 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to center the html h1 tag? Analysis of examples of h1 centering in html
How to center the html h1 tag? Analysis of examples of h1 centering in html
How to center the html h1 tag? Analysis of examples of h1 centering in html
This article mainly introduces how to use h1 to center HTML. The article introduces the align attribute. This attribute helps the centering of many tags. It is a very useful attribute. Although it is less used now, it has been changed. I used CSS, but for beginners, it is better to use the align attribute to center the h1 tag. Okay, let’s start reading the following article now
Let’s first take a look at what the h1 tag does?
The tag is a tag used to define the title. It is a double tag.
So how to center this title tag? This is about the align attribute. You can use the text-align:center attribute to center the HTML title. Because the h series tag itself is a block-level element, setting this attribute can center the text. Let me show you an example
Center-aligned HTML h1 title:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1 id="这里是PHP中文网">这里是PHP中文网</h1> </body> </html>
After running, look at the picture:

- tag defines the title. defines the largest heading. Defines the smallest heading.
defines the largest heading. Defines the smallest heading.
Since the h element has exact semantics, please carefully choose the appropriate tag level to structure the document. Basically, CSS is used to make the web page more beautiful.
The role of the HTML h1 tag:
is used for website construction. The H1 tag is a tag that is often used in the website production process. Its role is second only to Title. This tag There are also h2 and h3. If these tags are used properly, the optimization of the website will have twice the result with half the effort.
There are also examples to see: (from h1 to h6)
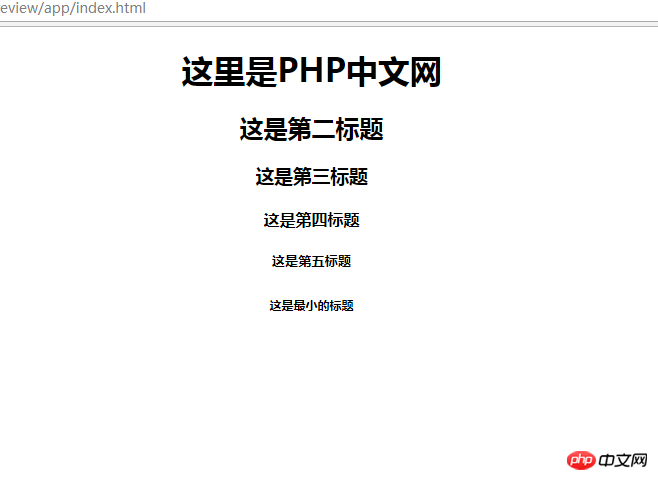
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1 id="这里是PHP中文网">这里是PHP中文网</h1> <h2 id="这是第二标题">这是第二标题</h2> <h3 id="这是第三标题">这是第三标题</h3> <h4 id="这是第四标题">这是第四标题</h4> <h5 id="这是第五标题">这是第五标题</h5> <h6 id="这是最小的标题">这是最小的标题</h6> </body> </html>
The rendering is as follows:

As shown in the picture above, The smallest title here is h6, which is the smallest title and is smaller than normal text. Therefore, most of the time, only the first few titles are used, and the later ones are rarely used. After all, the number of words is too small.
【Related recommendations】
What does the head tag in HTML mean? An article teaches you how to use the head tag correctly
Should hackers learn PHP or python? Rational analysis of ten differences between PHP and python
The above is the detailed content of How to center the html h1 tag? Analysis of examples of h1 centering in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





