of PHP array key value flipping methods shows that the array_flip() function performs better than the for loop in large arrays (more than 1 million elements) and takes less time. The for loop method of manually flipping key values takes a relatively long time.
 Performance comparison of different Java frameworks
Jun 05, 2024 pm 07:14 PM
Performance comparison of different Java frameworks
Jun 05, 2024 pm 07:14 PM
Performance comparison of different Java frameworks: REST API request processing: Vert.x is the best, with a request rate of 2 times SpringBoot and 3 times Dropwizard. Database query: SpringBoot's HibernateORM is better than Vert.x and Dropwizard's ORM. Caching operations: Vert.x's Hazelcast client is superior to SpringBoot and Dropwizard's caching mechanisms. Suitable framework: Choose according to application requirements. Vert.x is suitable for high-performance web services, SpringBoot is suitable for data-intensive applications, and Dropwizard is suitable for microservice architecture.
 What impact do C++ functions have on program performance?
Apr 12, 2024 am 09:39 AM
What impact do C++ functions have on program performance?
Apr 12, 2024 am 09:39 AM
The impact of functions on C++ program performance includes function call overhead, local variable and object allocation overhead: Function call overhead: including stack frame allocation, parameter transfer and control transfer, which has a significant impact on small functions. Local variable and object allocation overhead: A large number of local variable or object creation and destruction can cause stack overflow and performance degradation.






