 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 Game Development-Angry Birds-Open Source Lecture (2)-Follow the Birds' Lens
HTML5 Game Development-Angry Birds-Open Source Lecture (2)-Follow the Birds' Lens
HTML5 Game Development-Angry Birds-Open Source Lecture (2)-Follow the Birds' Lens
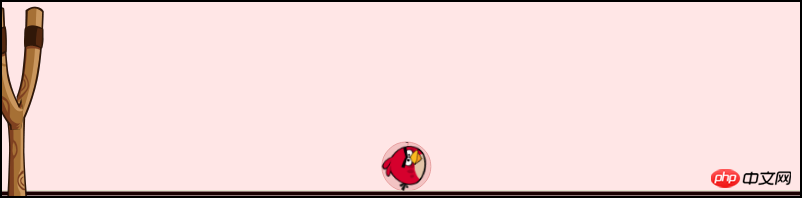
In the previous lecture, we introduced how to make the bird spin and jump onto the slingshot, and how to use external force to make the bird fly out. However, if nothing is done, the bird will just rush straight away. It flew out of the screen. This time we have to let the camera follow the movement of the bird. Below is the link to the previous lecture. For those who have not read the previous lecture, please check it out first.
html5 Game Development-Angry Birds-Open Source Lecture (1)-Jump into the pop-up bird
http://blog.csdn.net/lufy_legend/article/details/7765599
Regarding how to make the camera follow a certain object, my initial idea was to loop through all the physical world Object, use the bird as a reference object, and then calculate the relative coordinates of other objects to achieve lens tracking. But I felt that it was a bit troublesome to loop through all objects every time, so I specifically asked technohippy, the author of box2djs (because the principles of box2dweb and box2djs are the same), and the conclusion I came to was the same as mine. It is necessary to loop through all objects. technohippy said that coordinate calculation is in the game. It's very common, don't worry too much. So I encapsulated the coordinate calculation as a synchronous function and added it to the extended js of 1.4.1. Let’s talk about the usage of this function.
In the previous lecture, when the mouse bounced up, a force was added to the bird in the listening function downOver of the bounce event, causing the bird to fly out. Next, add a line of code to the downOver function
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
Then, the loop playback function is as follows
function onframe(){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
if(bird && bird.x > backLayer.getWidth()){
backLayer.removeChild(bird);
bird = null;
}
}Explain the code. First, calculate the relative coordinates of the backLayer layer through the coordinates of the bird. The following if is In order to prevent the coordinates of backLayer from moving out of the game screen.
Then the key is the following line of code
LGlobal.box2d.synchronous();
It realizes the recalculation of the coordinates of all objects in the physical world
Finally, when the bird moves out of the screen, the bird is eliminated.
The above 1600 is to see the effect, so the game world is set a little longer.
The following is the rendering and test connection. You can shoot the bird out and see if the camera moves with the bird?
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index.html

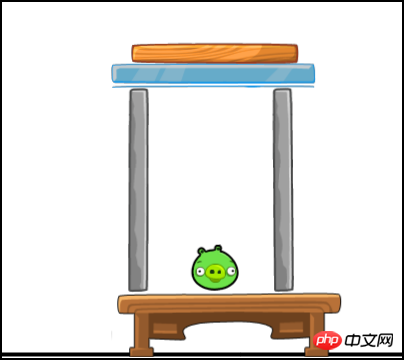
##In order to make the effect more obvious, let’s add a pig and several objects.
First create a new Pig classfunction Pig(){
base(this,LSprite,[]);
var self = this;
var bitmap = new LBitmap(new LBitmapData(imglist["pig1"]));
self.addChild(bitmap);
self.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}function setStage(img,x,y,rotate,m){
var stageLayer = new LSprite();
backLayer.addChild(stageLayer);
var bitmap = new LBitmap(new LBitmapData(imglist[img]));
stageLayer.addChild(bitmap);
stageLayer.x = x;
stageLayer.y = y;
stageLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)stageLayer.setRotate(rotate*Math.PI/180);
} setStage("stage03",1070,430,0,10);
setStage("stage01",995,300,90,1);
setStage("stage01",1140,300,90,1);
setStage("stage02",1070,200,0,1.5);
setStage("stage04",1090,200,0,2);
var pig = new Pig();
pig.x = 1150;
pig.y = 400;
backLayer.addChild(pig);
backLayer.x = LGlobal.width - 1600; LGlobal.box2d.synchronous();
LTweenLite.to(backLayer,1,
{
x:0,
delay:2,
onUpdate:function(){
LGlobal.box2d.synchronous();
},
onComplete:run,
ease:Sine.easeIn
}
);
Everyone As you can see, it is so simple to use the lufylegend library combined with box2dweb to create a physics game. Why not give it a try 
The source code of this tutorial is given below. The old rules, lufylegend library and box2dweb You need to download and configure it yourself. Please download the extension part of library 1.4.1 in the first lecture.
This time I will write At this point, collision detection is left to the next lecture. In the third lecture, the bird will show its power and hit the pigs on the screen until their heads explode. Please stay tuned.
The above is the content of HTML5 Game Development-Angry Birds-Open Source Lecture (2)-Following the Bird's Lens, and more related content Please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





