 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 vue.js implementation of imitating native ios time selection component development experience
vue.js implementation of imitating native ios time selection component development experience
vue.js implementation of imitating native ios time selection component development experience
Preface
I have been looking at VUE in the past few months, and then tried to implement some components only with native js+vue .
PC side time selection component This is the first implementation of time selection on the PC. It is also done on the mobile side, so I want to implement the Time Selector on the mobile side. Let me share how I implemented it on mobile The idea and process of the end scroll wheel special effect time selector. The entire component is built based on vue-cli
Function
1. Time selection [
A.年月日选择
B.年月日小时分钟选择
C. Hour and minute selection D. Minute selection]
2. Scroll wheel effect [
A.构成一个圆环首尾相连
B. Does not form end-to-end connection]
3. Time selection range setting (a pop-up window will prompt if the selected time exceeds the range), minute interval setting
4. Multi-languageSettings
5. The time format setting meets the setting rules of yyyy/MM/dd HH:mm
6. The UE is close to the native ios effect
7. The extension can not only select time, but also can pass in custom linkage selection data
Here we mainly talk about the implementation of infinite scroll wheel
Data preparation 1
Get it here
天
Let's explain
A clever way to get the number of days in a month.
dayList () {
/* get currentMonthLenght */
let currentMonthLength = new Date(this.tmpYear, this.tmpMonth + 1, 0).getDate();
/* get currentMonth day */
let daylist = Array.from({length: currentMonthLength}, (value, index) => {
return index + 1
});
return daylist
},Here I used the computed method of vue to implement it, and put
yearList
monthList
dayList
hourList
minuteList
to store the basic data. The data preparation here comes to an end. .
StaticEffect implementation
There are many ways to achieve the static effect of the scroll wheel
1. Visual 3D effect [add shadow]
2. Actual 3D effect[ CSS3D]
我把实现效果大致分为上面2种,具体的大家可以自己搜索相关资料,这里展开涉及太多就带过好了
My own implementation is the second one using CSS3D
Explanation
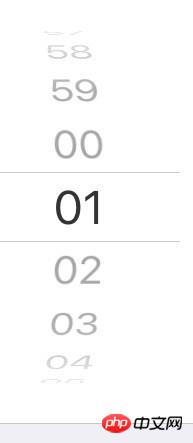
First we see the native ios selection effect when entering the selection range There is a difference between the scroll wheel inside and outside the selection range
#So in order to achieve this difference in effect, I chose to use two dom structures to implement it, one dom to implement the scroll wheel, and one dom to implement it. Black selection effect, so that when linked, there will be a difference similar to the original effect
picker-panel
Install various selection doms, here only the day one is given,
box-day
install the day data An outermost box,
check-line
realizes the selected 2 lines,
day-list
the outermost black effect data,
day-wheel
the gray roller part
<p class="picker-panel">
<!--other box-->
<p class="box-day">
<p class="check-line"></p>
<p class="day-checked">
<p class="day-list">
<p class="list-p" v-for="day in renderListDay">
{{day.value}}
</p>
</p>
</p>
<p class="day-wheel">
<p class="wheel-p" v-for="day in renderListDay" transform: rotate3d(1, 0, 0, 80deg) translate3d(0px, 0px, 2.5rem);>
{{day.value}}
</p>
</p>
</p>
<!--other box-->
</p>.day-wheel{
position: absolute;
overflow: visible;
height: px2rem(68px);
font-size: px2rem(36px);
top:px2rem(180px);
left: 0;
right: 0;
color:$unchecked-date;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
.wheel-p{
height: px2rem(68px);
line-height: px2rem(68px);
position: absolute;
top:0;
width: 100%;
text-align: center;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}Mainly involved cssproperties
transform-style: preserve-3d;
Display 3D effect,
-webkit-backface-visibility: hidden;
The part behind the scroll wheel is automatically hidden
postition:absolute;
Used to position the wheel
transform: rotate3d(1, 0, 0, 80deg) translate3d(0px, 0px, 2.5rem);
The angle of each data rotation and the wheel sideViewThe radius of the circle
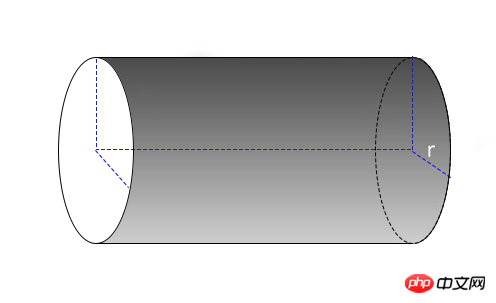
The angle of each data rotation And the construction principle
As shown above
is the three-dimensional effect of our roller, r is the 2.5rem in our translated3d(0px,0px,2.5rem),
Without this css, all the data will be gathered at the center of the circle
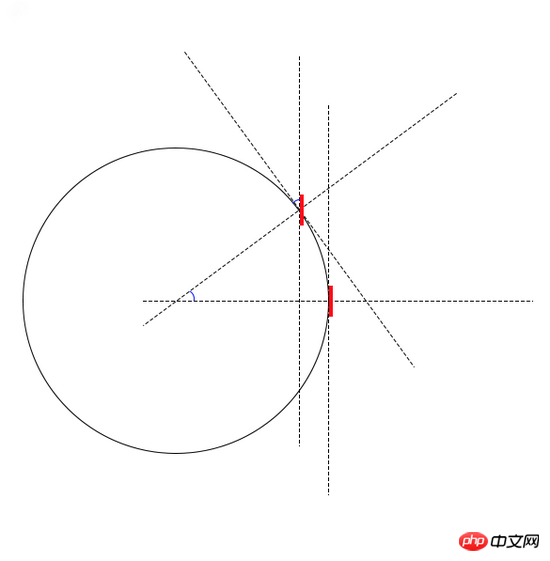
The above picture does not rotate (red represents the data effect we see)
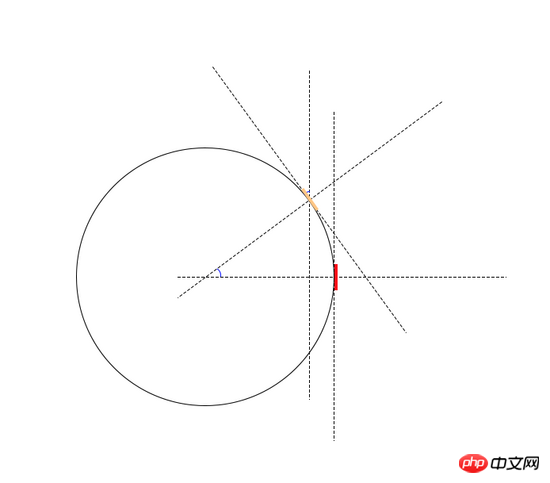
The image is rotated (red and orange represent the data effect we see)
The angle represented by the blue arc is the same (this involves the knowledge of angles), and it is also the visual rotation angle, which is what is in the rotate3d css For 80deg, what I do is that each space is 20 degrees. In this way, we only rotate the x-axis and incidentally rotate the center angle of the circle, thus spreading the entire ring. A complete circle can hold 360/20 data, and we can see the front data with the naked eye, so after a certain angle, it should not be visible to us behind it, and -webkit-backface-visibility: hidden; this sentence means It worked.
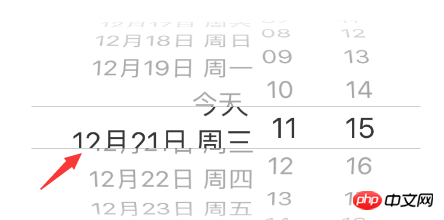
这里我们发现轮子装不完所有数据,而且我们要实现数据循环
The effect is similar to the picture below
So there is a second data preparation
Data preparation 2
It is also used here Our dayList is used as the initial data [1,2,3,4,...,30,31]
Here we take 19 data each time as rendering data, and we need renderListDay initial rendering is [23 ,24,25,26,27,28,29,30,31,1,2,3,4,5,6,7,8,9,10]
Because the middle number is exactly the One (only during initialization)
renderListDay(){
let list = [];
for (let k = this.spin.day.head; k <= this.spin.day.last; k++) {
let obj = {
value: this.getData(k, 'day'),
index: k,
};
list.push(obj)
}
return list
},The method of fetching data is forward if it is less than 0 and greater than 0, IndexIf the length of the original data is greater than the original data length, use % calculation. Obtain the index corresponding to the normal range, so the above spin is our fork for fetching data (initially from -9 to 9)
getData(idx, type){
//...
else if (type == 'day') {
return this.dayList[idx % this.dayList.length >= 0 ? idx % this.dayList.length : idx % this.dayList.length + this.dayList.length];
}
//...
},The angle of rotation of each piece of data (the upper semicircle is positive, the lower semicircle is negative)
<p class="wheel-p" v-for="day in renderListDay" v-bind:data-index="day.index" v-bind:style="{transform: 'rotate3d(1, 0, 0, '+ (-day.index)*20%360+'deg) translate3d(0px, 0px, 2.5rem)'}">{{day.value}}{{day.value}}</p>接着需要旋转到我们需要的角度,跟我们的初始化时间对上,this.orDay-this.DayList[0] 是获取偏移量来矫正角度
this.$el.getElementsByClassName('day-wheel')[0].style.transform = 'rotate3d(1, 0, 0, ' + (this.orDay - this.dayList[0]) * 20 + 'deg)';
增加touch事件
剩下的事就很好处理了,给对应的dom绑定事件根据touchmove的距离来转换成旋转的角度 和check-list的位移这里translateY是用来记录实际移动的距离的,最后输出需要算入偏移量
<p class="box-day" v-on:touchstart="myTouch($event,'day')" v-on:touchmove="myMove($event,'day')" v-on:touchend="myEnd($event,'day')">
<p class="check-line"></p>
<p class="day-checked">
<p class="day-list" data-translateY="0" style="transform: translateY(0rem)">
<p class="list-p" v-for="day in renderListDay" v-bind:data-index="day.index">
{{day.value}}
</p>
</p>
</p>
<p class="day-wheel" style=" transform: rotate3d(1, 0, 0,0deg)">
<p class="wheel-p" v-for="day in renderListDay" v-bind:data-index="day.index" v-bind:style="{transform: 'rotate3d(1, 0, 0, '+ (-day.index)*20%360+'deg) translate3d(0px, 0px, 2.5rem)'}">
{{day.value}}
</p>
</p>
</p>惯性滚动
这个实现我是用了一个 cubic-bezier(0.19, 1, 0.22, 1)
判断手势是不是flicker 如果是flicker通过一个瞬时速度来算出位移,和时间,然后一次性设置,然后用transition做惯性滚动,
普通拖动 设置1秒
这个实际效果还是有点不好,以后来改进。
其他功能的实现
这里不做详细说明了
总结
自适应方面用了手淘的解决方案
这次实现这个组件最困难的就是实现无限滚动,和无限滚动的渲染数据的构造,接着就是惯性滚动的实现。
已知问题
1.惯性滚动不完美
2.无限滚动实现了。非无限滚动没实现,就是渲染数据就是[1,2,3,4,5,6,7,8,9,10]
3.现在选择必须 年月日 或者年月日小时分钟 不能单独选小时或者分钟
The above is the detailed content of vue.js implementation of imitating native ios time selection component development experience. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The first version of Apple's iOS 18 was exposed to have so many bugs: serious fever, WeChat delay
Jun 13, 2024 pm 09:39 PM
The first version of Apple's iOS 18 was exposed to have so many bugs: serious fever, WeChat delay
Jun 13, 2024 pm 09:39 PM
The annual WWDC has ended, and iOS18 is undoubtedly the focus of everyone's attention. Currently, many iPhone users are rushing to upgrade to iOS18, but various system bugs are making people uncomfortable. Some bloggers said that you should be cautious when upgrading to iOS18 because "there are so many bugs." The blogger said that if your iPhone is your main machine, it is recommended not to upgrade to iOS18 because the first version has many bugs. He also summarized several system bugs currently encountered: 1. Switching icon style is stuck, causing the icon not to be displayed. 2. Flashlight width animation is often lost. 3. Douyin App cannot upload videos. 4. WeChat message push is delayed by about 10 seconds. 5 . Occasionally, the phone cannot be made and the screen is black. 6. Severe fever.
 Apple re-releases iOS/iPadOS 18 Beta 4 update, version number raised to 22A5316k
Jul 27, 2024 am 11:06 AM
Apple re-releases iOS/iPadOS 18 Beta 4 update, version number raised to 22A5316k
Jul 27, 2024 am 11:06 AM
Thanks to netizens Ji Yinkesi, xxx_x, fried tomatoes, Terrence, and spicy chicken drumsticks for submitting clues! According to news on July 27, Apple today re-released the iOS/iPadOS 18 Beta 4 update for developers. The internal version number was upgraded from 22A5316j to 22A5316k. It is currently unclear the difference between the two Beta 4 version updates. Registered developers can open the "Settings" app, enter the "Software Update" section, click the "Beta Update" option, and then toggle the iOS18/iPadOS18 Developer Beta settings to select the beta version. Downloading and installing the beta version requires an Apple ID associated with a developer account. Reported on July 24, iO
 Apple releases open source Swift package for homomorphic encryption, deployed in iOS 18
Jul 31, 2024 pm 01:10 PM
Apple releases open source Swift package for homomorphic encryption, deployed in iOS 18
Jul 31, 2024 pm 01:10 PM
According to news on July 31, Apple issued a press release yesterday (July 30), announcing the launch of a new open source Swift package (swift-homomorphic-encryption) for enabling homomorphic encryption in the Swift programming language. Note: Homomorphic Encryption (HE) refers to an encryption algorithm that satisfies the homomorphic operation properties of ciphertext. That is, after the data is homomorphically encrypted, specific calculations are performed on the ciphertext, and the obtained ciphertext calculation results are processed at the same time. The plaintext after state decryption is equivalent to directly performing the same calculation on the plaintext data, achieving the "invisibility" of the data. Homomorphic encryption technology can calculate encrypted data without leaking the underlying unencrypted data to the operation process.
 Update | Hacker explains how to install Epic Games Store and Fortnite on iPad outside the EU
Aug 18, 2024 am 06:34 AM
Update | Hacker explains how to install Epic Games Store and Fortnite on iPad outside the EU
Aug 18, 2024 am 06:34 AM
Update: Saunders Tech has uploaded a tutorial to his YouTube channel (video embedded below) explaining how to install Fortnite and the Epic Games Store on an iPad outside the EU. However, not only does the process require specific beta versions of iO
 Apple iOS/iPadOS 18 Developer Preview Beta 4 released: Added CarPlay wallpapers, sorted out settings options, enhanced camera control
Jul 24, 2024 am 09:54 AM
Apple iOS/iPadOS 18 Developer Preview Beta 4 released: Added CarPlay wallpapers, sorted out settings options, enhanced camera control
Jul 24, 2024 am 09:54 AM
Thanks to netizens Spicy Chicken Leg Burger, Soft Media New Friends 2092483, Handwritten Past, DingHao, Xiaoxing_14, Wowotou Eat Big Kou, Feiying Q, Soft Media New Friends 2168428, Slades, Aaron212, Happy Little Hedgehog, Little Earl, Clues for the little milk cat that eats fish! [Click here to go directly to the upgrade tutorial] According to news on July 24, Apple today pushed the iOS/iPadOS18 developer preview version Beta4 update (internal version number: 22A5316j) to iPhone and iPad users. This update is 15 days after the last release. . Carplay Wallpaper Apple has added wallpapers to CarPlay, covering light and dark modes. Its wallpaper style is similar to iPhone
 Haqu K2 projector brings Olympic passion and dreams within reach
Jul 24, 2024 pm 01:34 PM
Haqu K2 projector brings Olympic passion and dreams within reach
Jul 24, 2024 pm 01:34 PM
In the just-concluded European Cup final, did you cheer crazily for the team you supported? In the upcoming Paris Olympics, are you also looking forward to perfectly capturing the highlight moments of each event? Among them, having a high-quality viewing equipment is crucial. The Haqu K2 projector is well-deserved to be a good choice for watching games due to its high cost performance and excellent performance. It not only has high brightness and clear picture quality, but also provides an immersive viewing experience, making every exciting moment of the game feel as if it is close at hand. Are you already attracted by such a device? It will definitely allow you to enjoy the passion and dreams of the Olympic Games at home. The most intimate highlight of Haqu K2 is its 210° super angle adjustment, which makes it convenient to watch movies whether on the ceiling or on the wall.
 Apple iOS 18 and iPadOS 18 public beta version Beta 2 update released
Jul 30, 2024 pm 04:19 PM
Apple iOS 18 and iPadOS 18 public beta version Beta 2 update released
Jul 30, 2024 pm 04:19 PM
Thanks to netizens Mo 6_, Uh-huh-huh-huh, Cat-Eating Salted Fish, Yaochi Qinglian, Spicy Chicken Leg Burger, Siyan, and Tim Apple for submitting clues! According to news on July 30, Apple today launched the iOS18 and iPadOS18 public beta version Beta2 version update for iPhone and iPad users, two weeks after the last public beta version. The update content of this public beta version is similar to the developer preview version Beta4, with new CarPlay wallpapers, combing setting options, enhanced camera control, dark/light mode icons, etc. For details, please refer to the previous detailed reports. ##How to upgrade iOS/iPadOS/watchOS/macOS development version and public beta version? iOS/iPadOS upgrade iOS/iPa
 iOS 18 adds a new 'Recovered' album function to retrieve lost or damaged photos
Jul 18, 2024 am 05:48 AM
iOS 18 adds a new 'Recovered' album function to retrieve lost or damaged photos
Jul 18, 2024 am 05:48 AM
Apple's latest releases of iOS18, iPadOS18 and macOS Sequoia systems have added an important feature to the Photos application, designed to help users easily recover photos and videos lost or damaged due to various reasons. The new feature introduces an album called "Recovered" in the Tools section of the Photos app that will automatically appear when a user has pictures or videos on their device that are not part of their photo library. The emergence of the "Recovered" album provides a solution for photos and videos lost due to database corruption, the camera application not saving to the photo library correctly, or a third-party application managing the photo library. Users only need a few simple steps





