Summary of how to use css margin-left and margin-right
Generally in css styles, use the margin attribute to set margins. If you only need margins on one side, you can use the one-sided margin property to set a value for the margin on one side of the element. Use the margin-left attribute to set the left margin of an element. Use the margin-right attribute to set the right margin of an element. Their default value is 0. In specific actual use, you can set a specific unit value or set it as a percentage. This article will summarize the use of margin-left and margin-right.
##1. About the use of margin-left attribute
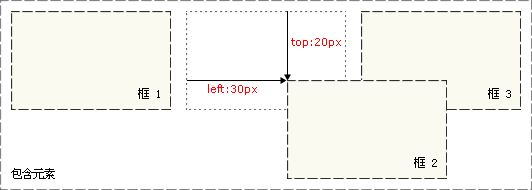
1. The negative value of margin-left is combined with floating to achieve a fluid layout that does not change the DOM structure. When the value of the margin attribute is a percentage, it is always calculated based on the width of the parent element. 2. Set margins: margin-top, margin-left, margin-right, margin-bottompBackground leaflet overlay settings: width: 30px; height: 30px; line-height: 30px; background-image: url(../image/lzhf/one.png); background-repeat: no-repeat ; background-size: 100% auto;
Parameter introduction
auto: The value is set to the value of the opposite side. length: A length value consisting of a floating point number and a unit identifier | or a percentage. The percentage is based on the height of the parent object.
Description Retrieve or set the extended margin on the left side of the object. To use this attribute on an inline object, you must first set the height or width attribute of the object, or set the position attribute to absolute. In IE4+, the margin attribute is not available for td and tr objects.
Extended margins are always transparent. The corresponding script feature is marginLeft.
2. About the use of margin-right attribute1.
Detailed explanation of the three basic positioning mechanisms in CSS (margin-right, margin-left)
The preferred way to center an element horizontally in CSS is to use the margin attribute - change the margin-left and margin of the element Just set the -right attribute to auto. In actual use, we can create a p that acts as a container for these elements that need to be centered. One thing to note in particular is that the width of the container must be specified. 2.
Summary of various centered CSS layouts (margin-right, margin-left)
Centering is what we use css to A situation often encountered in layout. When using CSS for centering, sometimes a single attribute can do it, and sometimes it requires certain skills to be compatible with all browsers. Specifically, set the margin-left and margin-right of the element to be centered to auto. This method can only perform horizontal centering, and is invalid for floating elements or absolutely positioned elements. 3.
Examples of CSS implementation of various column layouts on the page (margin-right, margin-left)
Q&A related to margin-left and margin-right attributes
1. css("margin- left") bit null??? Confused 2. margin-right doesn't work?
3. The following code has used margin-left:auto, why can’t it be centered?
【Related recommendations】
1. Summary of css margin attributes and usage
2. Summary of problems often encountered when using css margin-top
The above is the detailed content of Summary of how to use css margin-left and margin-right. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






