HTML5 practice and analysis of custom data attributes (dataset)
When talking about the custom data attributes of HTML5 practice and analysis, I think of the time when I was learning JavaScript outside. At that time, it was like having a chicken blood, and I was always so excited. Even back then, I had heard about custom properties. Let me introduce you to custom attributes.
HTML5 actual combat and analysis: How to customize data attributes
Custom attributes, you can add some custom attributes in the tag part, there is no need to deliberately have some prefixes. However, the newly added custom data attributes of HTML5 are different from the previous custom attributes. In HTML5, you can add non-standard attributes to elements, but you need to add the data- prefix. The purpose is to provide the element with information that is not related to rendering, or semantic information. Add attributes starting with data- to the tag, and the name after "-" can be whatever you like. A small example is as follows.
HTML code
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p>
HTML5 actual combat and analysis of how to obtain custom data attributes (dataset)
After adding custom data attributes, you can use the dataset attribute of the element to Access the value of a custom property. The value of the dataset attribute is an instance of DOMStringMap. DOMStringMap is a mapping of name-value pairs. In this mapping, each attribute in the form of data-name will have a corresponding attribute, but the attribute name does not have the data- prefix (for example, if the custom attribute is data-myname, then the corresponding attribute in the mapping is myname). A small example is as follows.
HTML code
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p
JavaScript code
window.onload = function(){
var op = document.getElementById("meng");
//获取自定义数据属性
var oLong = op.dataset.long;
var oLi = op.dataset.li;
alert(oLi)
//设置自定义数据属性
op.dataset.long = 123456;
op.dataset.li = "lml";
//有没有"meng"值
if(op.dataset.long){
alert("long:" + op.dataset.long); //long:123456
}
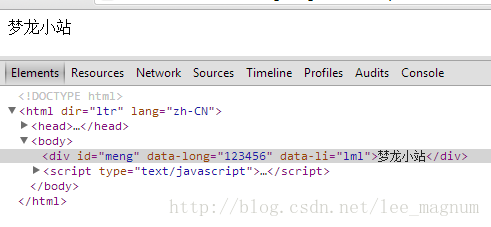
};Preview effect

If you need to add some elements to the Invisible data for other processing, then you need to use custom data attributes. In tracking links or mashups, custom data attributes make it easy to know which part of the page the click came from. The browsers supported by the dataset attribute are Firefox 6+ and Chrome.
The custom data attributes of HTML5 actual combat and analysis are introduced here. The custom data attributes in HTML5 are not much different from the previous custom attributes. The main reason is that they can be obtained and set through the dataset attribute. Also, add the prefix "data-" before naming. For more information about the actual combat and analysis of HTML5, please pay attention to the relevant updates of Menglong Station.
The above is the content of HTML5 actual combat and analysis of custom data attributes (dataset). For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






