 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Introducing several cool HTML5 animation demonstrations and detailed source code explanations with pictures and texts
Introducing several cool HTML5 animation demonstrations and detailed source code explanations with pictures and texts
Introducing several cool HTML5 animation demonstrations and detailed source code explanations with pictures and texts
Using HTML5, you can draw many static images, and you can also create some cool animations. This article shares 8 animation demonstrations implemented using HTML5 and CSS3, and also shares the source code for everyone to download and refer to.
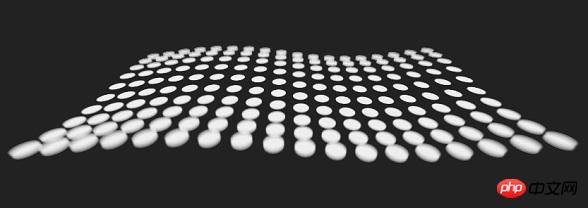
1. HTML5 3D Point Array Wave Rolling Animation
This HTML5 Canvas animation is very spectacular, giving people a visual effect of breaking waves.


 ##Online demonstration Source code download
##Online demonstration Source code download
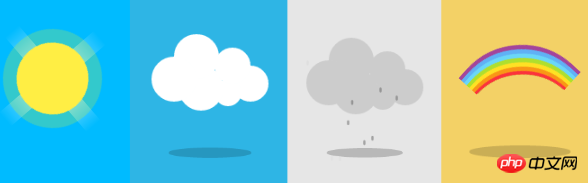
4. Pure CSS3 weather animated icon
This is an animated icon drawn with pure CSS3. It describes various weather conditions, similar to a weather forecast.
##Online demonstration Source code download
 6. Pure CSS3 to achieve 3D effect iPhone 6 animation
6. Pure CSS3 to achieve 3D effect iPhone 6 animation
This pure CSS3 implementation of iPhone 6 It's quite realistic from every angle.
##Online demonstration Source code download
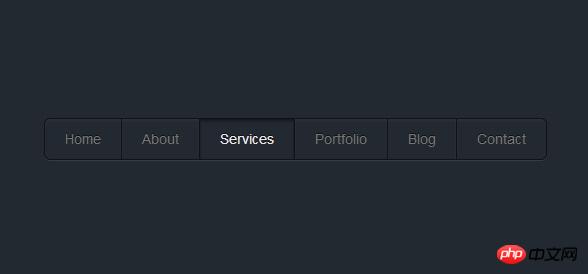
7. Pure CSS3 three-dimensional animation menu menu items have inner shadows when pressed
Online demonstration Source code download
8. Black icon button combination drawn by pure CSS3
Online Demonstration Source Code Download

The above is the detailed content of Introducing several cool HTML5 animation demonstrations and detailed source code explanations with pictures and texts. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





