 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Summary of methods for removing underlines from hyperlinks in CSS and HTML
Summary of methods for removing underlines from hyperlinks in CSS and HTML
Summary of methods for removing underlines from hyperlinks in CSS and HTML
In our daily Web development, we know that when CSS is not initialized, the text with hyperlinks in the web page will be underlined. So for the sake of beauty and visual effects in the web page, we usually remove the underline of the hyperlink. , so how to change the settings? Below we will give you a detailed introduction on how to remove the underline of hyperlinks.
Removing the underline of a hyperlink in CSS:
1.How to remove the underline of the last news in the news list_ html/css_WEB-ITnose

This chapter shares a more commonly used effect, that is, how to remove the underline of the last news in the news list. In many news list effects, there is a dotted line or other form of underline under each news. In short, it feels more beautiful, but often the last news does not need this underline. Here is how to achieve this effect.
2.Instructions for using underline in hyperlinks_Experience exchange

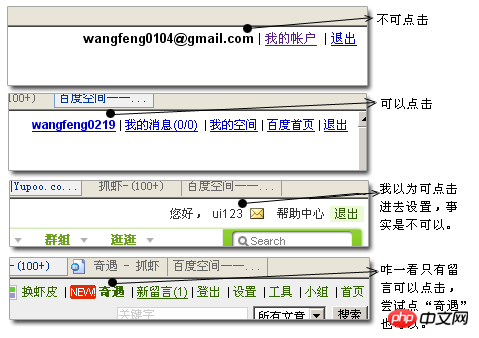
About underline in hyperlinks I believe everyone has discussed and thought about the issue of underlining and its details. As we all know, just grasp one principle: "Let users clearly distinguish hyperlink text from other text forms, and subconsciously know that they can click."; But Whether it can be subconsciously known to click is still controversial. Different people and different environments will have different opinions.
Removing the underline of a hyperlink in html:
1.How to remove the underline of a hyperlink_html/css_WEB- ITnose

Everyone has a different perspective on appreciating things. Some people like links to be underlined, while others don’t. Here’s how to do it Remove the underline from the hyperlink. By default, links are generally underlined, so we can use the text-decoration attribute to set whether the link is underlined.
2.Why can’t the underline of a link be removed in WordPress?
This article uses simple code to solve the problem. On the sidebar of my homepage, I hung some custom HTML. But whenever you encounter a link, the underline of the link cannot be removed. It is simple and clear. After understanding it, you can draw inferences.
Define the style like this The table can realize your function. If you don’t know the style sheet, you can add the following code to your page
tag##超Questions and answers related to removing underline from links:
1.php - Why can’t the underline be removed from links in WordPress?
2.How to remove the underline below the connection?
#3.How to remove the underline of the link, please give me some advice?
【Recommended related articles】:
1. Summary of font color settings in html and css
2.Summary of using css to set font size in PHP websites
3.Summary of JS/JQ setting font size
The above is the detailed content of Summary of methods for removing underlines from hyperlinks in CSS and HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text





