Introduction to the four properties of positioning in CSS
This article brings you an introduction to the four attributes of positioning in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
CSS position attribute
There are four attributes in total:
static
The default value is this attribute under normal circumstances. Generally, there is no need to write it. .
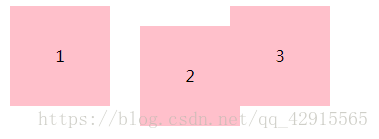
relative
To offset elements, use top, right, left, bottom to offset, and use z-index to separate levels.
<head>
<style>
div{
float: left;
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin-left: 10px;
}
.box{
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div>1</div>
<div class="box">2</div>
<div>3</div>
</body>
relative is an offset based on its original value. That is, positions relative to itself.
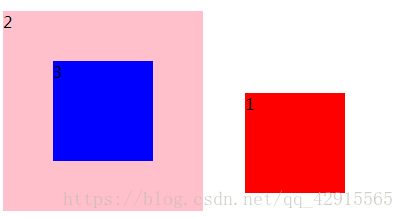
absolute
Positioned relative to body or relative to the nearest positioned parent element .
<head>
<style>
.box1{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 100px;
left: 250px;
}
.box2{
width: 200px;
height: 200px;
background: pink;
position: relative;
top: 10px;
}
.box3{
width: 100px;
height: 100px;
background: blue;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">
2 <div class="box3">3</div>
</div>
</body>
fixed
The fixed positioning specification is always positioned according to the upper left corner of the browser window. No matter how you roll the mouse, it will be positioned according to the upper left corner of the browser window after you move it. For example, the navigation bar of many official websites uses fixed positioning, so that it can always feel the peak loneliness at the top.
Note: These three positionings will break away from the document flow, so they must be used appropriately!
Related recommendations:
Summary of commonly used styles in CSS and summary of commonly used attributes in css
How to implement cards in css Image flip effect? (Special effects example)
The above is the detailed content of Introduction to the four properties of positioning in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






