CSS attribute attr()
attr() To be precise, it should not be an attribute, but a CSS function. Let’s take a look at the introduction on MDN first:
Summary
The attr() CSS function is used to retrieve the value of an attribute of the selected element and use it in the style sheet. It can be used on pseudo-elements too and, in this case, the value of the attribute on the pseudo- element's originated element is returned.
The attr() function can be used with any CSS property, but support for properties other than content is experimental.
Simple translation, English level is limited, mainly This is for reference for friends whose English is worse than mine. Experts can ignore it:
The CSS function attr() is used to obtain the attribute value of the selected element and is used in the style file. It can also be used in pseudo-class elements. When used in pseudo-class elements, it gets the value of the original element of the pseudo-element.
attr() function can be used with any CSS attribute, but except for content, the rest are still experimental (simply put, it is unstable and may not be supported by browsers).
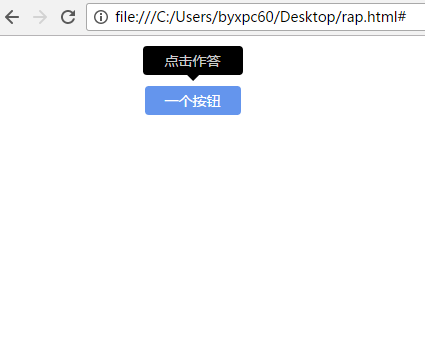
How to use it specifically? Let me give you an example. I happened to use it some time ago to implement the prompt function for the button. After the mouse is placed on it, a small prompt will appear:
<p class="wrap"> <a href="#" class="btn" data-tip="点击作答">一个按钮</a></p>
.btn {
display: inline-block;
padding: 5px 20px;
border-radius: 4px;
background-color: #6495ed;
color: #fff;
font-size: 14px;
text-decoration: none;
text-align: center;
position: relative;
}.btn::before {
content: attr(data-tip);
width: 80px;
padding: 5px 10px;
border-radius: 4px;
background-color: #000;
color: #ccc;
position: absolute;
top: -30px;
left: 50%;
transform: translate(-50%);
text-align: center;
opacity: 0;
transition: all .3s;
}.btn::after {
content: '';
border: 8px solid transparent;
border-top: 8px solid #000;
position: absolute;
top: -3px;
left: 50%;
transform: translate(-50%);
opacity: 0;
transition: all .3s;
}.btn:hover::before {
top: -40px;
opacity: 1;
}.btn:hover::after {
top: -13px;
opacity: 1;
}
Of course attr() can also get more other Attributes, such as the href attribute in the a tag, etc. You can try more usages by yourself.
For more CSS attribute attr() related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






