How to use RGBa to adjust transparency in CSS3
This article mainly introduces the tutorial of using RGBa to adjust transparency in CSS3. RGBA is an extension of the RGB color model. This abbreviation represents the first letters of the three primary colors of red, green and blue. The Alpha value represents the transparency or opacity of the color. Friends in need can refer to
In CSS3, an opacity attribute has been added to allow developers to set the transparency of elements. Now opacity has been supported by mainstream modern browsers, but opacity will change the set element and its sub-elements are set to the same transparency at the same time. Such transparency rules are quite inflexible and often cause a lot of trouble in actual development. In fact, there is another color transparency solution in CSS3 - RGBa. Compared with opacity, RGBa can set transparency on a single element without affecting its sub-elements. However, RGBa's browser support is not as extensive as opacity, so it has attracted relatively little attention from developers.
RGBA(R,G,B,A)
Value:
R: red value. Positive integer | Percent
G: Green value. Positive integer | Percent
B: Blue value. Positive integer | Percent
A: Alpha transparency. The value is between 0~1.
The following is white using rgba() to set 50% transparency.
p {
color: rgba(255, 255, 255, 0.5);
}RGBA is an extension of the RGB color model. This acronym stands for the first letters of the three primary colors red, green, and blue, and the alpha value represents the transparency/opacity of the color.
Let’s start with a detailed introduction to RGBa colors.
1. RGBa Color Basics
RGBa essentially adds an alpha channel to the set element, that is, in addition to the three color channels of red, green, and blue. Add a channel representing transparency, in which the RGB value uses the familiar three integers from 0 to 255 to represent red, green, and blue respectively, while the alpha value is from 0 to 1 (one decimal place). The following is an example to illustrate its specific usage:
In CSS 2.1, the use of RGB color declarations is supported (although developers may be more accustomed to using hexadecimal representation such as #343434), for example To set the background color for the p element with the id of example, #343434, you can write
/* RGB 表示方式 */
#example {background: rgb(52, 52, 52); }. Next, use RGBa to change the background color in the example to have 0.5 transparency.
/* 设置 0.5 透明度 */
#example-a {background: rgba(52, 52, 52, 0.5); }
/* 也可以省略小数点前的 0 */
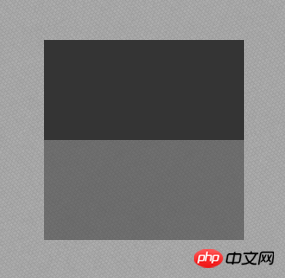
#example-a {background: rgba(52, 52, 52, .5); }The effects before and after increasing transparency are as follows (in order to more clearly reflect the effect of transparency, the body in the example adds a background texture): 
It can be seen that RGBa only adds one parameter to the original RGB. Although this change is small, it provides developers with great convenience.
In addition, in addition to the background attribute, RGBa can also be used in the color and border attributes (note: the border attribute using RGBa will have slightly different effects in Firefox than in other browsers).
2. Browser support and progressive enhancement
Although RGBa has received good support in mainstream modern browsers, Webkit’s support for RGBa is the earliest, and Chrome at least RGBa has been supported since version 0.415. Chrome can be said to be very powerful in this regard. In addition, Gecko and Presto kernels have gradually implemented support for RGBa. IE browser has only supported RGBa since IE9. More specific browser support is as follows:
Chrome 0.4.154.33, Firefox 3.0, Safari 3.2.1, Opera 10.10, IE9
For more detailed browser support, please refer here.
For browsers that do not support RGBa, you can use the progressive enhancement solution. Kayo recommends a solution that specifies a reserved color. First, developers must be aware that browsers that do not support RGBa will treat CSS property values that use RGBa as a syntax error and therefore ignore the CSS property setting. Therefore, developers can first set an attribute that does not use transparency before setting the RGBa color to avoid the situation of no color at all when the browser does not support RGBa. The following is an expanded explanation of the above example:
#example1 {background: rgb(52, 52, 52); background: rgba(52, 52, 52, .5); }
does not support RGBa The browser will ignore the second background attribute setting and set the background color of the element according to the first attribute value. Although the effect between browsers cannot be the same, it has achieved a similar effect and reflects a good Progressive enhancement solution.
Of course, for IE, you can use filters to achieve the same effect as in browsers that support RGBa. For example: for the above example, you can write the code as follows
<style type="text/css">
#example-a {background: rgba(52, 52, 52, .5); }
</style>
<!--[if IE]>
<style type="text/css">
#example-a {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
zoom: 1;
}
</style>
<![endif]-->It should be noted here that the filter uses the same color and transparency as in the above example, but uses hexadecimal representation.
IE will ignore the RGBa color setting and set the color according to the filter filter, which has the same effect as RGBa.
3. Does not affect child elements
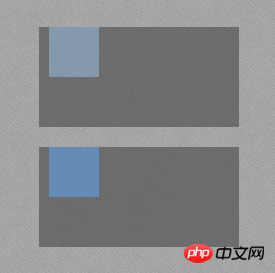
As mentioned at the beginning of the article, the advantage of RGBa over opacity is that it will not affect its child elements, that is, it can be set separately for elements Sets transparency, but child elements are not affected by this setting. Let's give a specific example below, using RGBa and opacity as elements to set transparency to illustrate the difference between the two.
Full code:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>RGBa 与 opacity 效果的区别</title>
<style type="text/css">
body {padding-top: 200px; background: url(bg.png); }
#example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
#example {background: rgb(52, 52, 52); opacity: 0.5; }
#example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
.inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
</style>
</head>
<body>
<p id="example">
<span class="inside"></span>
</p>
<p id="example-a">
<span class="inside"></span>
</p>
</body>
</html>具体效果
可以看出,opacity 会使其中的子元素 span 同时变为半透明的效果,而 RGBa 则只改变被设置的元素的透明度,而在大多数情况下,开发者只需要设置当前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 会更加的灵活。
另外,在 IE9 中,直接使用 RGBa 颜色与使用 opacity 设置透明的效果会有差异(读者可以在 IE9 下浏览 Demo 查看具体的效果),开发者需要注意这一点差异。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of How to use RGBa to adjust transparency in CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 How to solve the black line problem of win11 transparent taskbar
Dec 22, 2023 pm 10:04 PM
How to solve the black line problem of win11 transparent taskbar
Dec 22, 2023 pm 10:04 PM
After many friends used translucenttb to set up a transparent taskbar, they found that there was a black line in the win11 transparent taskbar, which looked very uncomfortable. How should I solve it at this time? In fact, it can be solved in the software. There is a black line in the win11 transparent taskbar: Method 1: 1. According to user feedback, you can right-click translucenttb and open settings. 2. Then set the "margin" of the icon option to "1" to solve the problem. Method 2: 1. If it still doesn't work, you can right-click the blank space to open "Personalization" 2. Then select the system default theme to change it. Method three: 1. If all else fails, it is recommended that you uninstall translucenttb. 2. Then replace
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to solve the problem of a line on the taskbar transparency in Win11?
Jan 29, 2024 pm 12:12 PM
How to solve the problem of a line on the taskbar transparency in Win11?
Jan 29, 2024 pm 12:12 PM
Many Win11 users will set their taskbar to be transparent when running the system, but many users will see a black line appear on the taskbar after setting it up. So what is going on? Users can use third-party software to set it up. Let this website carefully introduce to users the solution to the problem of a transparent line on the win11 taskbar. Solution to the problem of a transparent line on the win11 taskbar. Method 1: 1. According to user feedback, you can right-click translucenttb and open settings. 2. Then set the margin of the icon option to 1 to solve the problem. 2. Then select the system default theme and change it to solve the problem.
 How to set transparency in CSS
Nov 01, 2023 am 10:00 AM
How to set transparency in CSS
Nov 01, 2023 am 10:00 AM
CSS methods for setting transparency include opacity attribute, rgba color value, background-color attribute, using pseudo elements, etc. Detailed introduction: 1. Opacity attribute, by setting the opacity attribute of the element to achieve a transparent effect, the value range of this attribute is 0 to 1, 0 means completely transparent, 1 means completely opaque; 2. RGB color value, by setting the element's opacity The background color or text color is an rgba color value to achieve a transparent effect. The rgba color value consists of red, green, blue, transparency, etc.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to set terminal transparency in Linux system?
Jan 07, 2024 am 10:21 AM
How to set terminal transparency in Linux system?
Jan 07, 2024 am 10:21 AM
When Linux executes commands in the terminal, in order to make it difficult to see other help documents, such as PDFs, web pages, etc., you can set the terminal transparency. How to set it? Let’s take a look at the detailed tutorial below. . 1. Turn on window special effects 1. To set the transparency of the terminal, you need to turn on the window special effects first. First, click "Control Center" on the taskbar. 2. Click "Display" in the Control Center. 3. In "Display", make sure the "Turn on window effects" button is turned on. 4. In addition, you can also use the shortcut keys shift+win+tab to quickly open or close window effects. 2. Set transparency






