Detailed explanation of HTML5 basic tags and SEO code examples
1.Hn tag, generally only one H1 tag is used in a page as the main information title, which is convenient for SEO.
2.P tag, paragraph tag.
3.Semanticization refers to using reasonable HTML tags and their unique attributes to format document content. In layman's terms, semantics is to process data and information so that machines can understand it.
In fact, one of the most effective methods for SEO is It is to reconstruct the HTML structure of the web page, which is essentially semantics.
4.
Horizontal line (in Webstorm: hr+Tab)
##
5. Text labelInline label
6. The tag is used to highlight a small part of the text
7. The HTML tag is only used to display the content. If you want to give it a style, You should consider using css.
8. subscript, such as: H2O The display of such content
##superscript, such as:239.Hyperlink:
href
target
10.
##New tags added in HTML 5:
<article> 标记 定义一篇文章 <aside> 标记 定义页面内容部分的侧边栏 <audio> 标记 定义音频内容 <canvas> 标记 定义图片 <command> 标记 定义一个命令按钮 <datalist> 标记 定义一个下拉列表 <details> 标记 定义一个元素的详细内容 <dialog> 标记 定义一个对话框(会话框) <embed> 标记 定义外部的可交互的内容或插件 <figure> 标记 定义一组媒体内容以及它们的标题 <footer> 标记 定义一个页面或一个区域的底部 <header> 标记 定义一个页面或一个区域的头部 <hgroup> 标记 定义文件中一个区块的相关信息 <keygen> 标记 定义表单里一个生成的键值 <mark> 标记 定义有标记的文本 <meter> 标记 定义 measurement within a
predefined range:
<nav> 标记 定义导航链接 <output> 标记 定义一些输出类型 <progress> 标记 定义任务的过程 <rp> 标记是用在Ruby annotations 告诉那些不支持 Ruby 元素的浏览器如何去显示 <rt> 标记 定义对ruby
Explanation of annotations:
<ruby> 标记 定义 ruby annotations. <section> 标记 定义一个区域 <source> 标记 定义媒体资源 <time> 标记 定义一个日期/时间 <video> 标记 定义一个视频
11. If you want to write a label multiple times at once, then In Webstorm (take article as an example):
article*10+Tab (10 article tags need to be entered at once)
##12. Anchor point
13. Ordered list (that is, there is a sorting of 1234) and unordered list
Unordered:
<ul> <li>xx</li> <li>eweet</li> <li>eqt</li></ul>
Running results:
##Ordered:
<ol> <li>有序</li> <li>有序吗?</li> <li>有序</li></ol>
- and
- , but
- can be nested, such as:
<ol> <li><a href="#">空连接</a>有序</li> <li><strong>有序吗?</strong></li> <li>有序</li></ol>
Copy after login##Run result:
##14. Custom list:
 ##dl
##dldt (equivalent to title)
dd (equivalent to list item)
<dl> <dt>dt里面的文本内容</dt> <dt>dt里面的文本内容</dt> <dd>dd里面的文本内容</dd></dl><dl> <dd>dt与dd内容做对比</dd> <dd>dd的内容对比</dd> <dd>dd测试对比</dd></dl>
Copy after login运行结果:

说明:一般情况下最好只用一个dt就好
15.table标签
跨行、跨列:rolspan colspan
<table border="1"> <tr> <th colspan="3">表头</th> </tr> <tr> <td>嫦娥</td> <td>月亮</td> <td>雾霾</td> </tr> <tr> <td>北京</td> <td>口罩</td> <td>测试列</td> </tr> <tr> <td >前台</td> <td>防护口罩</td> </tr></table>
Copy after login16.{}的用法,以span标签为例:
span{this is span markup$)*3 +TabCopy after login输入以上内容后,会显示如下效果:
<span>this is span markup1</span> <span>this is span markup2</span><span>this is span markup3</span>
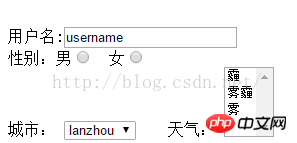
Copy after login17.form表单的用法:
<form action="#"> 用户名:<input type="text" value="username"/><br> 性别:男<input type="radio" name="gender"/> 女<input type="radio" name="gender"/> <br> 城市: <select name="city" id=""> <option value="0">lanzhou</option> <option value="1">北京</option> <option value="2">上海</option> <option value="3">天津</option> </select> 天气: <select name="" id="" multiple="multiple"> <option value="2">霾</option> <option value="2">雾霾</option> <option value="2">雾</option> </select></form>Copy after login运行效果如下:

注意:在使用单选按钮的时候,标签名称一致,才可以实现单选的效果。如果想要用户在点击“女”或者“男”的时候也能实现选中按钮的效果的话,则有如下代码:
性别:<input type="radio" name="gender" id="male"> <label for="male">男</label> <label> <input type="radio" name="gender">女</label>
Copy after login(男和女采用了两种不同的实现方式)
18.option的快速输入法:
option{200$年}*10+Tab键Copy after login当输入完Tab键后会有如下代码生成:
<option value="">2001年</option><option value="">2002年</option> <option value="">2003年</option><option value="">2004年</option> <option value="">2005年</option><option value="">2006年</option> <option value="">2007年</option><option value="">2008年</option> <option value="">2009年</option><option value="">20010年</option>
Copy after login19.checkbox:单选框
<!--checkbox标签:--><input type="checkbox">勾选表示同意
Copy after login运行效果:

20.表单分组:
<!--表单分组--><fieldset> <!--<legend>分组1</legend>--> 用户名:<input type="text" name="username"> <br> 密码:<input type="password" name="password"> </fieldset><fieldset> <legend>分组2</legend> 英文名:<input type="text" name="firstname"> <br> 英文姓:<input type="text" name="lastname"></fieldset>
Copy after login以上分别为添加legend标签和不添加legend标签,运行结果如下:

21.H1-H6的快速写法:
h$*6+Tab键
The above is the detailed content of Detailed explanation of HTML5 basic tags and SEO code examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




 ##dl
##dl