TypeScript improvements in Vue 2.5
Type Improvements
Since the release of Vue2.0, we have been receiving requests for better integration of TypeScript. Since then, we have added official TypeScript type declarations for most of the core libraries (vue, vue-router, vuex). However, when using the out-of-the-box Vue API, current integration is lacking. For example: TypeScript cannot easily infer the this type in the default object-based API used by Vue. To make our Vue code work better with TypeScript, we need to use the vue-class-component decorator, which allows us to write Vue components using class-based syntax.
For users who prefer class-based APIs, this may be good enough, but what's a little bit worse is that users have to use different APIs just for type determination. This also makes migrating existing Vue codebases to TypeScript more challenging.
Earlier this year, TypeScript introduced some new features that allow TypeScript to better understand object literal-based APIs, which also makes it more possible to improve Vue’s type declarations. Daniel Rosenwasser from the TypeScript team launched an ambitious PR (now held by core team member Herrington Darkholme) that, once merged, will provide:
When using the default Vue API Correct type inference for
this. This works great in single file components too!Type inference based on the
propsof the component'spropsconfiguration. More importantly, - These improvements will benefit pure JavaScript users too!
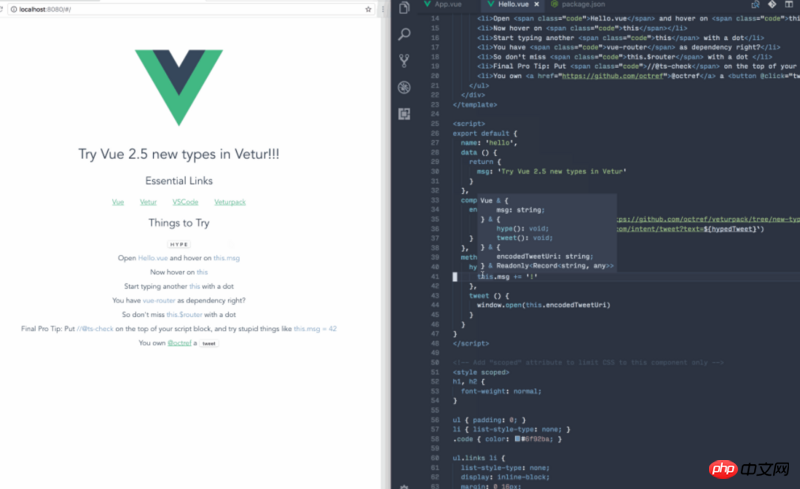
, if you are using VSCode with the awesome Vetur extension, you will experience significant improvements in auto-completion hints and even type hints when using pure JavaScript in Vue components! This is because vue-language-server, the internal package that analyzes Vue components, can leverage the TypeScript compiler to extract more information about your code. In addition, any editor that supports the language service protocol can use vue-language-server to provide similar functionality.

 ##Running VSCode + Vetur + New Type Declaration
##Running VSCode + Vetur + New Type Declaration
new-types
branch) and open it using VSCode + Vetur to try it out.Operations that TypeScript users may need
- Previously, we recommended configuring "allowSyntheticDefaultImports": true
- in
tsconfig.json
In order to cope with the changes in syntax, the following libraries that depend on Vue core types will have major version updates and need to be upgraded with Vue2.5:to use ES-style import syntax (import Vue from 'vue'). New types will be officially converted to ES-style import/export syntax, so that the above configuration is not needed and users are required to use ES-style imports in all cases.vuex - ,
vue-router
Now, when adding custom modules, users need to use,vuex-router-sync,vue-class-component.interface VueConstructor - instead of
namespace Vue
If you use(difference comparison)as ComponentOptions - to annotate your component configuration, like
computed
We try our best to reduce upgrade costs and make these type improvements compatible with the class-based API used in,watch,renderTypes such as life cycle hooks require manual type annotation.vue-class-component
2.4.x until you are ready to upgrade. Blueprint: TypeScript type support in vue-cli
![]()
The above is the detailed content of TypeScript improvements in Vue 2.5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Performance and security of PHP5 and PHP8: comparison and improvements
Jan 26, 2024 am 10:19 AM
Performance and security of PHP5 and PHP8: comparison and improvements
Jan 26, 2024 am 10:19 AM
PHP is a widely used server-side scripting language used for developing web applications. It has developed into several versions, and this article will mainly discuss the comparison between PHP5 and PHP8, with a special focus on its improvements in performance and security. First let's take a look at some features of PHP5. PHP5 was released in 2004 and introduced many new functions and features, such as object-oriented programming (OOP), exception handling, namespaces, etc. These features make PHP5 more powerful and flexible, allowing developers to
 5 common JavaScript memory errors
Aug 25, 2022 am 10:27 AM
5 common JavaScript memory errors
Aug 25, 2022 am 10:27 AM
JavaScript does not provide any memory management operations. Instead, memory is managed by the JavaScript VM through a memory reclamation process called garbage collection.
 PHP8.1 update: improvements to string dynamic replacement function
Jul 09, 2023 pm 08:37 PM
PHP8.1 update: improvements to string dynamic replacement function
Jul 09, 2023 pm 08:37 PM
PHP8.1 update: improvements to the string dynamic replacement function PHP8.1 is a widely used server-side scripting language that is often used to develop websites and web applications. In the PHP8.1 update, an important improvement is the improvement of the string dynamic replacement function. This improvement makes string operations more concise and efficient, improving the readability and maintainability of the code. This improvement is introduced below, with code examples illustrating its use. Before PHP8.0, we used the string replacement function str_
 How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?
May 16, 2023 pm 08:40 PM
How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?
May 16, 2023 pm 08:40 PM
Question: How to use require to dynamically introduce static resources such as images in a Vue3+TypeScript+Vite project! Description: When developing a project today (the project framework is Vue3+TypeScript+Vite), it is necessary to dynamically introduce static resources, that is, the src attribute value of the img tag is dynamically obtained. According to the past practice, it can be directly introduced by require. The following code: Write After uploading the code, a wavy line error is reported, and the error message is: the name "require" cannot be found. Need to install type definitions for node? Try npmi --save-dev@types/node. ts(2580) after running npmi--save-d
 How to use TypeScript in Vue3
May 13, 2023 pm 11:46 PM
How to use TypeScript in Vue3
May 13, 2023 pm 11:46 PM
How to declare a type with field name enum? By design, the type field should be an enumeration value and should not be set arbitrarily by the caller. The following is the enumeration declaration of Type, with a total of 6 fields. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 How to implement data type conversion function in TypeScript using MySQL
Jul 29, 2023 pm 02:17 PM
How to implement data type conversion function in TypeScript using MySQL
Jul 29, 2023 pm 02:17 PM
How to implement data type conversion function in TypeScript using MySQL Introduction: Data type conversion is a very common requirement when developing web applications. When processing data stored in a database, especially when using MySQL as the back-end database, we often need to convert the data in the query results to the type we require. This article will introduce how to use MySQL to implement data type conversion in TypeScript and provide code examples. 1. Preparation: Starting
 How to develop high-performance computing functions using Redis and TypeScript
Sep 20, 2023 am 11:21 AM
How to develop high-performance computing functions using Redis and TypeScript
Sep 20, 2023 am 11:21 AM
Overview of how to use Redis and TypeScript to develop high-performance computing functions: Redis is an open source in-memory data structure storage system with high performance and scalability. TypeScript is a superset of JavaScript that provides a type system and better development tool support. Combining Redis and TypeScript, we can develop efficient computing functions to process large data sets and make full use of Redis's memory storage and computing capabilities. This article will show you how to
 Improvements in PHP7: no more undefined errors
Mar 04, 2024 pm 06:15 PM
Improvements in PHP7: no more undefined errors
Mar 04, 2024 pm 06:15 PM
Improvements in PHP7: No more undefined errors. PHP7 is a major version update of the PHP language, which brings many important improvements and optimizations. One of the significant improvements is that undefined errors no longer appear when dealing with undefined variables, which brings a better user experience to developers. Before PHP7, if undefined variables were used in the code, an undefined error would occur. Developers needed to manually check or set the error reporting level to avoid this situation.






