Methods for communication between Vue sibling components
In projects, we often encounter situations where sibling components communicate. In large projects, we can easily manage communication issues between components by introducing vuex, but in some small projects, we do not need to introduce vuex. The following is a brief introduction to the method of using traditional methods to achieve communication between parent and child components. This article mainly introduces the communication method of Vue brother components (without using Vuex). The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
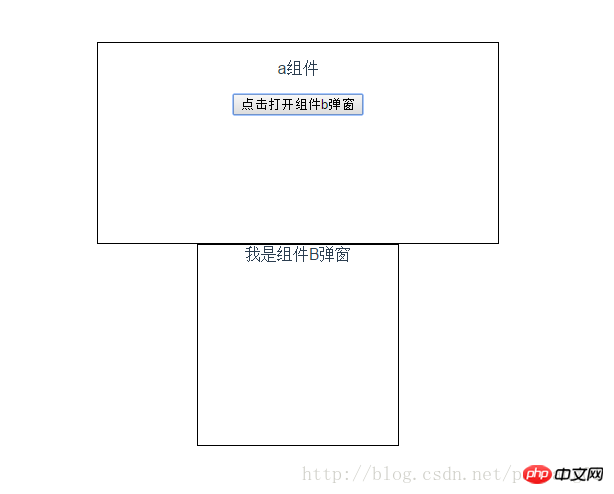
Simple example: We click the button in component a and pass the information to component b, so that component b pops up.

The main idea is: First pass from son to father, then from father to son
First we pass it on in the a.vue component, Bind a handleClick event to the button botton. In the event, we use the this.$emit() method to trigger a custom event and pass our parameters.
In the example, we use this.$emit() to trigger the isLogFn method custom event and pass the log parameter out
a.vue
<template>
<p class="ap">
<p>a组件</p>
<button type="button" v-on:click="handleClick">点击打开组件b弹窗</button>
</p>
</template>
<script>
export default {
methods: {
handleClick () {
this.$emit('isLogFn','log')
}
}
}
</script>
<style>
.ap{
width: 400px;
height: 200px;
border: 1px solid #000;
margin: 0 auto;
}
</style>The second step is to listen to this custom event in the parent component, trigger the corresponding method, and accept the parameters passed by the a component. At this point we have completed the process of passing values from the child component to the parent component.
In the example,
At this point, the whole process is not over yet, only half completed. Next, we need to complete the value transfer between the parent and child components and pass the information of component a to component b.
Bind the islog attribute in the < bPage > tag and dynamically bind the login field in data. After we get 'data' through the lisLogFn method, we need to judge the data passed by data. According to Determine the result to change the data in data(), thereby passing the data to the b component
App.vue
<template>
<p id="app">
<aPage @isLogFn = "lisLogFn"></aPage>
<bPage :isLog = "login"></bPage>
</p>
</template>
<script>
import aPage from './components/a.vue'
import bPage from './components/b.vue'
export default {
data () {
return {
login: 'false'
}
},
name: 'app',
components: {
aPage,
bPage
},
methods: {
lisLogFn (data) {
if (data == 'log') {
this.login = 'true'
}
}
}
}
</script>
<style>
</style>Finally, the b component needs to be created props, define an isLog attribute, this attribute is the value we passed. We then process this data in a computed property, which is ultimately used by the b component. In the example, we use v-show="isLogin" to control whether the pop-up window is opened.
Remember! This props cannot be used directly. It must be processed by computed. The reason is that I quote the official vue description
One-way data flow
b.vue
<template>
<p class="bp" v-show="isLogin">我是组件B弹窗</p>
</template>
<script>
export default {
props: ['isLog'],
data () {
return {
}
},
computed: {
isLogin () {
if(this.isLog == 'true'){
return true
} else {
return false
}
}
}
}
</script>
<style>
.bp{
width: 200px;
height: 200px;
border: 1px #000 solid;
margin: 0 auto;
}
</style>Summary: If you want to implement value transfer between sibling components, you must first be familiar with the parent and child, and the value transfer between father and son.
Child and parent:
The child component needs to trigger a custom event in some way, such as a click event method
Put the value that needs to be passed as the second parameter of $emit, and the value will be passed as an actual parameter to the method that responds to the custom event
Register in the parent component Subcomponent and bind the listener for the custom event on the subcomponent tag
Parent and child:
The subcomponent creates a property in props , used to receive the value passed by the parent component
Add the attribute created in the subcomponent props to the subcomponent tag, and assign the value that needs to be passed to the subcomponent to the attribute
Related recommendations:
Detailed explanation of event bus non-parent-child component communication in vue
Vue.js component communication Detailed analysis of several postures
In-depth discussion of Vue.js components and component communication
The above is the detailed content of Methods for communication between Vue sibling components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
Tomato Novel is a very popular novel reading software. We often have new novels and comics to read in Tomato Novel. Every novel and comic is very interesting. Many friends also want to write novels. Earn pocket money and edit the content of the novel you want to write into text. So how do we write the novel in it? My friends don’t know, so let’s go to this site together. Let’s take some time to look at an introduction to how to write a novel. Share the Tomato novel tutorial on how to write a novel. 1. First open the Tomato free novel app on your mobile phone and click on Personal Center - Writer Center. 2. Jump to the Tomato Writer Assistant page - click on Create a new book at the end of the novel.
 How to enter bios on Colorful motherboard? Teach you two methods
Mar 13, 2024 pm 06:01 PM
How to enter bios on Colorful motherboard? Teach you two methods
Mar 13, 2024 pm 06:01 PM
Colorful motherboards enjoy high popularity and market share in the Chinese domestic market, but some users of Colorful motherboards still don’t know how to enter the bios for settings? In response to this situation, the editor has specially brought you two methods to enter the colorful motherboard bios. Come and try it! Method 1: Use the U disk startup shortcut key to directly enter the U disk installation system. The shortcut key for the Colorful motherboard to start the U disk with one click is ESC or F11. First, use Black Shark Installation Master to create a Black Shark U disk boot disk, and then turn on the computer. When you see the startup screen, continuously press the ESC or F11 key on the keyboard to enter a window for sequential selection of startup items. Move the cursor to the place where "USB" is displayed, and then
 How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
Unfortunately, people often delete certain contacts accidentally for some reasons. WeChat is a widely used social software. To help users solve this problem, this article will introduce how to retrieve deleted contacts in a simple way. 1. Understand the WeChat contact deletion mechanism. This provides us with the possibility to retrieve deleted contacts. The contact deletion mechanism in WeChat removes them from the address book, but does not delete them completely. 2. Use WeChat’s built-in “Contact Book Recovery” function. WeChat provides “Contact Book Recovery” to save time and energy. Users can quickly retrieve previously deleted contacts through this function. 3. Enter the WeChat settings page and click the lower right corner, open the WeChat application "Me" and click the settings icon in the upper right corner to enter the settings page.
 New generation of optical fiber broadband technology - 50G PON
Apr 20, 2024 pm 09:22 PM
New generation of optical fiber broadband technology - 50G PON
Apr 20, 2024 pm 09:22 PM
In the previous article (link), Xiao Zaojun introduced the development history of broadband technology from ISDN, xDSL to 10GPON. Today, let’s talk about the upcoming new generation of optical fiber broadband technology-50GPON. █F5G and F5G-A Before introducing 50GPON, let’s talk about F5G and F5G-A. In February 2020, ETSI (European Telecommunications Standards Institute) promoted a fixed communication network technology system based on 10GPON+FTTR, Wi-Fi6, 200G optical transmission/aggregation, OXC and other technologies, and named it F5G. That is, the fifth generation fixed network communication technology (The5thgenerationFixednetworks). F5G is a fixed network
 How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
Setting font size has become an important personalization requirement as mobile phones become an important tool in people's daily lives. In order to meet the needs of different users, this article will introduce how to improve the mobile phone use experience and adjust the font size of the mobile phone through simple operations. Why do you need to adjust the font size of your mobile phone - Adjusting the font size can make the text clearer and easier to read - Suitable for the reading needs of users of different ages - Convenient for users with poor vision to use the font size setting function of the mobile phone system - How to enter the system settings interface - In Find and enter the "Display" option in the settings interface - find the "Font Size" option and adjust it. Adjust the font size with a third-party application - download and install an application that supports font size adjustment - open the application and enter the relevant settings interface - according to the individual
 The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
Mobile games have become an integral part of people's lives with the development of technology. It has attracted the attention of many players with its cute dragon egg image and interesting hatching process, and one of the games that has attracted much attention is the mobile version of Dragon Egg. To help players better cultivate and grow their own dragons in the game, this article will introduce to you how to hatch dragon eggs in the mobile version. 1. Choose the appropriate type of dragon egg. Players need to carefully choose the type of dragon egg that they like and suit themselves, based on the different types of dragon egg attributes and abilities provided in the game. 2. Upgrade the level of the incubation machine. Players need to improve the level of the incubation machine by completing tasks and collecting props. The level of the incubation machine determines the hatching speed and hatching success rate. 3. Collect the resources required for hatching. Players need to be in the game
 Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
In today's society, mobile phones have become an indispensable part of our lives. As an important tool for our daily communication, work, and life, WeChat is often used. However, it may be necessary to separate two WeChat accounts when handling different transactions, which requires the mobile phone to support logging in to two WeChat accounts at the same time. As a well-known domestic brand, Huawei mobile phones are used by many people. So what is the method to open two WeChat accounts on Huawei mobile phones? Let’s reveal the secret of this method. First of all, you need to use two WeChat accounts at the same time on your Huawei mobile phone. The easiest way is to
 The difference between Go language methods and functions and analysis of application scenarios
Apr 04, 2024 am 09:24 AM
The difference between Go language methods and functions and analysis of application scenarios
Apr 04, 2024 am 09:24 AM
The difference between Go language methods and functions lies in their association with structures: methods are associated with structures and are used to operate structure data or methods; functions are independent of types and are used to perform general operations.






