HTML5 Canvas axis conversion, pattern fill, gradient and shadow
In the previous article we learned about some basic graphics drawing on canvas
Let’s look at some related operations
Coordinate axis transformation
us The default coordinate axes in the canvas are the same as the browser coordinate axes
x positive semi-axis faces right
y positive semi-axis faces down
But we can manually set the canvas coordinate axis transformation
First we will still get " Canvas" and "Brush"
<canvas id="myCanvas" width=500 height=500></canvas>
var canvas = document.getElementById('myCanvas'),
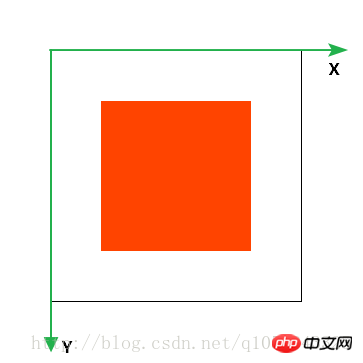
ctx = canvas.getContext('2d');First draw a square in the canvas
ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

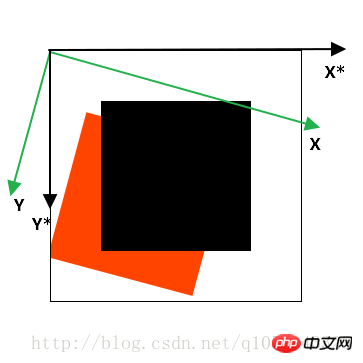
In the picture I marked the coordinate axis of the canvas
Translation
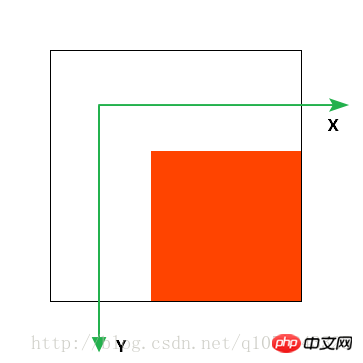
Use the translate(dx, dy) method to translate the coordinate axis
The parameters are the x-axis translation distance and the y-axis translation distance
ctx.translate(100, 100); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

Scale
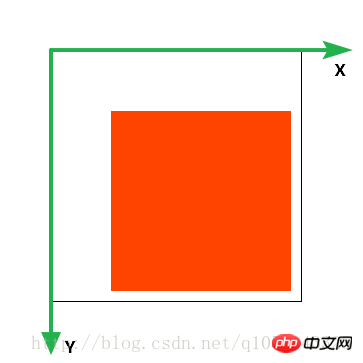
Use the scale(sx, sy) method to expand the coordinate axis
The parameters are the scaling factors of the x-axis and y-axis
The coordinates will also be scaled proportionally

ctx.scale(1.2, 1.2); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);
Rotation
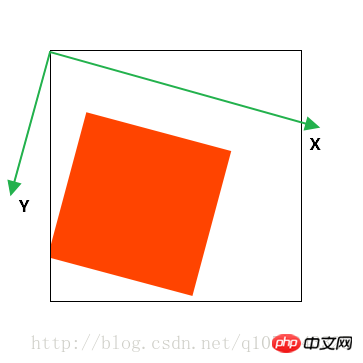
Use the rotate(deg) method to rotate the coordinate axis
ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

Save and restore
Before changing the coordinate axis
We use save() to save the previous canvas coordinate axis
Then use restore() to restore the coordinate axis to its previous appearance
ctx.save(); //保存之前的正常坐标轴ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300); ctx.restore();//恢复到正常坐标轴ctx.fillStyle = '#000'; ctx.fillRect(100, 100, 300, 300);

There are two other ways to transform the coordinate axes.
setTransform(a, b, c, d, e, f)
This method will reset the coordinate axes and then transform
transform(a, b, c, d, e, f)
This method is to transform based on the previous coordinate axis
Both methods are replaced by transformation matrices
a c e
b d f
0 0 1
is similar to the graphics transformation of CSS3. The
parameters respectively represent: horizontal scaling, horizontal tilt, vertical tilt, vertical tilt, vertical scaling, horizontal movement, vertical Move
Pattern Fill
Now I'll first add an image element to the page
<img src="./images/lamp.gif">

We can fill this image into our In canvas
Use createPattern(img/canvas/video, “repeat”/”no-repeat”/”repeat-x”/”repeat-y”)
var img = document.getElementsByTagName('img')[0];var pt = ctx.createPattern(img, 'repeat'); ctx.fillStyle = pt; ctx.fillRect(0, 0, 500, 500);

It returns the CanvasPattern object
Defines the filling rules
In addition to the img tag, we can also fill canvas and video elements
The usage method is the same
Gradient
Similar to gradients in CSS3
Gradients in canvas are also divided into linear gradients and radial gradients
Similar to pattern fills, we need to define our gradient rules
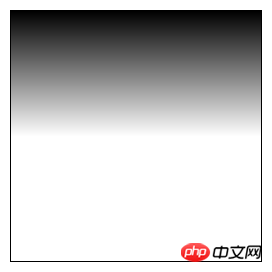
Linear gradient
createLinearGradient(x1, y1, x2, y2)
Represents the definition of a linear gradient from one point to another point
Returns a CanvasGradient() object
There is addColorStop() above to define our gradient color
0 is the starting point, 1 is the end point
var lGradient = ctx.createLinearGradient(0, 0, 0, 250); lGradient.addColorStop(0, '#000'); lGradient.addColorStop(1, '#fff'); ctx.fillStyle = lGradient; ctx.fillRect(0, 0, 500, 250);

NoteThe defined gradient must be in the gradient area to display
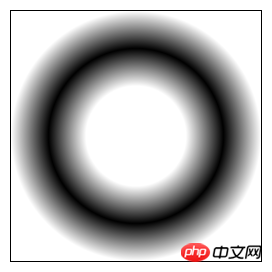
radial Gradient
createRadialGradient(x1, y1, r1, x2, y2, r2)
Compared with linear gradient, there are two more point radius parameters
Otherwise, the usage is the same as above
I won’t explain too much
For example, we can draw a gradient concentric circle
var rGradient = ctx.createRadialGradient(250, 250, 100, 250, 250, 250); rGradient.addColorStop(0, '#fff'); rGradient.addColorStop(0.5, '#000'); rGradient.addColorStop(1, '#fff'); ctx.fillStyle = rGradient; ctx.fillRect(0, 0, 500, 500);

Shadow
is analogous to CSS3 box-shadow attribute
In canvas we use
shadowColor to define the shadow color
shadowOffsetX/Y to control the shadow offset
shadowBlur to define the shadow blur radius
It should be noted that
The offset of the shadow is not affected by the coordinate system transformation
ctx.shadowColor = '#000'; ctx.shadowOffsetX = 30; ctx.shadowOffsetY = 30; ctx.shadowBlur = 30; ctx.fillStyle= '#f40'; ctx.fillRect(100, 100, 300, 300);
You can use fillRect to draw a rectangle with a shadow after setting the shadow-related properties

The above is the content of HTML5 Canvas coordinate axis conversion, pattern filling, gradient and shadow. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






