 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Summary of common methods for positioning background images using CSS
Summary of common methods for positioning background images using CSS
Summary of common methods for positioning background images using CSS
Preface
One of the most common solutions on the Internet is to relative in the parent element, and then absolute in the child element. This solution is certainly good, but one disadvantage is that it will change the hierarchical relationship of elements. If used in multiple places, such a cascading and nested relationship will be very confusing. This article will temporarily abandon that solution and share with you several CSS background image positioning solutions.
1. Dependency-free absolute positioning
On the Internet, there is a misunderstanding about absolute. It is believed that the use of absolute positioning absolute must set the relative positioning of the parent element relative. . This understanding cannot be considered wrong, it can only be said that the definition is not fully understood. Absolute is defined in the W3C document like this:
Generate an absolutely positioned element and position it relative to the first parent element other than static positioning. The position of the element is specified through the 'left', 'right', 'bottom' and 'top' attributes.
The understanding of this sentence should be as follows (L: left, R: right, B: bottom, T: top)
a: When position:absolute is set to an element, if If the parent element does not set position: relative, the element is positioned according to the upper left corner of the visual window area through LRBT; if the parent element sets position: relative, the element is positioned according to the upper left corner of the parent element container through LRBT.
b: When generating absolutely positioned elements, regardless of whether the parent element is set to position:relative, use two non-opposite directions of margin-top, margin-left, margin-right, and margin-bottom. Positioning, its effect will be like relative positioning, positioning based on its own position. However, the only difference between using margin positioning and relative is that absolute is separated from the document flow and the original physical space has disappeared, while relative is not separated from the document flow and the original physical space is still occupied.
So, you can use absolute without dependencies for positioning. The positioning method is to use margin, but not LRBT.
The code is as follows:
<p class="keith">
<p class="main"></p>
<p> </p>
</p>.keith {
margin: 2em;
width: 5em;
height: 5em;
background: lightgreen;
}</p>
<p>.keith .main {
position: absolute;
background: url("../images/my-icons/Loginicon.png") scroll no-repeat 0 0;
width: 21px;
height: 21px;
margin-left: calc(5em - 25px);
margin-top: calc(5em - 25px);
}
In the above code, margin-left, margin-top and position:absolute are used to position the image. Use calc() in CSS3 to calculate the value that needs to be positioned.
The sample picture is as follows: 
2.background-position extended syntax
in CSS3 background and border , the background-position property has been extended, which allows us to specify the offset of the background image from any corner, as long as we specify the keyword in front of the offset.
The code is as follows:
<p class="keith"></p>
.keith{
margin:2em;
width:5em;
height:5em;
background:lightgreen url('../images/my-icons/Loginicon.png') scroll no-repeat ;
background-position:right 5px bottom 5px;
};
In the above code, using the background-position extension syntax can achieve positioning 5px away from the lower right corner.
3.background-origin positioning
background-origin is a new attribute in CSS3. It is mainly used to determine the reference origin of the background-position attribute, that is, to determine the background. The starting point for image positioning. By default, the background-position attribute of the background image always positions the background image based on the upper left corner of the element.
Background-origin has three attribute values: content-box, padding-box (default value), and border-box.
Let’s see how to use this attribute to position the background image at 5px in the lower right corner. The code is as follows.
<p class="keith"></p>
.keith {
margin: 2em;
width: 5em;
height: 5em;
padding: .5em;
background: lightgreen url("../images/my-icons/Loginicon.png") scroll no-repeat;
background-position: right bottom;
-moz-background-origin: content;
-o-background-origin: content-box;
-webkit-background-origin: content;
background-origin: content-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
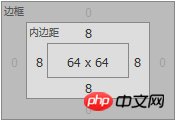
In the above code, the padding value is set for the box. Use the box-sizing attribute to adjust the box model of p under the browser to the IE box model. Border-box means total width = content area + padding + border. The content-box is set for the background-origin attribute here. You may not understand why it is not padding-box. Look at a screenshot under Firefox. 

#In the above picture, the yellow area is margin, the purple area is padding, and the light blue area is content-area. If padding-box is set for the element, then the image will be positioned in the lower right corner without any space from the lower right corner. Therefore, content-box should be used for positioning at this time. The final effect is as follows. 
4.calc() positioning
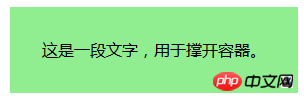
If we want to expand the width and height of the container through the content, without When fixing the height and width, you need to use the calc attribute + background-position attribute in combination to position the image. Because the height and width of the container are not known at this time, only 100% can be used for calculation.
<p class="keith">
这是一段文字,用于撑开容器。
</p>.keith{
margin:2em;
padding:2em;
display:inline-block;
background:lightgreen url('../images/my-icons/Loginicon.png') scroll no-repeat;
background-position:calc(100% - 5px) calc(100% - 5px);
}</p>
<p>
Sample pictures are as follows: 
The above is the detailed content of Summary of common methods for positioning background images using CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to delete background image in win10 personalization settings
Dec 21, 2023 pm 02:31 PM
How to delete background image in win10 personalization settings
Dec 21, 2023 pm 02:31 PM
Every time the desktop background used in Win10 system will be displayed in the personalized background image in the settings, some users want to delete it, but don’t know how to do it. This article is about how to delete the personalized background image in Win10 shared by this site. View used desktop background images: 1. Click [right-click] on a blank space on the desktop, and select [Personalize] in the menu item that opens; 2. In the selection image in the background, you can view the desktop backgrounds you have used. Picture; delete the used desktop background picture: Note: This operation involves modifying the registry. Modifying the registry is risky. Please back up the data in advance. 1. Press the [Win+R] key combination at the same time to open the run window and enter [regedit] ] command, and then click [OK]; 2
 How to customize background image in Win11
Jun 30, 2023 pm 08:45 PM
How to customize background image in Win11
Jun 30, 2023 pm 08:45 PM
How to customize background image in Win11? In the newly released win11 system, there are many custom functions, but many friends do not know how to use these functions. Some friends think that the background image is relatively monotonous and want to customize the background image, but don’t know how to customize the background image. If you don’t know how to define the background image, the editor has compiled the steps to customize the background image in Win11 below. If you are interested If so, take a look below! Steps for customizing background images in Win11: 1. Click the win button on the desktop and click Settings in the pop-up menu, as shown in the figure. 2. Enter the settings menu and click Personalization, as shown in the figure. 3. Enter Personalization and click on Background, as shown in the picture. 4. Enter background settings and click to browse pictures
 How to add a background image to Douyin Live Companion - How to add a background image to Douyin Live Companion
Mar 05, 2024 am 09:16 AM
How to add a background image to Douyin Live Companion - How to add a background image to Douyin Live Companion
Mar 05, 2024 am 09:16 AM
Many users who live broadcast on Douyin will use the Douyin Live Companion software, but do you know how to add a background image to the Douyin Live Companion? The following is the method of adding a background image to the Douyin Live Companion brought to you by the editor. If you are interested Users, please come and take a look below. First log in to Douyin Live Companion on your computer, and then enter the homepage. On the left, we select [Add Material] under [Scene 1]. Next, there will be a window to add materials on the page. We can directly select the [Picture] function and click to enter. We will then open a window where the image material is stored locally. We need to select the picture materials we want to add and then click the Open button in the lower right corner to add them. After adding the picture, we need to use the left mouse button to drag the picture to the appropriate
 How to uniformly replace ppt background images
Mar 25, 2024 pm 04:16 PM
How to uniformly replace ppt background images
Mar 25, 2024 pm 04:16 PM
The unified replacement of PPT background images is an important operation to improve the visual style of presentations, and can be achieved through two main methods: slide master replacement and batch replacement. Slide master replacement involves deleting the original image and inserting a new image in the master, thereby applying to all slides. The batch replacement function directly replaces the background images of all slides in the presentation. A unified background image not only enhances your presentation but also enhances your audience's focus. It is important to choose high-quality images that are consistent with the theme, and you should pay attention to adjusting details such as transparency and size. In addition, PPT also provides rich background setting options, such as gradients, textures and patterns, which can be customized according to needs.
 Introduction to setting background images in WPS Office 2016
Mar 29, 2024 pm 10:21 PM
Introduction to setting background images in WPS Office 2016
Mar 29, 2024 pm 10:21 PM
1. Start the WPS demonstration, as shown in the figure. 2. Click the [+] button to create a new slide, as shown in the figure. 3. Right-click and select [Background], as shown in the figure. 4. In the fill options on the [Object Properties] page, select [Picture or Texture Fill], as shown in the figure. 5. In the image source, click Local File[, as shown in the figure. 6. In the dialog box, select the picture you want to insert, and click the ] to open the [ button, as shown in the example. 7. This completes the background image setting for the WPS demonstration. The effect is as shown in the picture.
 How to set ppt background picture
Mar 25, 2024 pm 04:12 PM
How to set ppt background picture
Mar 25, 2024 pm 04:12 PM
Setting a PPT background image can add visual effect and appeal to your presentation. This tutorial details how to choose the right image, set up a background image, and adjust it to match the content of your presentation. By following this guide, you can easily create impressive background images for PPT and enhance the overall effect of your presentation.
 How to change the background image in Chi Chi Down? How to change the background image in Chi Chi Down
Mar 04, 2024 pm 03:30 PM
How to change the background image in Chi Chi Down? How to change the background image in Chi Chi Down
Mar 04, 2024 pm 03:30 PM
Presumably all the users here are familiar with Chirp Down software, but do you know how to change the background image of Chirp Down? The article brought to you in this chapter is how to change the background image of Chirp Down. For those who are interested, please read the following article Take a look. Click the "Chirp Down" icon on the computer desktop to open the software. Enter the main interface of Chi Chi Down and click Settings. In settings, pull the progress bar all the way down. (As shown below) Under Advanced Functions, click Customize Background Image. Find the background image you like in the computer file and click to open it.
 How to set all applications for ppt background image
Jan 07, 2021 pm 04:58 PM
How to set all applications for ppt background image
Jan 07, 2021 pm 04:58 PM
Setting method: 1. Open the PPT file that needs to be edited; 2. Click the "Object Properties" button to open the "Object Properties" menu, set "Fill" to "Picture or Texture Fill", and then click "Please select a picture" ” and select “Local Upload”; 3. Select the background image and click the “Open” button; 4. Click the “Apply to All” button.





