How to set letter spacing in css? How to set letter spacing
The content of this article is to introduce how to set letter spacing in CSS? How to set letter spacing. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In fact, the method of setting letter spacing in CSS is very simple. You only need to use one attribute, which is the letter-spacing attribute.
Let'slearn about the letter-spacing property and see how it sets the letter spacing.
The letter-spacing property controls the amount of space between each letter (single character) in a given element or block of text. Values that support letter-spacing include font relative length values (em, rem), parent relative values (percentage), absolute values (px, pixels), and normal properties, which will reset the font's default value.
It is recommended to use font relative values so that when the font size changes, by design or user behavior, letter spacing can be increased or decreased appropriately.
Let’s take a look at the use of the letter-spacing attribute:
p {
/* 16 * 0.0625 = 1px */
letter-spacing: 0.0625em;
}The most important thing to note when using the letter-spacing attribute is that the specified value does not Will change the browser default and instead add the default spacing applied by the browser (based on font metrics). The letter-spacing property also supports negative values, which shrink the appearance of text rather than loosening it.
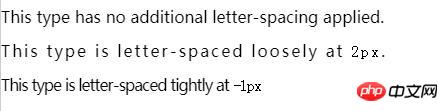
Let’s take a look at the effect of setting the letter-spacing attribute:

Instructions:
1. Subpixel values: In most browsers, specifying a value less than 1px will cause the letter-spacing attribute to not be applied. Currently, both Firefox 14 and IE 10 support subpixel layout; Opera and WebKit do not.
2. The letter-spacing property can be animated by setting CSS Transitions.
3. One way to eliminate the white space between inline block elements is to set letter-spacing: -4px; on the parent container of the inline block element. Then, reset letter-spacing: normal; on the child elements and that's it.
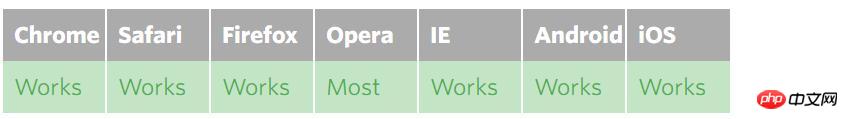
Let’s take a look at letter-spacing attribute compatibility

Note on mobile browser support: some versions Opera Mobile, non-standard WebKit kernels, and NetFront browsers do not support the letter-spacing attribute. For specific content, please visit the QuirksMode link, which has detailed instructions above.
QuirksMode link address: http://www.quirksmode.org/m/table.html#t25
Summary: The above is the method of setting letter spacing in CSS introduced in this article. I hope it will be helpful to everyone's study.
The above is the detailed content of How to set letter spacing in css? How to set letter spacing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






