 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to achieve transparency and opacity of images in css (complete code)
How to achieve transparency and opacity of images in css (complete code)
How to achieve transparency and opacity of images in css (complete code)
The content of this article is about how to realize the transparency and opacity of images in CSS (complete code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. The opacity element is used to make the image transparent and opaque. The value is 0 to 1. Generally, 0.4 or 0.6 is enough.
2. The writing method for browsers below ie8 is: filter:alpha(opacity=40); the value is 0 to 100. Generally, two types are written at the same time for compatibility.
3. There are two ways to use it. The first is to write directly on the picture to increase the blur of the picture (equivalent to a gray mask); the second is to write the picture in the background p, and the nested p is written with color. Mask, you can also add text inside. The specific writing method is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width:400px;
height:300px;
opacity:0.4;
filter:alpha(opacity=40);
}
img:hover{
opacity:1;
filter:alpha(opacity=100);/*ie8以下写法*/
}
.background{
background:url('img/t01753ed63dad21cb88.jpg') no-repeat;
width:400px;
height:300px;
}
.transparent{
width:400px;
height:300px;
background-color:#f941f3;
opacity:0.4;
filter:alpha(opacity=40);
}
.transparent:hover{
opacity:0;
filter:alpha(opacity=0);
}
p{
font-size:48px;
display:block;
color:white;
text-align:center;
line-height:300px;
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/t010c6ea3d87e5dcc351.jpg" class="lazy" / alt="How to achieve transparency and opacity of images in css (complete code)" >
<div class="background">
<div class="transparent">
<p>filter:alpha</p>
</div>
</div>
</body>
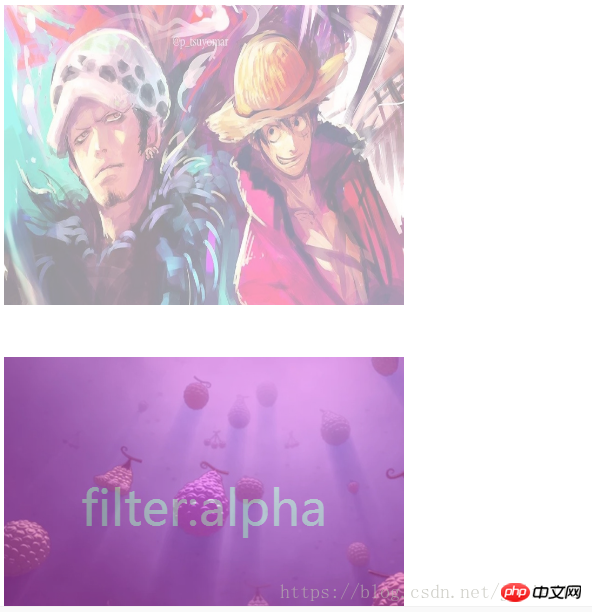
</html>Running effect:

Note:
1. Use pseudo class:hover to set the mouse to move to the picture Transparency on top.
2. When writing a background image in a div, the default height is 0. The height must be limited to display the full size of the image.
Related recommendations:
css background transparent text opaque_html/css_WEB-ITnose
CSS realizes background transparency and text Opaque (compatible with all browsers)
The above is the detailed content of How to achieve transparency and opacity of images in css (complete code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...





