How to write custom modules in React Native
Preface
You can see the node_modules folder in the React Native project, which is where node modules are stored. The Node.js package manager npm is the world's largest open source library ecosystem. When it comes to npm, it generally refers to two meanings: one is the Node.js open module registration and management system, and the other is the Node.js default module manager, which is a command line software used to install and manage node modules. This article aims to explore how to write a custom npm module (similar to a plug-in) in React Native and upload it to npm for others to use.
npm usage introduction
npm is a Node.js module. Installing Node.js will install npm by default. You can use the following command in the terminal to check the npm version:
npm -v
Upgrade npm:
sudo npm install npm -g
Install modules (after installation is completed, a node_modules directory will be generated, under which are the installed node modules):
npm install <ModuleName>
View npm configuration:
npm config list
Set up the proxy:
//设置 http 代理 npm config set proxy http://server:port //设置 https 代理 npm config set https-proxy http://server:port
The above introduces some basic npm commands, and then you can create a module locally.
First open a terminal and create a new folder where you want to create a custom module, and then log in to npm on the command line. Enter the following command:
npm adduser
Next, you will be prompted to enter your username, password and email address. Once completed, you can enter the following command to view the current npm user:
npm whoami
If it is displayed correctly The username you just registered indicates that the login is successful. Then use the following command to create the npm module:
npm init
After executing the above command, you will be guided to create a package.json file, including name, version, author and other information.
Create module
I would like to mention here why you should write a custom module. Because although React Native implements many Native components and provides rich APIs, some native libraries are still not supported, and there are many open source components and libraries that are native-oriented, so if you want to use these components and libraries in React Native The library needs to define a module by itself, so that it can be easily integrated by others. Next we go directly to the topic. Write a custom module that can be used in React Native. Execute
react-native init AwesomeProject
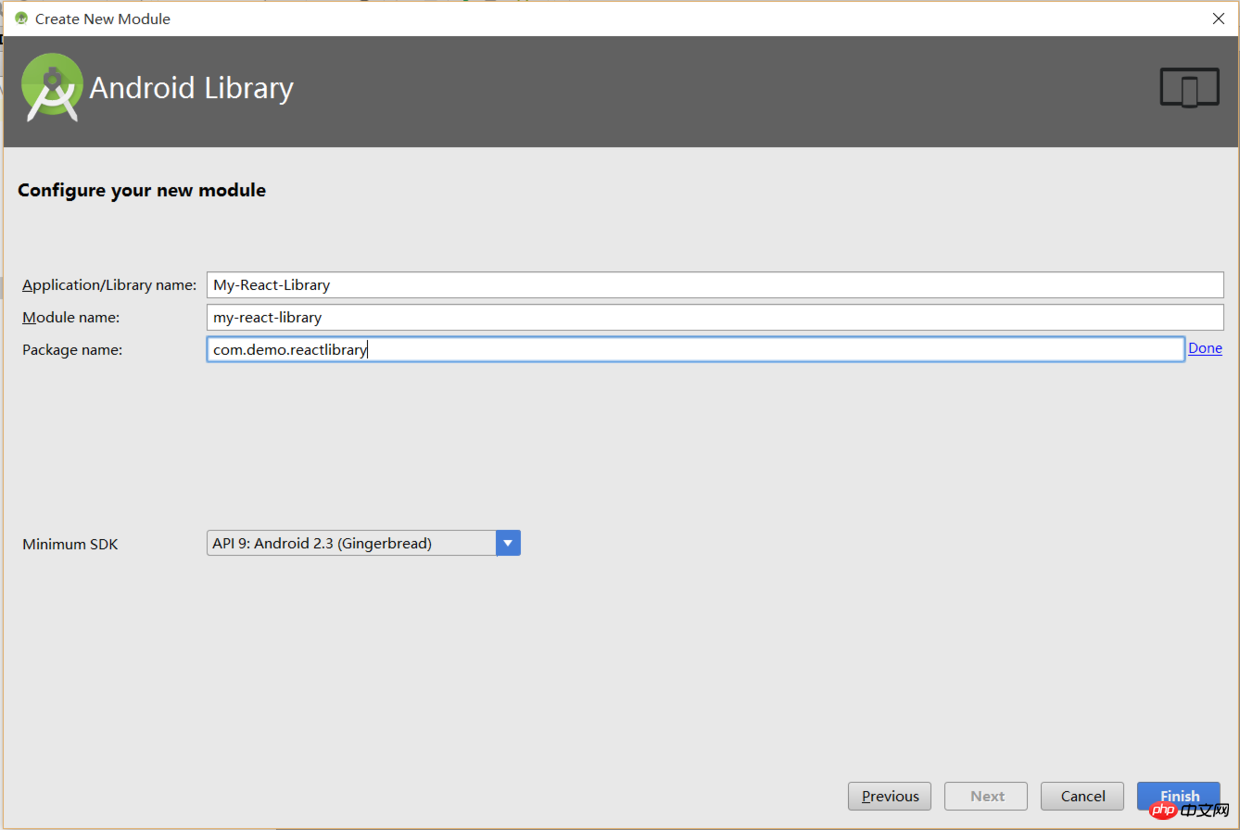
in the command line to initialize a React Native project. Here we take Android as an example. Use Android Studio to select the menu File->open to open the android folder under the AwesomeProject folder, then select File -> New -> New Module and choose to create an Android Library, as shown in the figure: 
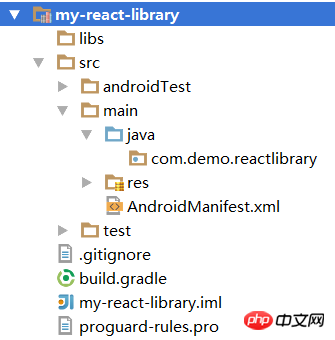
As shown in the picture, a new Library module is created here. Next, click finish to see the following directory structure:

Then add all Place the dependent jars in the libs directory. Here we use jpush-sdk as an example. Copy the libs downloaded from the official website to libs, put the relevant resource files in the res folder, and then copy the contents of the AndroidManifest file. Change the package name, and finally configure it in build.gradle, as follows (note here that you change the targetSdkVersion to 22, as running on 23 may cause a crash):
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
manifestPlaceholders = [
JPUSH_APPKEY: "yourAppKey", //在此修改JPush的AppKey
APP_CHANNEL: "developer-default" //应用渠道号
]
}
lintOptions {
abortOnError false
warning 'InvalidPackage'
}
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
}
repositories {
mavenCentral()
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.facebook.react:react-native:+"
}So far, we have completed it After completing the first step, you need to write the code for the interaction between Native and JS. You can refer to the parts of JS calling Native and Native calling JS in this article of mine. I won’t go into details here. Assuming that we have completed the Native part of the code, how can we enable others to call our JS code through import in JS, thereby calling Native? First enter the my-react-library folder, then execute
npm init
in the terminal to generate the package.json file (note the name field here, here is the name of the module that others reference you), and then create an index. js file, which is the JS entry of the node module. It is recommended to use Sublime Text to write JS. Here is jpush-react-native as an example:
jpush-react-native/index.js Part of the code
import {NativeModules, Platform, DeviceEventEmitter} from 'react-native';
// 通过 NativeModules 找到我们在 Native 定义的 JPushModule 类
const JPushModule = NativeModules.JPushModule;
export default class JPush {
/**
* Android only
* 初始化JPush 必须先初始化才能执行其他操作
*/
static initPush() {
JPushModule.initPush();
}
}The above defines an initPush method, initPush actually The initPush method defined in JPushModule is called. Other methods are similar to this. In essence, the methods provided by Native are called through NativeModules.
## Release
So far, we have completed the React Native custom module. Now it's time to publish our custom module. Execute
npm publish
in the directory where package.json is located to upload our custom module to the npm library. Each time you update the version, you need to change the version value in package.json and then execute npm publish.
Use
In the React Native directory, execute:
npm install my-react-library --save
After the installation is completed, this module will be saved to the node_modules folder, because our module is an Android Library project, so it still needs to be configured in Native. The main thing is to add project dependencies:
someone's react-native project/some module/build.gradle
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
// 在 dependecies 中加入自定义模块
compile project(':my-react-library')
}Then also configure it in settings.gradle:
someone's react-native project/settings.gradle
include ':app', ':my-react-library' project(':my-react-library').projectDir = new File(rootProject.projectDir, '../node_modules/my-react-library/android')
在 MainActivity 中将自定义的 Package 添加进去:
MainActivity.java
...
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("react-native-android/index.android")
.addPackage(new MainReactPackage())
//添加自定义的 package
.addPackage(new MyReactPackage())
...如果是 RN 0.29.0 以上版本,则应在 MainApplication 中添加:
MainApplication.java
@Overrideprotected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MyReactPackage()
);
}到此为止我们完成了 Native 部分的配置(完成后 sync 一下),接下来就可以使用了。
别人要使用我们的模块时,就可以这样写:
someone.js
//这里的 'my-react-library'是在 package.json 定义的 name
// 这样就可以
import MyModule from 'my-react-library'
export default class SomeClass extends React.Component {
componentDidMount() {
// 调用 index.js 中定义的 doSomething()
MyModule.doSomething();
}
}The above is the detailed content of How to write custom modules in React Native. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.






