Beautification and function of div imitating checkbox form style
The checkbox style is not good-looking, p imitates the checkbox form style beautification and function, the material is at the bottom, friends in need can refer to the
p imitation checkbox form style beautification and function (the checkbox style is not good-looking) material At the bottom:
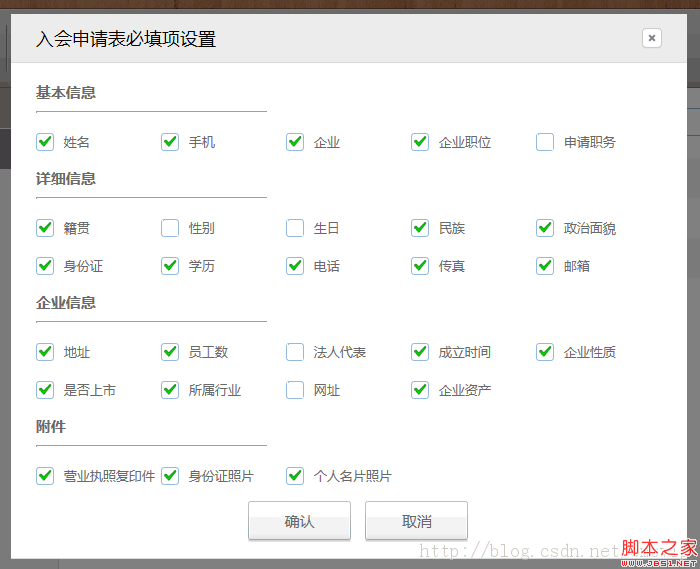
Rendering:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
|
Picture material: 

How to solve the problem that Firefox uses offsetHeight to get the height of a div when it is 0
##
The above is the detailed content of Beautification and function of div imitating checkbox form style. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1415
1415
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Use ThinkPHP6 to implement a beautiful 404 page
Jun 20, 2023 am 11:06 AM
Use ThinkPHP6 to implement a beautiful 404 page
Jun 20, 2023 am 11:06 AM
As the Internet develops, many websites or applications have gradually become more complex. When users use it, they often encounter error pages, the most common of which is the 404 page. The 404 page means that the page being accessed does not exist and is a common error page. For websites or applications, a beautiful 404 page can greatly improve the user experience. In this article, we will introduce how to use ThinkPHP6 to quickly implement a beautiful 404 page. Create a route First, we need to create an err in the route folder
 How to beautify word
Mar 19, 2024 pm 08:31 PM
How to beautify word
Mar 19, 2024 pm 08:31 PM
When we edit word documents, we always hope to make the documents more beautiful and beautiful. However, when it comes to word beautification, many people think of making the fonts and colors more personalized, and adjusting the margins and line spacing. Wait, in fact, we can make word more beautiful through more operations. For example, we can make word documents more beautiful by inserting pictures, modifying borders, etc. Next we will try to use border patterns to make word documents more beautiful, let’s learn together! First, open a new Word document, and then find the [Paragraph] tool under the [Home] tab. Next, click the [Border] option, as indicated by the red arrow in the image. 2. After we click, the system will automatically pop up a drop-down selection
 Beautify your user interface with new JavaFX CSS stylesheets in Java 13
Jul 30, 2023 pm 02:49 PM
Beautify your user interface with new JavaFX CSS stylesheets in Java 13
Jul 30, 2023 pm 02:49 PM
Use the new JavaFXCSS style sheet in Java13 to beautify the user interface Introduction: In software development, the beauty and ease of use of the user interface are crucial to improving the user experience. JavaFX is a modern, expressive interface technology on the Java platform that provides rich UI components and functions. In order to make the user interface more beautiful, JavaFX provides CSS style sheets to beautify and customize the interface. In Java13, JavaFX introduced new CSS style sheets,
 Use JavaScript to implement custom styles and prompts for forms
Jun 15, 2023 pm 02:41 PM
Use JavaScript to implement custom styles and prompts for forms
Jun 15, 2023 pm 02:41 PM
With the popularity of web applications, forms have become an indispensable part of our daily work. When we use a form, we usually need to enter some basic information to submit to the backend for processing. However, traditional forms have some shortcomings, whether in terms of aesthetics or operational friendliness. Therefore, in this article, we will focus on how to use JavaScript to implement custom styles and prompts for forms. 1. To realize the style customization of the form. To realize the style customization of the form, we first need to understand
 How to beautify training PPT so that the "ugly duckling" can become a "white swan"
Mar 19, 2024 pm 09:01 PM
How to beautify training PPT so that the "ugly duckling" can become a "white swan"
Mar 19, 2024 pm 09:01 PM
Most institutions will use courseware when training people in certain aspects. Excellent lecturers paired with high-quality PPT can better help students understand. How to modify your PPT? This article will tell you the answer. Let’s take a look first. Excellent courseware has the same characteristics: clear logic, concise text, and rich pictures and texts. 1. Let’s first find a picture as an example. You can observe it first. Through observation and analysis, we can find the following problems: 2. Let’s take the first step in making modifications - find styles (you can browse some websites to find inspiration, such as Huaban.com) 3. The second step is to find color matching . You can draw colors based on the styles you find. 4.Here we use calligraphy
 How to implement scroll bar beautification in Vue
Nov 07, 2023 am 08:57 AM
How to implement scroll bar beautification in Vue
Nov 07, 2023 am 08:57 AM
How to beautify scroll bars in Vue In the process of developing web applications, we often encounter the need to beautify scroll bars. The default scroll bar style may not meet our design requirements, so we need to use some CSS techniques to beautify the scroll bar. This article will introduce how to implement scroll bar beautification in Vue and provide specific code examples. First, we need to install a plug-in for beautifying scroll bars. Currently the more commonly used plug-ins include PerfectScrollbar and SimpleBa
 How to beautify the win10 desktop. The editor will teach you how to beautify it.
Jan 11, 2024 pm 08:15 PM
How to beautify the win10 desktop. The editor will teach you how to beautify it.
Jan 11, 2024 pm 08:15 PM
It has been a few days since win10 was released and upgraded. There will definitely be a lot of things that are not used to the new desktop and new experience, but some people don’t like it. Also, win10 has just been released and the desktop is not perfect yet. For students with obsessive-compulsive disorder, it looks messy. Friends who want other systems or more desktops, don’t miss it. Below, the editor will share with you how to beautify win10. The desktop is the first interface we see every time we turn on the computer. Many computer enthusiasts like to beautify the desktop, but most of them only stop at changing the desktop wallpaper, icons, or fonts. Although win10 is a new system, many new features are very convenient for everyone, but there are some optimizations that are not very satisfactory. For this reason, the editor has brought a win10 desktop
 Essential skills for beautifying UI interface: Sharing experience in CSS development projects
Nov 02, 2023 pm 01:00 PM
Essential skills for beautifying UI interface: Sharing experience in CSS development projects
Nov 02, 2023 pm 01:00 PM
Essential skills for beautifying UI interfaces: CSS development project experience sharing In today’s digital era, user interface (UI) has become a crucial part of software and website development. An attractive and easy-to-use user interface can increase the user's favorable impression of the product or service and enhance the user experience. CSS, as a technology used to define web page styles, plays a vital role in beautifying the UI interface. This article will share some experience and essential skills in CSS development projects to help you create an elegant and attractive user interface.




