vue全分析--Vue+Vue-router+Vuex+axios
I won’t talk about how good Vue is when used with FamilyMart for projects, and let’s get straight to the point.
1. Vue
The Vue project has been built using vue-cli in series one, so I won’t go into details here.
2. Vue-router
Vue routing, first provide the document ().
What is the positioning of routing in FamilyMart? Create a single-page application! Simple! We know that Vuejs is an application composed of a series of components. Since it is a component, it needs to be combined, map the components to routes, and then tell vue-router where to render them!
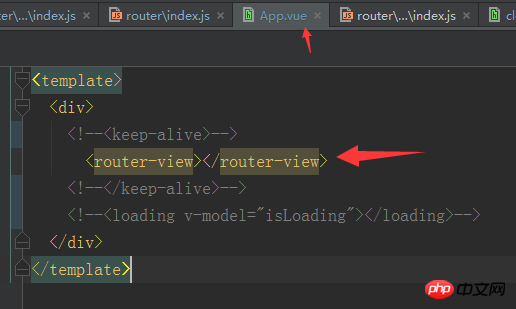
We usually use router-view in the APP.VUE file to tell the router where to render components, as shown below (keep-alive is commented by me and will be discussed in the following series):

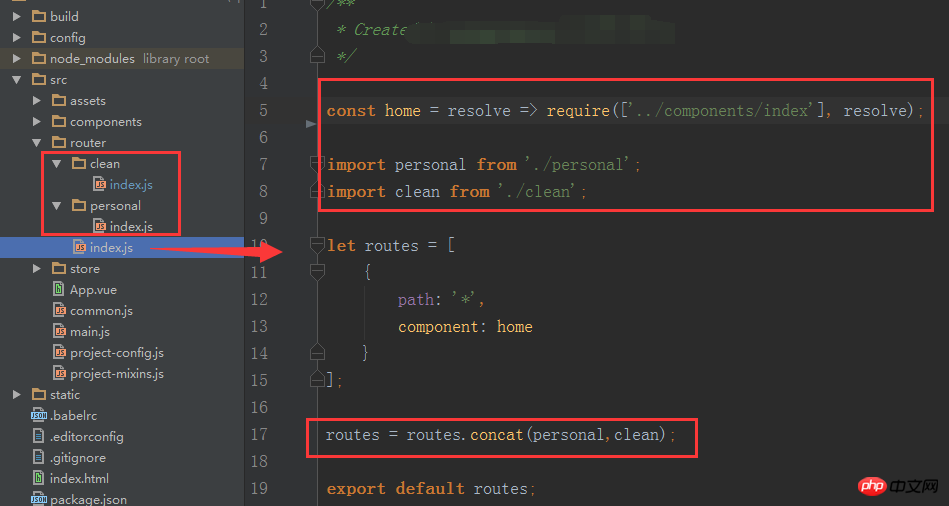
Configuration of components: (There are multiple folders here to facilitate the management of large projects and modularization. For small projects, just index.js under the router will do).
As for the resolve, require and export default in the routing configuration, you can refer to this article (and Vue on-demand loading to improve user experience) 
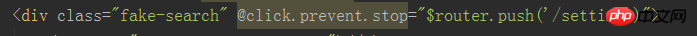
The routing is configured according to the above writing method Each route has been identified, so how to do route jumps between pages? $router.push() and $router.replace() can do it.

Route nesting: Add another router-view in the sub-component, and then configure it to [there will be pitfalls when the route is nested in the animation, subsequent updates]

At this point, the routing used in the project has basically been completed.
3. Vuex state management
I’d rather present the documentation first ()
Vuex is an application designed for Vue.js State management model for program development. What is state management? It can be simply understood as managing data flow, and multiple pages share a data library (global).
Whenever I use it, I borrow the document language:

When it comes to vuex, there will definitely be State, Actions, Mutations, Getters, and Moudles
(1)State
Vuex uses a single state tree - State, which contains all application-level states in one object. It is where the shared data of the page is placed. (It is better to put private data in your own .vue file)
(2)Actions
Action is similar to mutation, the difference is:
Action submits a mutation rather than directly changing the state.
Action can contain any asynchronous operation.
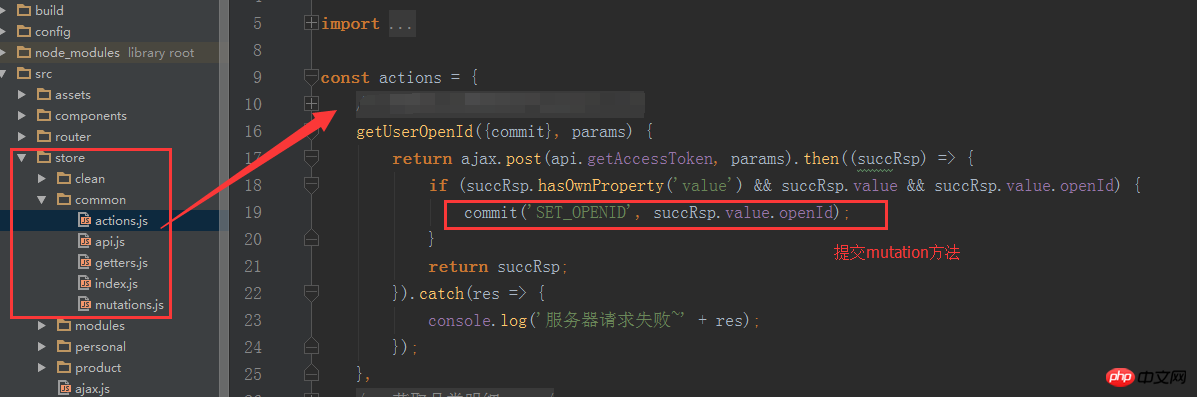
That is to say, the asynchronous method is put into Actions, such as ajax request. After the data is obtained, the method in the mutation is displayed to change the state.
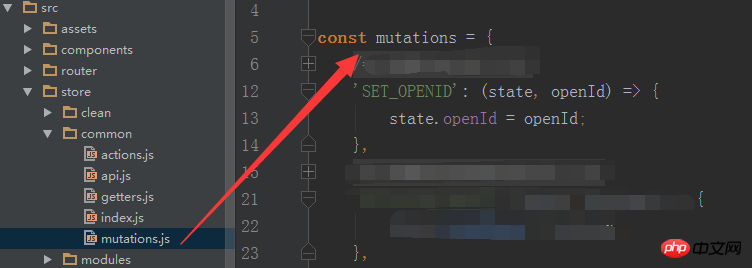
(3)Mutations
The only way to change the state in the Vuex store is to submit a mutation. An important principle to remember is that mutations must be synchronous functions. Use this.$store.commit('xxx') to submit in the component, and use commit('xxx') to submit in the action.
(4)Getters
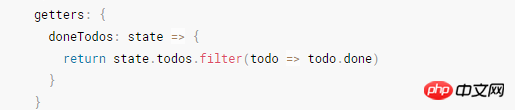
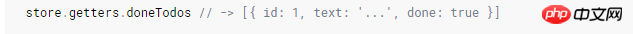
Sometimes we need to derive some states from the state in the store. Vuex allows us to define "getters" in the store (can be thought of is a computed property of the store). Getters accept state as its first parameter:

Getters will be exposed as store.getters objects for calls.

(5)Modules
To put it simply, it is modular for the convenience of operation and management.
Due to the use of a single state tree, all the states of the application will be concentrated into a relatively large object. When an application becomes very complex, store objects have the potential to become quite bloated.
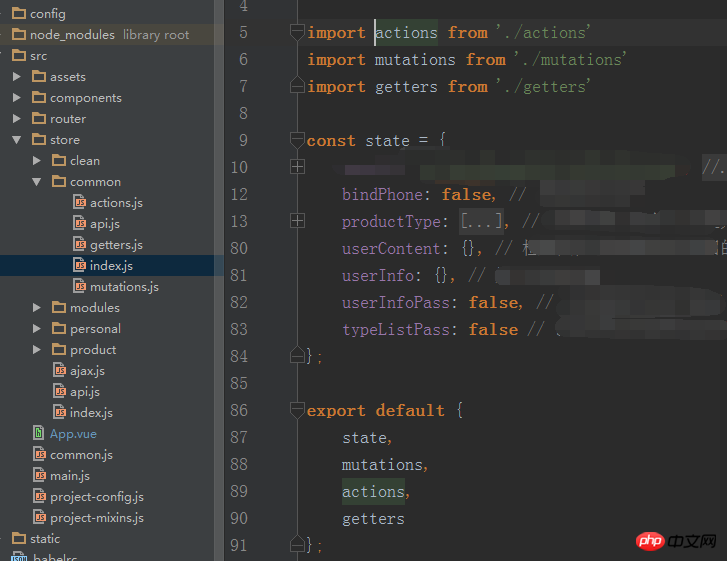
In order to solve the above problems, Vuex allows us to split the store into modules. Each module has its own state, mutations, actions, getters, and even nested submodules—split in the same way from top to bottom.
The last few pictures are for easy viewing of the specific writing methods: 
The project situation is then encapsulated and then called in the action. For details, please refer to 

The above is the detailed content of vue全分析--Vue+Vue-router+Vuex+axios. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share the simple and easy-to-understand PyCharm project packaging method. With the popularity of Python, more and more developers use PyCharm as the main tool for Python development. PyCharm is a powerful integrated development environment that provides many convenient functions to help us improve development efficiency. One of the important functions is project packaging. This article will introduce how to package projects in PyCharm in a simple and easy-to-understand way, and provide specific code examples. Why package projects? Developed in Python
 Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
Apr 09, 2024 pm 03:20 PM
Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
Apr 09, 2024 pm 03:20 PM
Fermat's last theorem, about to be conquered by AI? And the most meaningful part of the whole thing is that Fermat’s Last Theorem, which AI is about to solve, is precisely to prove that AI is useless. Once upon a time, mathematics belonged to the realm of pure human intelligence; now, this territory is being deciphered and trampled by advanced algorithms. Image Fermat's Last Theorem is a "notorious" puzzle that has puzzled mathematicians for centuries. It was proven in 1993, and now mathematicians have a big plan: to recreate the proof using computers. They hope that any logical errors in this version of the proof can be checked by a computer. Project address: https://github.com/riccardobrasca/flt
 A closer look at PyCharm: a quick way to delete projects
Feb 26, 2024 pm 04:21 PM
A closer look at PyCharm: a quick way to delete projects
Feb 26, 2024 pm 04:21 PM
Title: Learn more about PyCharm: An efficient way to delete projects. In recent years, Python, as a powerful and flexible programming language, has been favored by more and more developers. In the development of Python projects, it is crucial to choose an efficient integrated development environment. As a powerful integrated development environment, PyCharm provides Python developers with many convenient functions and tools, including deleting project directories quickly and efficiently. The following will focus on how to use delete in PyCharm
 PyCharm Practical Tips: Convert Project to Executable EXE File
Feb 23, 2024 am 09:33 AM
PyCharm Practical Tips: Convert Project to Executable EXE File
Feb 23, 2024 am 09:33 AM
PyCharm is a powerful Python integrated development environment that provides a wealth of development tools and environment configurations, allowing developers to write and debug code more efficiently. In the process of using PyCharm for Python project development, sometimes we need to package the project into an executable EXE file to run on a computer that does not have a Python environment installed. This article will introduce how to use PyCharm to convert a project into an executable EXE file, and give specific code examples. head
 PHP Practical: Code Example to Quickly Implement Fibonacci Sequence
Mar 20, 2024 pm 02:24 PM
PHP Practical: Code Example to Quickly Implement Fibonacci Sequence
Mar 20, 2024 pm 02:24 PM
PHP Practice: Code Example to Quickly Implement the Fibonacci Sequence The Fibonacci Sequence is a very interesting and common sequence in mathematics. It is defined as follows: the first and second numbers are 0 and 1, and from the third Starting with numbers, each number is the sum of the previous two numbers. The first few numbers in the Fibonacci sequence are 0,1,1.2,3,5,8,13,21,...and so on. In PHP, we can generate the Fibonacci sequence through recursion and iteration. Below we will show these two
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 Basic tutorial: Create a Maven project using IDEA
Feb 19, 2024 pm 04:43 PM
Basic tutorial: Create a Maven project using IDEA
Feb 19, 2024 pm 04:43 PM
IDEA (IntelliJIDEA) is a powerful integrated development environment that can help developers develop various Java applications quickly and efficiently. In Java project development, using Maven as a project management tool can help us better manage dependent libraries, build projects, etc. This article will detail the basic steps on how to create a Maven project in IDEA, while providing specific code examples. Step 1: Open IDEA and create a new project Open IntelliJIDEA
 PyCharm Tutorial: How to remove items in PyCharm?
Feb 24, 2024 pm 05:54 PM
PyCharm Tutorial: How to remove items in PyCharm?
Feb 24, 2024 pm 05:54 PM
PyCharm is a powerful Python integrated development environment (IDE) that provides rich functions to help developers write and manage Python projects more efficiently. In the process of developing projects using PyCharm, sometimes we need to delete some projects that are no longer needed to free up space or clean up the project list. This article will detail how to delete projects in PyCharm and provide specific code examples. How to delete a project Open PyCharm and enter the project list interface. In the project list,






