 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed introduction to the nesting problem of some tags in HTML (picture)
Detailed introduction to the nesting problem of some tags in HTML (picture)
Detailed introduction to the nesting problem of some tags in HTML (picture)
When I was writing the HTML structure, I didn’t even think about the nesting of tags until I discovered this problem. I foolishly thought that tags could be matched with each other!
In fact, some tags cannot be nested at will. If you are not deeply affected by it, you will not discover its existence, let alone realize the kind of madness it can bring you. feel!
So which two labels are they? Please see, it’s the a tag and the p tag. At first glance, they both look like they deserve a beating, right?
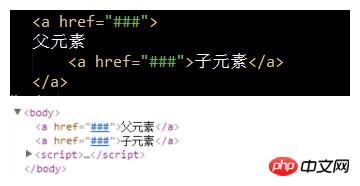
(1) a tag cannot nest a tag (link nesting)
<a href="###">父元素<a href="###">子元素</a></a> ; //嵌套父子级
The browser resolves it to a sibling relationship:
<a href="###">父元素</a>; <a href="###">子元素</a>;
Specially: As long as the a tag is nested in any form within the a tag, it will be parsed as a sibling relationship by the browser;

##[Directly nest a tag]

##[pIndirectly nested a tag]
(2) The p tag cannot nest block-level tags
<p>父元素<p>子元素</p></p> ; //嵌套父子级
<p>父元素</p>; <p>子元素</p>;
display attribute is set;
 ##[Directly nesting p elements]Note: There are two cases of indirect nesting of block-level elements and setting of display attributes. I hope you can pass the code test. , after my test it cannot be nested!
##[Directly nesting p elements]Note: There are two cases of indirect nesting of block-level elements and setting of display attributes. I hope you can pass the code test. , after my test it cannot be nested!
(3) If you need to nest links, it is recommended to use the area tag
For link nesting, if you pay attention to it, many people The a tags where the two links are located are written separately, without nesting directly; or it is achieved through js
Now, you can use the area tag
Directly nest links;<area shape="" coords="" href="" alt="" target="_blank"> ;
<img usemap="#test" src=""> <map id="test" name="test"> <area shape="" coords="" href="#rect" alt=""> </map>
The above is the detailed content of Detailed introduction to the nesting problem of some tags in HTML (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





