What knowledge can be learned through WeChat's WeUI?
WeUI is a UI suite developed by WeChat Web Service. It currently contains 12 modules (Button, Cell, What knowledge can be learned through WeChats WeUI?, What knowledge can be learned through WeChats WeUI?, Progress, What knowledge can be learned through WeChats WeUI?, What knowledge can be learned through WeChats WeUI?, What knowledge can be learned through WeChats WeUI?, What knowledge can be learned through WeChats WeUI?, What knowledge can be learned through WeChats WeUI?, Tab, What knowledge can be learned through WeChats WeUI?).
Demo page: https://weui.io
Github page: https://github.com/weui/weui
Let’s talk about the CSS skills I learned from WeUI.
1.Button
From here I started to notice that in the implementation of WeUI, many borders are drawn using :before,:after.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
This is done to ensure that 1px is really 1pixel on the Retina screen.
2.Cell
2.1.weui_cell
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Seeing this, I found that WeUI uses a lot of flex layout.
2.2.Cell (list item)

I have been confused before about how to implement a border with some gaps on the left between list items. The border property does not support displaying only part of one side. Do I need to insert
?
The implementation of WeUI is: using .weui_cells:before.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
left: 15px (vacancy on the left) and overflow: hidden (hide the excess part on the right) of .weui_cells_title can display the border with vacancies.
The implementation of the right arrow at the end of the list item turned out to be a border rotated 45 degrees by weui_cell_ft::after. I thought I would use iconfont.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
2.3.Radio (single-select list item)

A hidden
1 |
|
is embedded inside each line The hiding method is:
1 2 3 4 |
|
A span.input.weui_check and .weui_icon_checked are placed behind each input.weui_check to display a check. They are brothers.
1 |
|
1 2 3 4 5 |
|
2.4.Checkbox (check list item)

The check box is hidden like the radio button above.
1 |
|
What is more surprising to me is that the selected and unselected effects are both achieved using iconfont. I thought that the unselected effect is achieved using border, and the selected effect uses a check iconfont with horizontal and vertical centering.
1 2 3 4 5 6 7 |
|
2.5.Switch (switch)

1 |
|
I thought this effect was difficult to achieve before, but after seeing weui’s implementation, it only uses css!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
Among them, .weui_switch provides a border, the background color is #DFDFDF (dark gray) when not selected, and #04BE02 (green) when selected.
.weui_switch:before provides the light gray #FDFDFD inside the border. When selected, scale(0) shrinks and disappears.
.weui_switch:after provides a circular button. When selected, move 20px to the right.
The effect is as follows:
2.6.Form
 ##
##
1 |
|
1 2 3 |
|
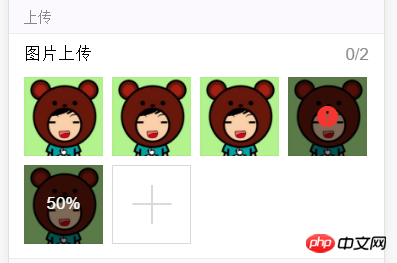
2.7.Upload

1 2 3 4 5 6 7 8 |
|
1 2 3 4 5 6 7 |
|
1 2 3 4 |
|
1 2 3 |
|
真正的input利用opacity:0隐藏起来了.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
2.8.Form Error (What knowledge can be learned through WeChats WeUI?报错)

1 2 |
|
在iOS上, 点选input[type="date"]会出现"年-月-日"的What knowledge can be learned through WeChats WeUI?框, 点选input[type="datetime-local"]会出现"月-日-上午/下午-时-分"的What knowledge can be learned through WeChats WeUI?框.
2.9.Select (What knowledge can be learned through WeChats WeUI?)

电话号码+86位置的右箭头和分割线是用:before和:after绘制的.
3.What knowledge can be learned through WeChats WeUI?

1 2 3 4 5 6 7 |
|
.weui_mask_transparent就是一个position:fixed占满全屏的透明幕布, 让用户无法操作界面.
.weui_toast才是页面中间的黑块.

竟然是纯用HTML+CSS(animation+transition)实现的.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
4. What knowledge can be learned through WeChats WeUI?

1 2 3 4 5 6 7 8 9 10 |
|
你能看到的边框都是用:after实现的.
5. Progress

略. ( *・ω・)✄╰ひ╯
6. What knowledge can be learned through WeChats WeUI?

略. ( *・ω・)✄╰ひ╯
7. What knowledge can be learned through WeChats WeUI?

略. ( *・ω・)✄╰ひ╯
8. What knowledge can be learned through WeChats WeUI?

1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
值得一提的是, 页面下方的What knowledge can be learned through WeChats WeUI?始终是显示的, 只不过平时通过transform: translateY(100%)隐藏了起来, 显示时用translateY(0). 这方法无需JS就可以自适应任意高度的What knowledge can be learned through WeChats WeUI?.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
9. What knowledge can be learned through WeChats WeUI?

一堆iconfont. ( *・ω・)✄╰ひ╯
10. What knowledge can be learned through WeChats WeUI?

略. ( *・ω・)✄╰ひ╯
11. Tab
Navbar:

What knowledge can be learned through WeChats WeUI?:

略. ( *・ω・)✄╰ひ╯
12. What knowledge can be learned through WeChats WeUI?
无焦点状态:

有焦点状态:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
这里我最好奇的是, 当用户点击搜索框时, 弹出的键盘上右下角的按键是"搜索"而不是"换行".
我测试的效果是, 在微信中点击搜索框时键盘显示"搜索"按键, 在Safari中打开时则显示"换行".
这就很诡异了, 说明微信做了什么手脚. 难道与JS有关?
但是我在网上搜索了下, 发现只要确保input[type="search"]被form包围, 且form有action属性即可. 示例:
1 2 3 |
|
但是WeUI的实现中,form并没有action属性, 所以暂时不知道WeUI是如何做的.
相关文章:
通过微信WEUI实现图片What knowledge can be learned through WeChats WeUI?,后台PHP该如何处理?
WEUI application JS common information prompt pop-up layer encapsulation
The above is the detailed content of What knowledge can be learned through WeChat's WeUI?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.




