H5 of 11__GeoLocation Geolocation
GeoLocation API is usually used for mobile devices to obtain geographical location. Strictly speaking, it does not belong to the standard specification of H5.
1 How to use GeoLocation API ?
To use this API, obtain access to geolocation through window.navigator.geolocatio. This object has the following three methods:
1. getCurrentPosition()
2. watchPosition()
3. clearWatch()
The getCurrentPosition() method can pass three parameters, as shown below:
void getCurrentPosition(PositionCallback successCallback, optional PositionErrorCallback errorCallback, optional PositionOptions options);
The first one The first parameter is a required parameter, and the last two are optional parameters.
Look at an example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>GeoLocation API 地理定位</title>
<script type="text/javascript">
window.navigator.geolocation.getCurrentPosition(function(pos){
alert("当前地理位置的纬度: " +pos.coords.latitude
+"\n当前地理位置的经度: " +pos.coords.longitude
+ "\n当前经纬度的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前速度: " +pos.coords.speed
);
});
var watchID= window.navigator.geolocation.watchPosition(function(pos){
alert("当前位置变化的纬度: " +pos.coords.latitude
+"\n当前位置变化的经度: " +pos.coords.longitude
+ "\n当前经纬度变化的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前变化的速度: " +pos.coords.speed);
navigator.geolocation.clearWatch(watchID);
}, function(){
});
</script>
</head>
<body>
</body>
</html>
After calling getCurrentPosition() successfully, In the callback function, you can obtain the geographical location information of the current user when accessing the Web page through the parameter object.
#pos object contains a coords attribute. The coords attribute Represents a series of geographical coordinate information.
latitude: latitude (decimal)
longitude: longitude (decimal)
altitude: altitude
acuracy: the accuracy of latitude and longitude coordinates (in meters)
altitudeAccuracy: in meters The altitude coordinate accuracy level
heading: Direction of movement (specified by the angle of clockwise rotation relative to true north)
speed: current Ground speed (in m/s)
pos also contains a timestamp attribute, which is used to create a timestamp in milliseconds when returning the coords object.
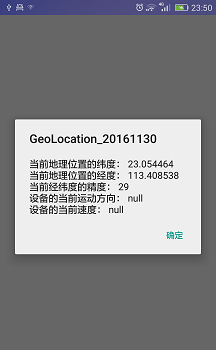
The rendering is as follows:


The above is the content of H5 11__GeoLocation geolocation, For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.
 How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
This article will help you quickly distinguish between H5, WEB front-end, large front-end, and WEB full stack. I hope it will be helpful to friends in need!
 How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
Implementation steps: 1. Monitor the scroll event of the page; 2. Determine whether the page has scrolled to the bottom; 3. Load the next page of data; 4. Update the page scroll position.
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.
 How to send your location to someone else
Jun 27, 2023 am 10:13 AM
How to send your location to someone else
Jun 27, 2023 am 10:13 AM
The method to send the location to others is: 1. Use the mobile map to send the location, select the appropriate communication application or social media on the sharing interface, and send the location information to the people who need it; 2. Use a third-party location sharing tool to realize the communication between devices. Location sharing; 3. Use Wi-Fi, Bluetooth and Beacon technology to send location.
 How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
The rendering description is based on vue.js and does not rely on other plug-ins or libraries; the basic functions remain consistent with element-ui, and some adjustments have been made to the internal implementation for mobile terminal differences. The current construction platform is built using the uni-app official scaffolding. Because most mobile terminals currently have two types: h6 and WeChat mini-programs, it is very suitable for technology selection to run one set of code on multiple terminals. Implementation idea core api: use provide and inject, corresponding to and. In the component, a variable (array) is used internally to store all instances, and the data to be transferred is exposed through provide; the component uses inject internally to receive the data provided by the parent component, and finally combines its own attributes with method submission
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.






